双端官网规范
部分游戏产品官网需要同时兼容PC浏览器、移动端浏览器的访问,称为双端官网。一般情况下采用两套不同的页面,规范参照下文。
基本规范
PC官网
目录命名
PC官网用web+年月来命名,如【web201805】
页面跳转
PC官网首页在头部添加移动端访问自动跳转到移动端官网JS代码
<script>
(function () { var a = navigator.userAgent; if (-1 != a.indexOf("iPhone") || -1 != a.indexOf("iPad") || -1 != a.indexOf("iPod") || -1 != a.indexOf("Android")) { var a = document.referrer, b = { "baidu.com": "seo_baidu", "sogou.com": "seo_sogou", "sm.cn": "seo_sm", "so.com": "seo_360", "bing.com": "seo_bing", "google.com": "seo_google" }, c; for (c in b) if (-1 != a.indexOf(c)) { a = b[c]; if (window.sessionStorage) sessionStorage.setItem("channel", a); else { var d = d || 0, b = ""; 0 != d && (b = new Date, b.setTime(b.getTime() + 1E3 * d), b = "; expires=" + b.toGMTString()); document.cookie = "channel=" + escape(a) + b + "; path=/" } break } self.location = "/m/" } })();
</script>
壁纸页面
PC端壁纸下载链接直接打开新窗口,URL为壁纸地址
移动端官网
目录命名
移动端官网用m+年月来命名,如【m201805】
社区入口
根据useragent使用脚本控制社区的入口显示和隐藏:
- 在微信展示时,隐藏兴趣部落
- 在手Q展示时,隐藏微信公众号
示例代码:var ua = navigator.userAgent.toLowerCase();//获取判断用的对象 if (ua.match(/MicroMessenger/i) == "micromessenger") { //微信打开,隐藏兴趣部落 } else if (/qq\/(\/[\d\.]+)*/.test(ua) || /qzone\//.test(ua)) { //手Q打开,隐藏公众号二维码 } else { //其他浏览器打开全部展示 }
壁纸页面
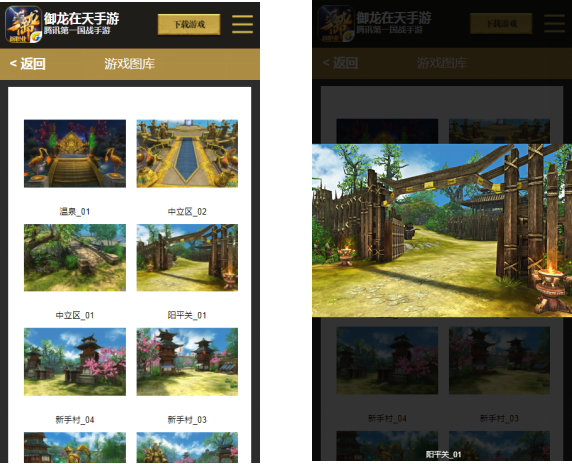
移动端壁纸页面使用【图片预览器组件】实现
示例场景:

双端官网
新闻列表
- 新闻列表HTML结构需要整齐,不能使用多种复杂结构
- 列表尽量不要对某一个li元素设置css类名
- 段落文字过长CSS处理成省略号,新闻详情页面使用_blank新开窗口
新闻详情
- 内容尽量模拟真实场景,确认内容完整性、兼容性,需要设置页面min-height,并且背景repeat做成可拓展。
- CSS中对详情页单独设置
img,iframe,video,table{max-width:100%;height:auto}
广告轮播
广告轮播使用公共组件tgAds,填充测试数据实现
示例场景:
下载地址
页面添加下载地址,二维码用以下移动端地址生成(中间需要带有游戏LOGO)
PC安卓:域名/d/index.html?device=ios
PC苹果:域名/d/index.html?device=android
移动端:域名/d/index.html
[warning] 注意
下载地址不要使用
javascript:alert('敬请期待!'),避免上线时候紧急修改造成遗漏或出错。
视频列表
- 如包含视频列表页面,点击视频时需要能正确切换播放
- 关闭弹窗时视频停止播放(请带上耳机检查),同时检查删除测试数据。
公共文件
- 公共元素必须提取成html,页面include载入(提取的公共元素按照模块划分,不可将一个模块拆成多个)。
- 公共CSS必须提取成comm.css
- 公共js必须提取成main.js
- 页面不能有非QQ域名的CDN文件
footer
- PC官网footer必须在页面上声明ID为gfooter的div
- 引用公用的footer.js,根据footer.js组件说明,检查、确认版权号等相关敏感信息是否正确。
页面分离
分离路径为://game.gtimg.cn/images/游戏项目简写/目录命名/图片.jpg
需要注意,移动端官网的分离路径是多一层m的目录
如:
PC: //game.gtimg.cn/images/lol/web201801/bg-nav.png
移动端://game.gtimg.cn/images/lol/m/m201801/info-kv.jpg
模版页面
如需求需要,使用AMS模版工具编写模版页面