文件目录
- 图片文件夹:
ossweb-img - CSS文件夹:
css - JS文件夹:
js - include页面片段文件夹:
inc
[warning] 注意
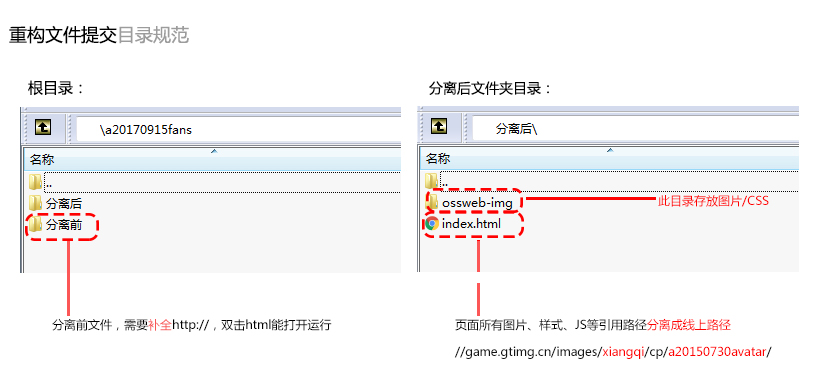
路径分离前文件图片、CSS、JS引用的资源路径保留
http:或者使用相对路径,不然本地无法预览。 路径 分离后 的CSS、JS引用的资源路径使用相对域名根目录的路径/cp/专题目录/。

include
- 多页面专题,提取页面相同HTML代码片段,页面中include载入使用
- 路径需要从域名根目录开始,引用方式必须为
virtual,不能为file - include推荐使用.html格式,可以在文件中再次include其他文件
正确:
<!--#include virtual="/web201801/inc/nav.html" -->
<!--#include virtual="/m/m2018/inc/nav.html" -->
<!--#include virtual="/cp/a20160112music/inc/nav.html" -->
错误:
<!--#include file="/inc/文件名.html"-->
<!--#include file="inc/文件名.html"-->
专题目录命名
专题目录就是重构包文件夹名称,使用 a+日期+专题英文或拼音
统一使用小写字母,例如:a20090817avatar,文件名禁止以数字开头。
重构包命名优先使用有意义的英文名,如使用拼音,拼音字符超过10个,请使用首个拼音的全称+后面拼音的简写
常用示例:
| 专题名称 | 描述 |
|---|---|
| a20090817lottery | 抽奖专题 |
| a20090817sign | 签到专题 |
| a20090817booking | 预约专题 |
| a20090817citymatch | 城市赛专题 |
| a20090817tgamatch | TGA赛事专题 |
| a20090817fans | 粉丝站 |
| a20090817coming | 爆料站 |
文件命名
所有文件名统一使用小写,首页命名为index.html
html内页,有明显分类的,参考使用以下示例命名,无明确意义的,可用page01.html、page02.html,禁止使用特殊字符,统一使用小写字母
常用命名:
| 专题名称 | 描述 |
|---|---|
| index.html | 引导页&首页 |
| main.html | 首页 |
| news.html | 资讯页 |
| newsdetail.html | 资讯详情页 |
| raiders.html | 攻略页 |
| raidersdetail.html | 攻略页详情页 |
| download.html | 下载页面 |
| actlist.html | 活动列表页面 |
| video.html | 视频 |
| cdkey.html | CDKEY兑换页 |
| wallpaper.html | 壁纸页面 |