移动端图片预览器组件
可以实现的功能:
- 图库预览,图片可以带文案,可以滑屏预览所有图片,并可双击放大/还原,双指放大/缩小,放大后可移动图片;
- 点击图片后,在微信(需要接入SDK添加安全域名)下打开微信自带的图片预览器(类似公众号文章里打开图片时的效果);
- 在手Q下打开手Q自带的图片预览器(兴趣部落文章里点击图片的效果);
- 在其他平台下(以及没接入微信SDK的域名)打开组件的H5预览器,一样拥有不逊色于微信手Q的图片预览器;
使用方式
<script src="//ossweb-img.qq.com/images/js/mobile_gallery/ww_gallery.js"></script>
<!-- 组件自带判断如果页面没有Zepto,会自己加载Zepto -->
<script>
var unitMyGallery = new TGI_MobileGallery({
imgArr: document.querySelectorAll(".tuku1 img"),
bigPicAttr: "big-img",
closeWXsdk: 1,
closeQQsdk: 1,
hideInfo: 1,
turnFun: function () {
var n = unitMyGallery.pageX.para.nowPage;
var info = document.querySelectorAll(".tuku1 img")[n].getAttribute("alt");
$(".TMG_txt").html(info);
}
});
</script>
组件参数
closeWXsdk
值:0
数据类型:Boolean
是否需要打开微信自带的图片预览功能;(打开后,在微信下预览图片,将会是全屏预览)
closeQQsdk
值:0
数据类型:Boolean
是否需要打开手Q自带的图片预览功能;(打开后,在手Q下预览图片,将会是全屏预览)
imgArr
值:body内的所有img
数据类型:String
需要绑定“点击查看大图”功能和处理超宽的图片集合;默认为整个页面的img;
needRebuildTable
值:0
数据类型:Boolean
是否要重构table,使其可以滚动;默认为0;
hottag
值:mobile
数据类型:String
点击流统计;后缀自带xxxxx.gallery.browser.tap
bigPicAttr
值:big-img
数据类型:String
预览图与大图,图片地址不一致的情况使用,这里是大图的的集合,输入的是图片中的属性名称,例如,那么就是big-img;
hideInfo
值:0
数据类型:Boolean
图片信息是否自动显示并隐藏;是一个用户体验点,图片下方的信息会在3秒内渐显和渐隐;设置1则会一直显示;
btnClass
值:自定义
数据类型:String
是否需要左右切换按钮;默认自动屏蔽手Q微信自带的图片预览功能;左右按钮自带样式分别是:TMG_btn_left、TMG_btn_right,加上后则是:btnClass TMG_btn_left、btnClass TMG_btn_right
opacity
值:1
数据类型:Number
预览器遮罩透明度,取值范围0-1;只有屏蔽手Q微信自带图片预览功能才有效;
coverColor
值:#000
数据类型:String
遮罩颜色;只有屏蔽手Q微信自带图片预览功能才有效;
wrapId
值:随机值
数据类型:String
如果没设置容器ID,那将默认随机生成;用于在一个页面内出现多个预览器,并要控制的情况;
handler
值:tap
数据类型:String
点击小图触发预览窗体的方式,比如click,tap,touchstart等;默认是tap;
组件方法
turnFun
turnFun: function() {
var n = unitMyGallery.pageX.para.nowPage;
var info = document.querySelectorAll(".tuku1 img")[n].getAttribute("alt");
$(".TMG_txt").html(info);
}
划屏执行的函数(包含了是翻页未成功的回弹情况)如果未关闭手Q微信自带的图片预览功能,则在手Q微信平台下无效。
picTapEvent
新建实例后,如实例名为myGallery,则可以通过执行myGallery.picTapEvent(num)打开预览器,并定位到相应的图片;num取值范围是0至img.length-1;
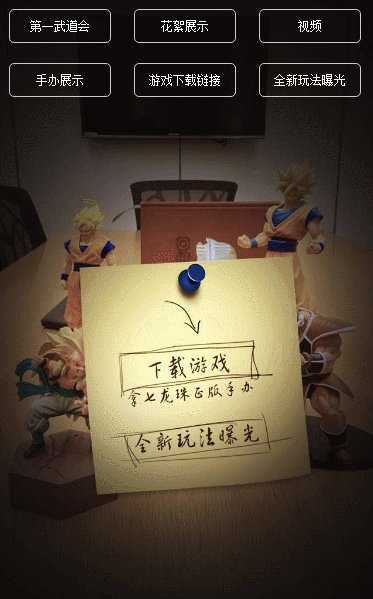
案例演示

资讯类页面的案例
这是一个针对资讯类页面的案例,可以尝试用手Q,微信和浏览器分别打开试试。可以实现的功能点如下:
- 可以接AMS系统里的详情页;
- 整理超宽图片,不整理未超宽的图片;
- 整理超宽表格,不整理未超宽的表格;
- 点击图片后,在微信(需要接入SDK添加安全域名)下打开微信自带的图片预览器(类似公众号文章里打开图片时的效果);
- 在手Q下打开手Q自带的图片预览器(兴趣部落文章里点击图片的效果);
- 在其他平台下(以及没接入微信SDK的域名)打开组件的H5预览器,一样拥有不逊色于微信手Q的图片预览器;
- 可双击放大/还原;
- 可双指放大/缩小;
- 放大后可移动图片;
- 可不跳出,直接划屏浏览本页面内所有酷图。
使用方法:
<script src="//ossweb-img.qq.com/images/js/mobile_gallery/ww_gallery.js"></script>
<!-- 不需要其他组件,只需要引用这个JS就够了。因为这个组件自带判断如果页面没有Zepto,会自己加载Zepto,哈哈哈! -->
<script>
var unitMyGallery = new TGI_MobileGallery({
imgArr: document.querySelectorAll(".content img"),
needRebuildTable: 1
});
</script>
用别的事件触发的案例

新增一个案例,以上案例的触发都得是页面基于页面内的图片,现在新增一个,用别的事件触发的demo;可以实现的功能点如下:
- 之前的demo都只能通过有相关联系的图片触发打开预览图,这个demo是可以通过文字或者别的事件触发;
- 增加了左右滑动提示按钮;
- 增加了遮罩颜色和遮罩透明度;
- 增加了预览器ID,方便在多个预览器共存的情况下,更好的控制相应样式或者事件。
使用方法:
var slidePicGallery = new TGI_MobileGallery({
imgArr: document.querySelectorAll("#slidePic img"),
bigPicAttr: "big-img",
hideInfo: 1,
hottag: "a20160518figma",
btnClass: "btn_slide",
wrapId: "_slide",
opacity: ".3",
coverColor: "blue"
});
$("body").bind("tap", function () {
slidePicGallery.picTapEvent(0);
});