通用foot组件
使用场景:PC和移动端
用于显示在官网或专题页面底部,非游戏官网(PC专题、移动端专题或移动端官网)直接在页面底部引入组件js即可;PC端官网底部信息务必和内部重构确认。
组件CDN
<script src="//game.gtimg.cn/images/js/2018foot/foot.js"></script>
非游戏官网引用说明
适用于PC专题页面及移动端官网,直接在页面底部引入组件js即可。
示例代码
<body>
<script src="//game.gtimg.cn/images/js/2018foot/foot.js"></script>
</body>
页面显示效果如下:


官网foot引用说明
适用于游戏业务PC端官网
[warning] 注意
- 不能直接复制以下代码使用,AMS和age的值需要联系内部重构提供;
- 组件id "gfooter"不能更改;
示例代码
<div id="gfooter" ams="AMS地址[必填,询问对应内部重构]" age="年龄[询问对应内部重构或者产品]" dark="默认是0,填1则是暗夜模式" ieg-logo="默认是1,填0则隐藏腾讯游戏logo" hide-copyright="默认是0,填1则隐藏腾讯copyright">
<!-- <div class="foot_top">这里的HTML会出现在整个foot上方</div> -->
<a target="_blank" href="http://www.qq.com/" title="logo1" class="foot_left logo1">logo1</a>
<a target="_blank" href="http://www.qq.com/" title="logo2" class="foot_left logo2">logo2</a>
<!-- <p class="copyright_txt">这里的HTML会出现在foot右侧公司版权的下方</p> -->
<!-- <div class="right_top">这里的HTML会出现在foot右侧上方</div> -->
<!-- <div class="right_bottom">这里的HTML会出现在foot右侧下方</div> -->
<!-- <div class="foot_bottom">这里的HTML会出现在整个foot下方</div> -->
</div>
<script src="//game.gtimg.cn/images/js/2018foot/foot.js"></script>
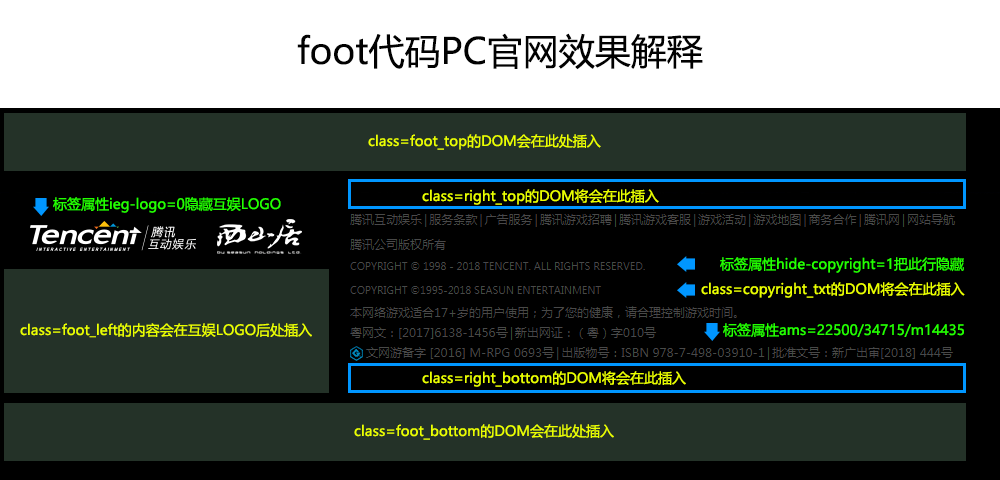
页面显示效果如下:

接口说明:
| div里属性名称 | 解释 | 备注 |
|---|---|---|
| div属性id | 组件依赖,不能改id="gfooter" | *PC官网必须;区别是否PC官网页面的标志 |
| div属性ams | 来自于ams资讯地址字段(下文重点介绍) | 可选;如果没有版号,则可以不填 |
| div属性dark | 设置互娱LOGO图片适合深色背景 | 可选;默认0,LOGO图片适合浅色背景 |
| div属性ieg-logo | 设置是否显示互娱LOGO | 可选;默认1,显示互娱logo |
| div属性age | 游戏限制年龄文案 | 可选;默认不显示该行文案;填写0表示全年龄 |
| div属性hide-copyright | 隐藏公司版权信息 | 可选;默认为显示公司版权 |
| div里的代码 | 有样式名foot_left的结构将会体现在页脚左边、互娱logo后插入 | 可选;可多行 |
| div里的代码 | 有样式名right_top的结构体将会体现在页脚右侧上面 | 可选;可多行 |
| div里的代码 | 有样式名right_bottom的结构体将会体现在右侧下面 | 可选;可多行 |
| div里的代码 | 有样式名foot_top的结构体将会现在页脚上面 | 可选;可多行 |
| div里的代码 | 有样式名foot_bottom的结构体将会现在页脚上面 | 可选;可多行 |
| div里的copyright_txt | 有样式名copyright_txt体现合作公司的copyright | 可选;可多行;建议为p标签 |
| id为afooter的isOs属性 | 在id为afooter的元素上设置isOs=1,则footer是官网样式(限移动端) | 移动端官网不在/m/目录的情况下专用 |
| div属性whitelistnew! | 在id为gfooter的元素上设置whitelist="xxxx",如jgyx(极光游戏) | 白名单需要找yamiediewei配置 |
whitelist解释:
例如极光工作室旗下有几个产品,在蜘蛛上的页面资源都上传到jgyx.qq.com的不同目录中(例如jgyx.qq.com/naonao/),而这些产品都有自己的域名映射(例如naonao.qq.com/)到对应目录,但是产品的AMS资讯发布却是在jgyx域名下,分别建立不同的频道(例如生成的资讯列表页地址是jgyx.qq.com/webplat/info/news_version3/xx...xx/index.js),类似这样的情况,就需要手工录入白名单的方式(要找yamiediewei配置),来防止页脚拷贝到别的域名下,也会生效的事故。 用法示例:
| PC端官网案例 | 移动端官网和PC、移动专题 | demo纯净版 |
|---|---|---|
| 剑侠情缘引导页 | 剑侠情缘移动官网 | PC官网最简洁版本 |
| 剑侠情缘2主页 | 移动专题 | 常规情况无版号demo |
| 剑灵主页 | PC专题案例 | 有上中下结构的页脚 |
| QQ飞车手游 | -- | -- |
| 御龙在天PC主页 | -- | -- |
特殊官网业务foot组件
洛克王国
对于洛克王国:在</head>前调用js文件,在</body>前调用具体方法:
<head>
<script src="http://roco.qq.com/js/foot.js"></script>
</head>
<body>
<script>foot()</script>
</body>
极光计划
极光计划相关产品页面如不放在jgyx.qq.com域名下,需在页面上引用以下代码。
<body>
<div id="gfooter" ams="" dark="1" ieg-logo="1" whitelist="jgyx"></div>
<script src="//game.gtimg.cn/images/js/2018foot/foot.js"></script>
</body>