本地文件代理
背景
前端开发过程中,经常会有需要对远程环境调试的需求。比如,修改线上bug,开发环境不在本地等等。我们需要把远程文件映射到本地的文件上,通过修改本地文件进行调试和开发这样就可以避免重复上传重构包。通常我们可以通过以下两种方法来实现映射
ResRes
介绍
Chrome插件,它支持单个url映射,也支持目录映射,但仅针对css文件或js文件生效,不支持html文件。
安装方法:
首先从chrome商店安装ReRes: https://chrome.google.com/webstore/detail/reres/gieocpkbblidnocefjakldecahgeeica?hl=zh-CN&gl=CN
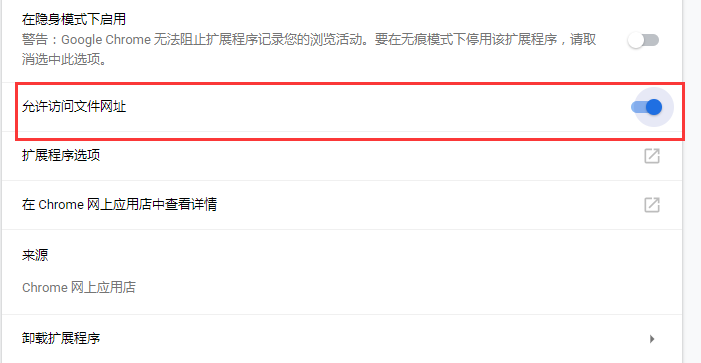
安装完毕后记得开启

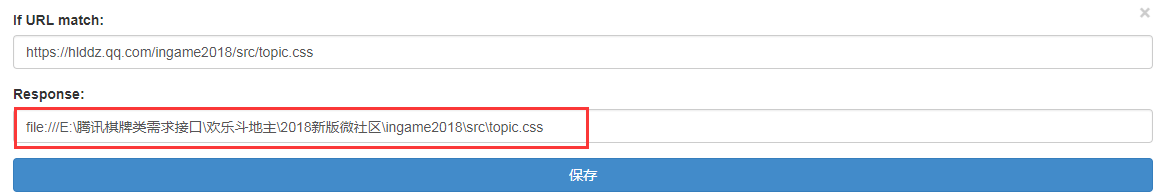
3.单个文件映射方法:

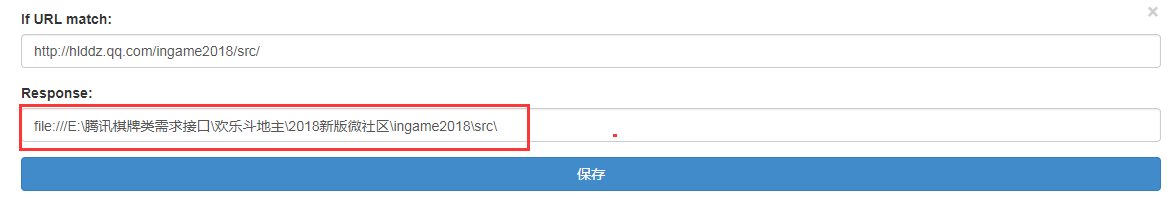
4.目录映射方法

注意线上地址请以//开头,本地地址以file:///开头
Fiddler
介绍
使用Fiddler中的AutoRespnose功能可实现本地文件映射,不用手动编辑映射规则。支持html、js、css、image,但不支持目录映射。
安装方法:
如果仅仅抓取http请求,则只需要做第一步,后面2-5是针对https请求
官网下载最新版本并傻瓜式安装: https://www.telerik.com/download/fiddler
下载并安装Fiddler证书生成器: //www.telerik.com/docs/default-source/fiddler/addons/fiddlercertmaker.exe?sfvrsn=2
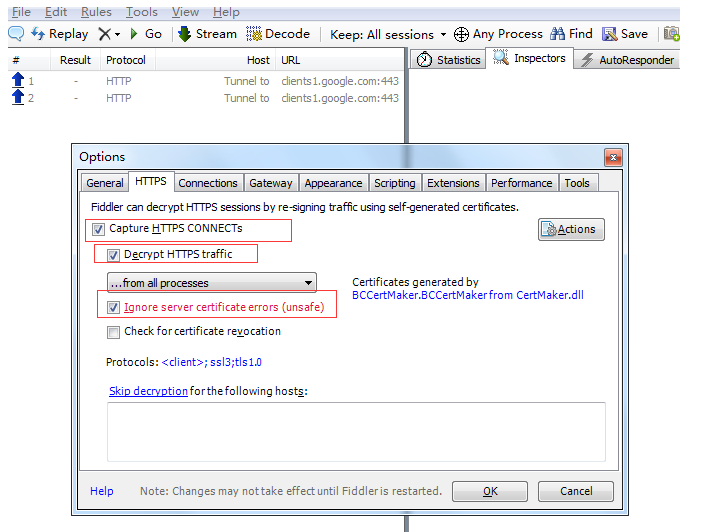
打开Fiddler,点击工具栏中的Tools—>Options,点击https设置选项,勾选对应选择项

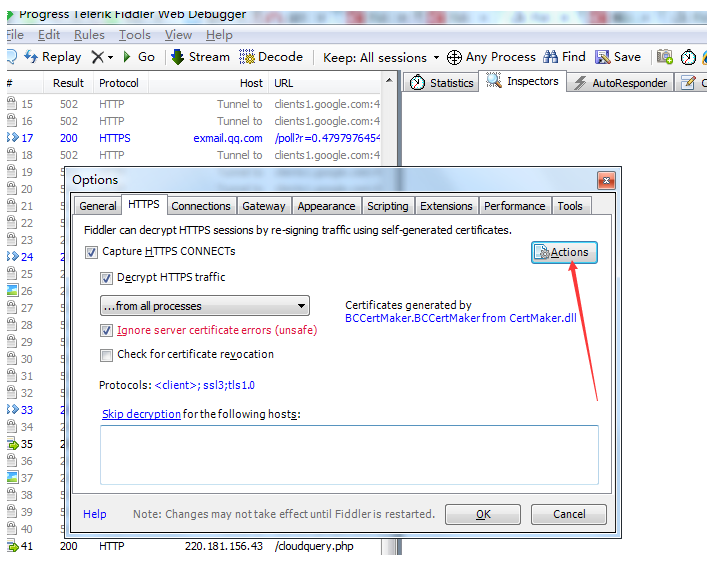
点击Actions,点击第二项:Export Root Certificate to Desktop,把证书FiddlerRoot.cer文件下载到桌面,点击OK设置成功,关闭fiddler

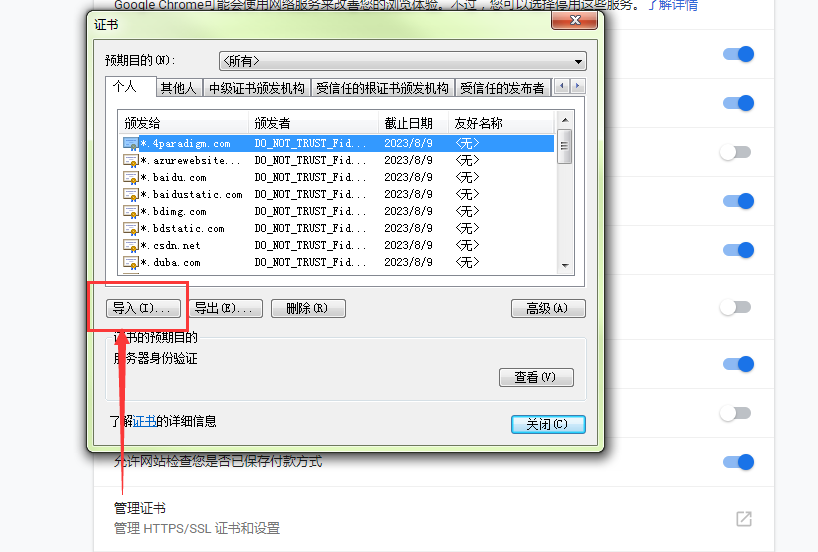
打开浏览器进入高级设置,导入刚才下载到桌面的证书

6.重新打开fiddler就可实现https请求抓包。如果仅仅抓取http请求,则只需要做第一步
使用方法:
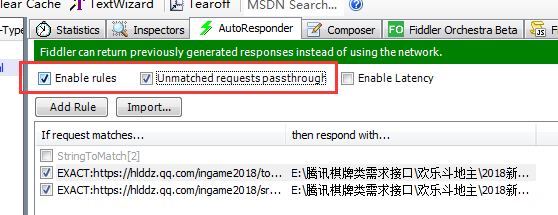
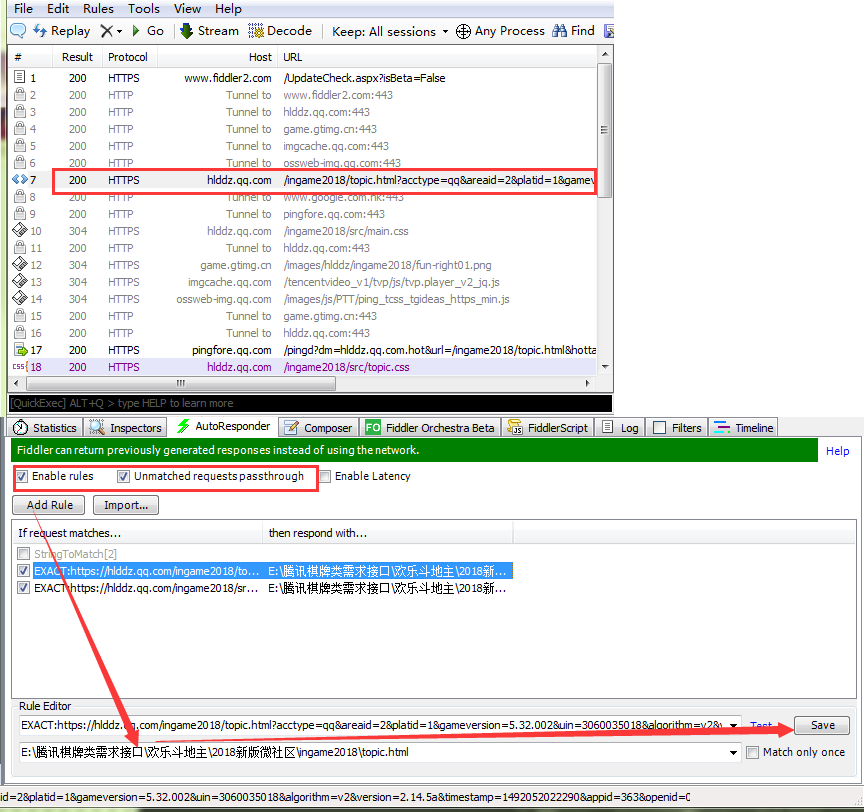
点击左侧需要映射的请求,在右侧选择AutoResponder,AddRule,然后选择本地对应文件即可。
 注意需要勾选这两个
注意需要勾选这两个