报错信息修复
此文档是TGTest(网页质量检测平台)的报错信息修复指南。
其中以1开头的报错码是严重错误,请及时修复
【1001】:未添加统计代码
引起原因:
- 未添加IEG统计代码
- 统计代码未正常实例化
修复方法:按照文档添加统计代码/排错,文档地址::http://tgideas.qq.com/webplat/info/news_version3/804/25810/26096/m16274/201610/517971.shtml#goto2
易忽视错误: 1、已引入统计脚本,但未添加如下代码
if (typeof (pgvMain) == 'function') pgvMain();
2、实例化函数在脚本加载之前
if (typeof (pgvMain) == 'function') pgvMain();
<script src="//ossweb-img.qq.com/images/js/PTT/ping_tcss_tgideas_https_min.js"></script>
3、实例化函数错误
if (typeof (pgvMMain) == 'function') pgvMain();
【1002】:版号跟数据库不匹配
引起原因:
- 页面ISBN号或新广出审错误
- 页面格式不正确
修复方法: 在 http://www.cgigc.com.cn 找到正确的版号并修改页面信息。
易忽视错误: 要严格按照如下格式
ISBN:978-7-498-03023-8
【1003】:未添加页面通用底部
引起原因:
- 未添加IEG统一页脚
修复方法:
- 参照最新文档添加统一页脚,文档地址: http://tgideas.qq.com/webplat/info/news_version3/804/25810/25811/25812/25814/m16274/201803/700317.shtml
如页面不需要页脚,则跳过此项检查
【1004】:页面资源包含http请求
引起原因:
- 页面资源请求中包含http
修复指引:
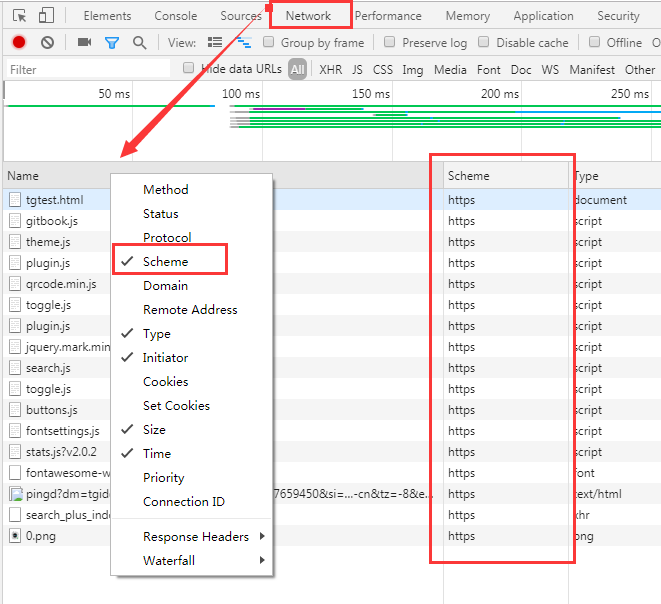
打开chrome控制台network面板,右键name栏,勾选 Scheme 属性,查看资源具体的请求头,如下图:

【2001】:页面标题不符合规范
引起原因:
- PC页面标题上未添加 -腾讯游戏
【2002】:页面关键词不符合规范
引起原因:
<meta name="Keywords" content="">页面Keywords标签不存在或者为空
【2003】:页面描述不符合规范
引起原因:
<meta name="Description" content="">页面Description标签不存在或者为空
【2004】:页面编码不符合规范
引起原因:
- 页面
head区域缺少<meta charset="gbk">声明语句 - 页面中声明的编码为
gbk和utf-8之外的值(gb2312为允许值,但建议使用gbk) - 页面中声明的
charset与文件的实际编码不一致(比如文件实际是utf-8但网页中声明gbk) - 页面声明为
utf-8,但是通过<!--#include ...>语句包含了gbk编码的页面片
修复方法
- 首先使用代码编辑器(推荐 Visual Studio Code 打开网页,确认文件的保存编码与网页中通过
meta标签声明的编码一致 - 确认页面中是否使用了 SSI 指令
>!--#include ...>,如果有,需确保当前页面使用的编码与所有被包含的页面片编码一致 - 用浏览器访问目标网页,并查看源代码,检查浏览器中查看的源代码中有无乱码
忽略编码检查
如果经过以上检查,确认网页文件编码、声明编码、被包含页面片编码都一致(都为 gbk 或者 utf-8),且在浏览器中查看源代码无乱码,可以设置为特殊页面并忽略编码检查。
【2005】:页面统计参数配置错误
引起原因:
- PTT统计配置错误
修复方法: 请按照文档正确配置统计信息,并仔细检查 http://tgideas.qq.com/webplat/info/news_version3/804/25810/26096/m16274/201610/517971.shtml#goto2
易忽视错误: 专题URL: http://xxx.qq.com/act/a20180426shtc/index.htm 统计配置:
//此段代码不能放到外链JS中,
var setSite = { //设置网站属性
siteType: "os", //必填项:"os"代表是官网,如果不是,则填写actName例如a20160701xxx
pageType: "index", //必填项:本页面的定位;按照页面含义填写例如main||list||detail||download||share||page1||pageN
pageName: "首页", //必填项:页面中文名
osact: 0, //选填项:是否是官网专题(在官网运营的专题)boolean;默认是0;可以在链接上加入参数osact=1来灵活设置
ingame: 0, //选填项:是否投放在游戏APP内boolean;默认是0;可以在链接上加入参数ingame=1来灵活设置
stayTime: 0 //选填项:是否需要统计停留时长boolean;默认是0
};
if (typeof(pgvMain) == 'function') pgvMain();//千万不能忘记!
siteType应配置为和目录名一致的a20180426shtc,os参数是只针对官网的属性
【4001】:页面文章浏览体验需要优化
引起原因:
- 【字体】存在衬线字体(例如:宋体)
- 【字号】正文字号过小小于14px或者过大大于16px(运营需要标题大字号时推荐编辑器中选择中小标题)
- 【行高】行高小于字号的1.5倍或者大于2倍
- 【段距】段距小于行高的65%或者大于75%
- 【行宽】行宽小于35个中文字或者大于45个中文字
- 【颜色】背景色与正文颜色对比度小
修复方法:
- 推荐使用详情页优化组件tgDetail.js(https://tgideas.qq.com/doc/frontend/component/common/tgDetail.html)。
<script src="//ossweb-img.qq.com/images/js/tgTypeFiles/js/tgDetail-v3.js"></script>
<script>
var dd=new TGDetail('.news-content'/*正文Dom的类或者ID*/, {
styleArr: ['background', 'margin','line-height'],
isClear:true,
isDelete:true,
process:true,
previewPic:true,
processDir:'top',
isDeleteRetract:true,
isProcessCont:true,
//color:true,
//imageSet:true
});
</script>
- 根据提示进行样式的调整修改。
帮助:
页面检测问题以及组件tgDetail.js问题,可询问yingyanzhu(朱颖妍);