官网埋点规范
本小节将介绍官网埋点规范,我们假设你已经了解完 基础的数据统计方法及规范。
一、内容详情页添加上报参数
详情页需要增加 文章id(targetId)、文章类型(targetType)、文章出处(from)的上报,在setSite里增加配置。
[info] 提示 GICP新闻填充组件 v1.4或以上版本已经集成了内容详情参数上报、列表曝光点击上报,推荐使用。但需要注意
pgvMain()的执行位置,详情查看Demo
上报方法
<script src="//ossweb-img.qq.com/images/js/PTT/ping_tcss_tgideas_https_min.js"></script>
<script>
//此段代码不能放到外链JS中,
var setSite={ //设置网站属性
siteType:"os", //必填项:"os"代表是官网,如果不是,则填写actName例如a20160701xxx
pageType:"newsdetail", //必填项:本页面的定位;按照页面含义填写例如main||list||detail||download||share||page1||pageN,不支持点(.)、下划线(_)
pageName:"新闻详情", //必填项:页面中文名
project:"base", //选填项:如果是官网模块则是必填;按照模块内容,填写固定的对应值;官网微社区base;同人站doujin;赛事match;故事站story;文化站history;粉丝站fans;爆料站coming;论坛bbs;皮肤skin;默认other;
osact:'pc' //选填项:默认是0。osact=0表示非官网专题;osact=pc表示pc官网/pc官网专题;osact=m表示移动官网/移动官网专题;osact=ingame表示微社区/微社区专题
targetId:"12345",//文章id
targetType:"news",//文章类型:'news' || 'video' || 'moment' || 'other'
from:"v4"//文章出处:'v4'||'ams'||'tgl'||'ingame'||'other'
};
if(typeof(pgvMain)=='function')pgvMain();//千万不能忘记!
//动态请求内容的详情页,需要把以上放入到请求回调中执行,因为targetId只有在请求成功后才有值,才能完整上报
</script>
参数说明
1、targetType推荐三种取值,特殊情况由官网产品指定:
① news //图文资讯
② video //视频
③ moment //UGC(用户原创内容)
④ other //如果不符合以上值,或者填错
2、from取值根据接入的资讯系统名称,分为:
① tgl
② v4
③ ams
④ ingame //微社区UGC体系
⑤ other //如果不符合以上值,或者填错
3、正确获取targetid字段的方法和说明文档:
① V4静态模版下如何获取targetid
在静态模版html里,设置targetId等于{$detail.id},如:
setSite = {
...
targetId:'{$detail.id}',
...
}
② AMS静态模版下如何获取targetid
在静态模版html里,设置targetId等于'$iInfoId.DATA$',如:
setSite = {
...
targetId:'$iInfoId.DATA$',
...
}
③ V4动态拉取下如何获取targetid
在动态请求到详情页数据后,把返回的iNewsId(图文类型)或者iVideoId(视频类型)赋值给targetId,如: https://apps.game.qq.com/wmp/v3.1/public/searchNews.php?p0=128&source=ingame&p1=1&id=8022836 里的iNewsId 然后再执行pgvMain()
④ TGL动态拉取下如何获取targetid
在动态请求到详情页数据后,把返回的inforid赋值给targetId,如: https://itea-cdn.qq.com/file/tglStatic/details/372/3/art1257163.js?callback=json1257163callback&_=1570708593155 里的inforid 然后再执行pgvMain()
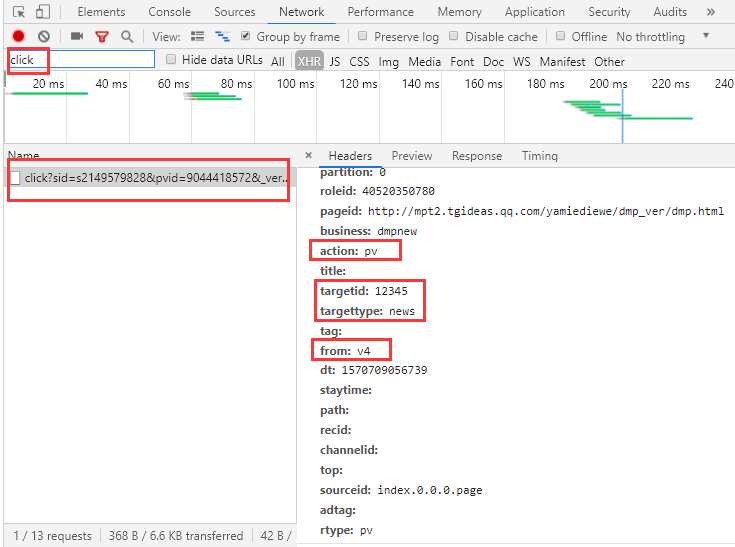
验证
如下图:
在请求里,查找click,然后看action:pv的请求,targetid,targettype,from的值是否正确。

二、内容列表页添加曝光和点击
官网列表页、首页列表增加每条列表的曝光和点击,用 PTTSendReport({'action': 'pop'}) 来上报曝光, PTTSendReport({'action': 'click'}) 来上报点击。
[info] 提示 GICP新闻填充组件 v1.4或以上版本已经集成了内容详情参数上报、列表曝光点击上报,推荐使用。如果是视频列表,并且视频是在当前列表页点击播放(即不跳视频详情页),需要将
pgvMain()加上参数,变成pgvMain({repeatApplay: "true"});。详情查看Demo
上报方法
PTTSendReport({
action: 'click', //行为区分,'pop'||'click'
targetid: '12345',//文章id
targettype: 'news',//文章类型:'news' || 'video' || 'moment' || 'other'
from: 'v4'//文章出处:'v4'||'ams'||'tgl'||'ingame'||'other'
})
| action | 行为区分,pop-曝光上报、click-点击上报 |
|---|---|
| targetid | 文章id,例:40963(不同系统获取id的接口有区别,具体方法见上面:内容详情页添加上报参数—参数说明—3) |
| targettype | 文章类型,分为:news-图文、video-视频、moment-动态、other-其他 |
| from | 文章出处,分为v4、ams、tgl、ingame-微社区UGC体系、other |
点击上报
每条列表被点击时,上报一个 action:'click'
<ul>
<li onclick="PTTSendReport({'action': 'click','targetid': '672562','targettype':'news', 'from': 'v4'})">国服最强李白秀翻全场</li>
</ul>
li.addEventListener('click', function(){
PTTSendReport({
action: 'click',
targetid: '672562',
targettype: "news",
from: 'v4'
})
}, false)
曝光上报
每条列表出现在可视范围时,上报一个 action: 'pop',可以批量上报多个id。
PTTSendReport({
action: 'pop',
targetid: '672562,672563',//支持批量上报,targetid用英文逗号分隔
targettype: "news",
from: 'v4'
})
三、重点按钮类型规定
| 重点按钮 | 埋点规范 |
|---|---|
| 下载 | PTTSendClick(download','iosdownload','ios下载') |
| 预约 | PTTSendClick('order','toporder','top条预约') |
| 分享 | PTTSendClick('share','sharetotimeline','分享到朋友圈') |
| 投稿 | PTTSendClick('submit',' submit','投稿') |
| 评论 | PTTSendClick('comment','comment','评论') |
| 点赞 | PTTSendClick('like','like','点赞') |
除了以上6类重点按钮,其他按钮、链接还是推荐第一位书写btn、link
四、微社区环境登录态
微社区环境需要确认缓存有登录态。
PTT会自动获取并解析登录态进行上报;自动获取登录态的逻辑如下:
let token = location.search||sessionStorage.tokenParams||sessionStorage.dataSearch
如发现在上述三个位置都没有登录态,可以手动传入:
sessionStorage.tokenParams = '登录态'