移动端规范
设计规范
-
1.页面设计稿大小640px,用于适配iPhone以及一般的Android机型。
-
2.按钮大小尽量做大,高度尽量为44px,刚好为人手指按下的区域,不需要设计hover效果。
-
4.使用渐变,纯色等设计页面,避免大量使用图片。
重构基本规范
-
1、不需要设置默认字体,终端浏览器会自动将字体设置为终端上的字体。
-
2、能用CSS3体现的图片,尽量使用CSS3,如圆角按钮,渐变背景等。
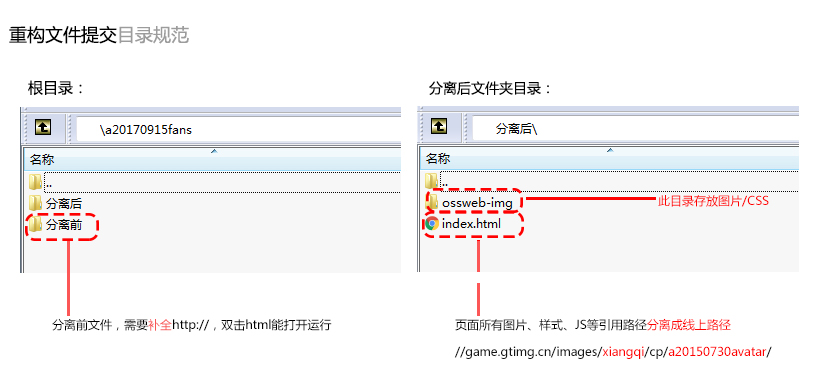
- 3、分离前文件请补全http://,不然本地无法预览,文件分离注意事项请看本页最下方的文件规范
-
4、移动端按钮点击的统计、数据上报千万记得添加数据上报
-
5、页面重构完成,png图片一定要压缩
-
6、将调用静态域名 ossweb-img.qq.com 以及 game.gtimg.cn 和统计代码的外部请求,写法上一律去掉协议(http:)部分,采用自适应的写法【//game.gtimg.cn/images/cf/cp/a20161021sqjs/hd.jpg】
注意,页面中记得加入统计代码,并且在完成重构时候请按照【你需要知道的点击流】检查无误
<script src="//ossweb-img.qq.com/images/js/PTT/ping_tcss_tgideas_https_min.js"></script>
<script>
//此段代码不能放到外链JS中,
var setSite={ //设置网站属性
siteType:"os"||"a20160711xxx", //必填项:"os"代表是官网,如果不是,则填写actName例如a20160701xxx
pageType:"index", //必填项:本页面的定位;按照页面含义填写例如main||list||detail||download||share||page1||pageN
pageName:"首页", //必填项:页面中文名
osact:0, //选填项:是否是官网专题(在官网运营的专题)boolean;默认是0;可以在链接上加入参数osact=1来灵活设置
ingame:0, //选填项:是否投放在游戏APP内boolean;默认是0;可以在链接上加入参数ingame=1来灵活设置
stayTime:0 //选填项:是否需要统计停留时长boolean;默认是0
}
if(typeof(pgvMain)=='function')pgvMain();//千万不能忘记!
</script>
手游登录接口
[-]rem布局
1、设置viewport
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no">
2、css中设定根元素的字体大小,根元素大小设置为100px
html{font-size:100px;}
3、制作
不管你拿到的设计稿宽度是640px还是750px,多大都一样。和我们平时做PC页面的做法基本一样,只需要把单位px换算成rem,所有设计稿的的元素大小全除以100单位换成rem,例如设计稿上个某个文字的大小为30px,直接写font-size:0.3rem。
4、示例代码
用onorientationchange 函数来检测屏幕旋转,在一些APP或游戏内嵌页面会有该函数不会执行、orientation获取不到的情况。所以如果是内嵌页建议使用resize事件,检查宽高变化来检测屏幕是否旋转。
<script>
//屏幕适应
(function (win, doc) {
if (!win.addEventListener) return;
var html = document.documentElement;
function setFont() {
var html = document.documentElement;
var k = 640;
html.style.fontSize = html.clientWidth / k * 100 + "px";
}
setFont();
setTimeout(function () {
setFont();
}, 300);
doc.addEventListener('DOMContentLoaded', setFont, false);
win.addEventListener('resize', setFont, false);
win.addEventListener('load', setFont, false);
})(window, document);
</script>5、使用rem的注意事项:
1、页面用不同尺寸的手机进行测试
2、因为小于1px浏览器支持不够好为会导致计算会有误差,背景图使用雪碧图时,图标之间多留5px的空隙,同时图片的backgrornd-size属性最好写上图片的宽高,不写误差更大。
 未设置空白间隙
未设置空白间隙
 设置了空白空隙
设置了空白空隙
3、雪碧图,如图片宽高为346px*160px需要设置background-size属性设置为background-size: 3.46rem 1.6rem;
4、大小为1px的元素不要使用rem,直接用px
5、多栏多列布局优先使用百分比%或是display:flex
示例猛戳【这里】(请用模拟器打开)
规范只列举了适配方式,无论用何种方式,需要保证在不同比例、不同尺寸的手机上,测试微信、手Q、safari、UC等主流浏览器。无明显错位、变形。
[-]数据上报
页面底部添加PPT统计代码,siteType属性,如果是官网记得填写为os
<script src="//ossweb-img.qq.com/images/js/PTT/ping_tcss_tgideas_https_min.js"></script>
<script>
//此段代码不能放到外链JS中,
var setSite = { //设置网站属性
siteType: "a20160711xxx", //必填项:"os"代表是官网,如果不是,则填写actName例如a20160701xxx
pageType: "index", //必填项:本页面的定位;按照页面含义填写例如main||list||detail||download||share||page1||pageN
pageName: "首页", //必填项:页面中文名
osact: 0, //选填项:是否是官网专题(在官网运营的专题)boolean;默认是0;可以在链接上加入参数osact=1来灵活设置
ingame: 0, //选填项:是否投放在游戏APP内boolean;默认是0;可以在链接上加入参数ingame=1来灵活设置
stayTime: 0 //选填项:是否需要统计停留时长boolean;默认是0
}
if (typeof (pgvMain) == 'function') pgvMain();//千万不能忘记!
</script>
一般只需要改的是前三项siteType、pageType、pageName,其中pageType和pageName可以自定义,但是表达需要准确且不要冗余。
不要忘了在加载完PTT组件后,执行
if(typeof(pgvMain)=='function')pgvMain();
按钮上报
<!-- 开始游戏 -->
<a href="#" ontouchend="PTTSendClick('btn','start','开始游戏');">开始游戏</a>
<!-- 分享给朋友 -->
<a href="#" ontouchend="PTTSendClick('btn','share','分享');">分享给朋友</a>
<!-- 预约-->
<a href="#" ontouchend="PTTSendClick('btn','order','预约');">预约</a>
<!-- 下载游戏 -->
<a href="#" ontouchend="PTTSendClick('btn','download','下载游戏');">下载游戏</a>
<!-- 视频播放 -->
<a href="#" ontouchend="PTTSendClick('btn','playvideo','播放视频');">播放视频</a>如在脚本中使用到PTTSendClick,需要确保已经执行过pgvMain()这个函数,不然执行PTTSendClick会报错。
旧版数据上报(除非项目指定,不然统一使用PTT):
<script src="//pingjs.qq.com/tcss.ping.https.js"></script>
<script>if (typeof (pgvMain) == 'function') { pgvMain(); }</script>
<a href="javascript:;" onclick="pgvSendClick({hottag:'a20150825file.index.btn.open'});"></a>
数据检测
1、如页面为翻屏形式,在每次翻屏结束时的回调函数中执行上报,其中e.nowpage为当前页,e.nextpage为翻屏触达的页
PTTSendClick('page','page' + e.nowpage + 'to' + 'page' + e.nextpage,'翻屏');
2、H5专题中,如需要统计页面加载流失等,可以将PTT组件前置放在head中,JS脚本执行
PTTSendClick('page','loadstart','开始加载');
在页面加载完成的回调函数中执行
PTTSendClick('page','loadend','加载结束');
ADTAG上报
点击流还有另外一种方式是在链接上加一个参数,比如链接是http://pvp.qq.com,那在后面拼接参数ADTAG=专题名称.位置.描述,(注:用.做分割,最多不可超过4个)
最终为:http://pvp.qq.com?ADTAG=a20170505.btn.logo
[-]分享组件
移动端HTML5页面分享组件TGMobileShareJS,内置微信分享、手Q分享,通过简单的调用即可设置分享信息。组件提供了初始化完成的回调方法和微信、手Q分享的回调方法(成功分享、取消分享共12个),同时已经在分享时接入了TCSS统计。
适用于分享内容固定 需要动态改变分享内容,多次调用TGMobileShare({...}); 分享内容以最后一次调用设置的为准
<script src="//ossweb-img.qq.com/images/js/TGMobileShare/TGMobileShare.min.js"></script>
<script>
TGMobileShare({
shareTitle:'demo3分享标题', //不设置或设置为空时,页面有title,则调取title
shareDesc:'demo3分享详情', //不设置或设置为空时,页面有Description,则调取Description
shareImgUrl:'https://game.gtimg.cn/images/tgideas/act/a20151127tgmsdemo/share.jpg', //分享图片尺寸200*200,且填写绝对路径
shareLink:'', //分享链接要跟当前页面同域名(手Q分享有这个要求) ,不设置或设置为空时,默认调取当前URL
actName:'a20151127tgmsdemo' //点击流命名,用于统计分享量,专题一般采用目录名称如a20151029demo
});
</script>PS:定义的分享图片地址要写完整,协议也要带上,微信客户端会拿这个地址去下载图片。如果直接写//开头的话,会拉不到分享图片。
game.gtimg.cn和ossweb-img.qq.com域名下的静态资源都支持https。分享图片地址直接写带https开头的。例如:
https://game.gtimg.cn/images/tgideas/act/a20151127tgmsdemo/share.jpg
注:分享组件需放在腾讯服务器方能生效
[-]文件规范
文件目录
- 1、存放图片/CSS文件夹命名规范:ossweb-img
- 2、CSS文件命名如:comm.css(单面页css放在同一个页面中,css的reset采用范例规定的格式)
- 3、JS文件(非必须,框架、公用js的放到该目录):js,JS文件命名如:comm.js
- 4、inc文件(include页面片):inc
- 5、分离前文件图片、CSS、JS引用的资源路径不要去掉http:,不然本地无法预览,分离地址参考下方[图片分离]
专题目录命名(文件夹名称)
专题目录就是 a+日期+专题英文或拼音简写 (例如:a20090817avatar,统一使用小写字母),文件名禁止以数字开头
[-]图片分离
专题完成测试,经过确认后,进行图片分离;
所有样式文件(含CSS、图片)发布到图片服务器后,请使用game.gtimg.cn进行访问。
提供的分离前版本请补全图片、CSS、JS的http://协议,不然本地无法预览。
如何知道分离路径?
1、例如专题名是a20090817avatar,所属专题是天天象棋业务。
2、通过百度搜索官方域名,得到http://xiangqi.qq.com/开头的[xiangqi]就是项目名的简写
3、需要将所有的css文件、JS文件、图片链接路径修改为绝对路径://game.gtimg.cn/images/xiangqi/cp/a20150730avatar/,每次专题都只需要改动红色字体部分,项目名称以及专题名
4、(如有用脚本操作图片造成跨域问题,图片路径可以把开头的ossweb-img.qq.com替换成game.gtimg.cn解决)