-
互娱新官网品牌站-背后的重构技术
- In 网页重构
- on 2014-05-15 10:41:46
- by 索尼克
项目背景
2014年4月16日,由中国领先的互联网综合服务商腾讯公司举办的“UP2014腾讯互动娱乐年度发布会”在北京国家会议中心举行,互娱官网的品牌站 http://ieg.tencent.com/ 也同一时间发布。TGideas 对这一次的官方网改版进行了包装,在本次改版中,页面重构上(小李刀刀 & 索尼克)运用了不少尝试,整合了不少团队先前积累的知识,今天给大家做一下分享。
技术点:
- 页面元素响应式+3D视差效果
- CSS3 动画
- SVG
- IconFont
- jQuery 翻页/滚动 插件
- 图文列表宽度自适应
- Grunt自动化构建
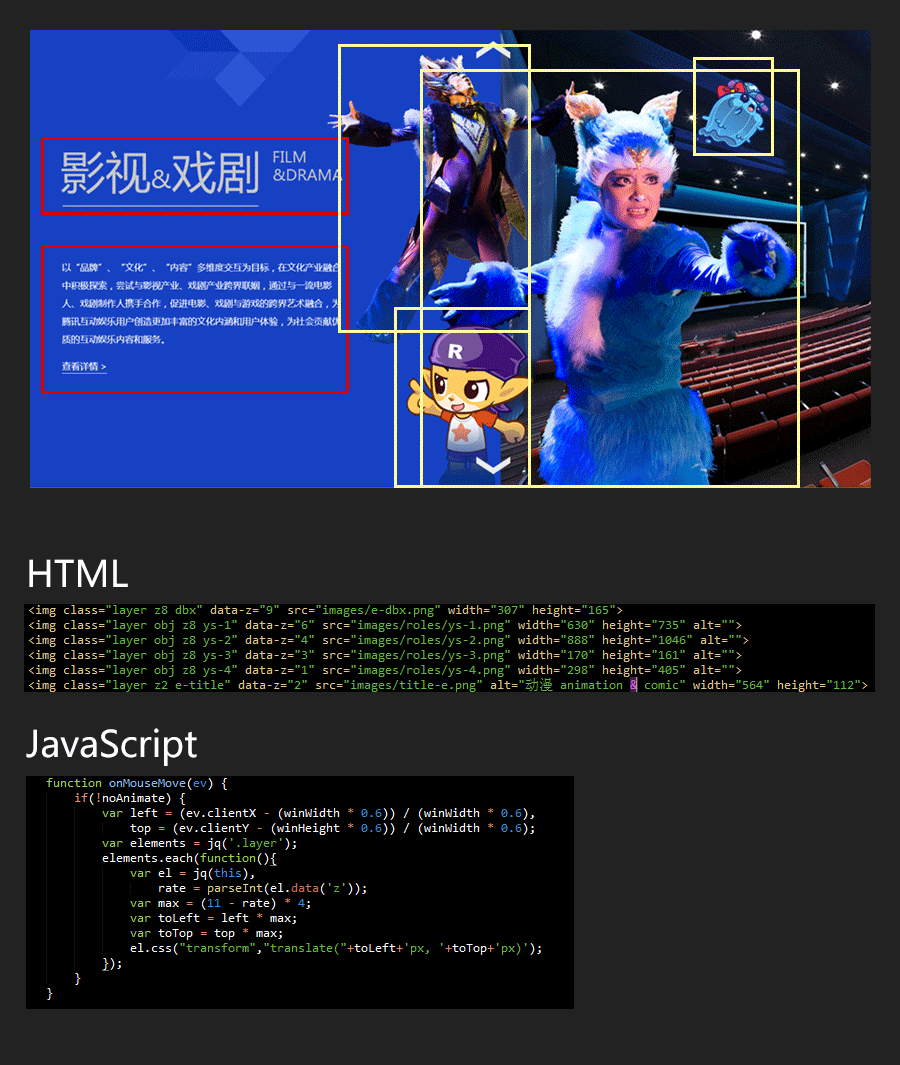
【页面元素响应式+3D视差效果】
功能背景:近两年来,随着移动端流量的提升,高端浏览器逐步普及,IE6的占有率逐渐萎缩,我们可以对以前用Flash做视差效果做法进行大胆的改进尝试,通过JS操作DOM节点并配合CSS3来实现视差效果。
实现方法:为每一屏的包裹层div绑定一个mouseMove事件,鼠标移动时,对页面上需要移动的元素进行CSS3的translate位移处理。位移的幅度根据元素标签上声明的 data-z 属性值来控制,上层元素位移幅度大,下层元素位移幅度小,从而形成一种视差的感觉。

【CSS3动画】
功能背景:游戏官网在CSS3动画方面已有非常多的案例及实践,CSS3动画能让单调的页面增加动感,提升用户体验,做好CSS3动画,个人觉得两个关键点:
- 动画创意 与设计师沟通,根据页面所要渲染的氛围,让动画融入到当前页的设计理念
- 耐心调整细节 细腻的动画绝对需要在像素级、毫秒级之间不断的调整尝试
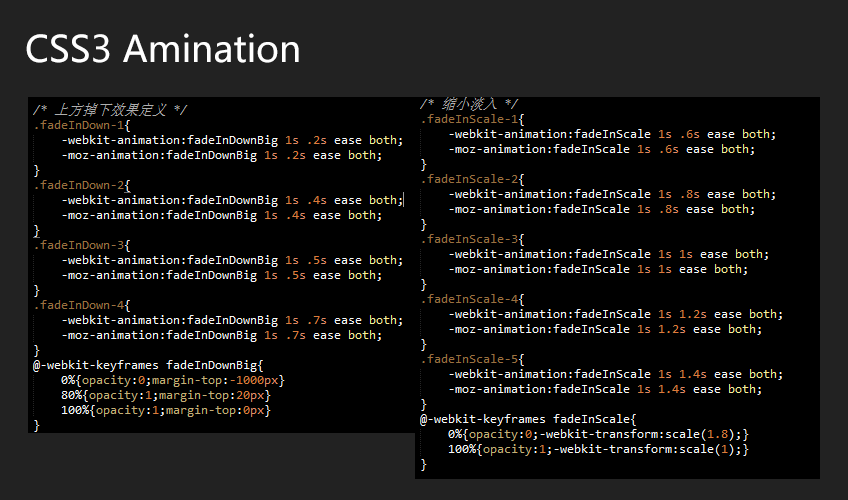
实现方法:增加 css3-amination.css CSS文件 将所有CSS3动画样式写于此文件,方便后面的动画调节。
上方掉落,淡入缩小 逐渐淡入显示
逐渐淡入显示 展开收起导航动画
展开收起导航动画

【SVG】
功能背景:页面上纯色的三角形,如第二屏的游戏,最后一屏的版权&授权,尝试用SVG代替传统的PNG切图,这样既能减少文件的大小,而且后续颜色及形状如有调整,可以直接修改SVG代码完成,不用在PS里重新裁切图片。实现方法:简单的元素直接新建.svg文件,在文本编辑器里手写代码,复杂的元素通过AI导出SVG文件。

【IconFont】
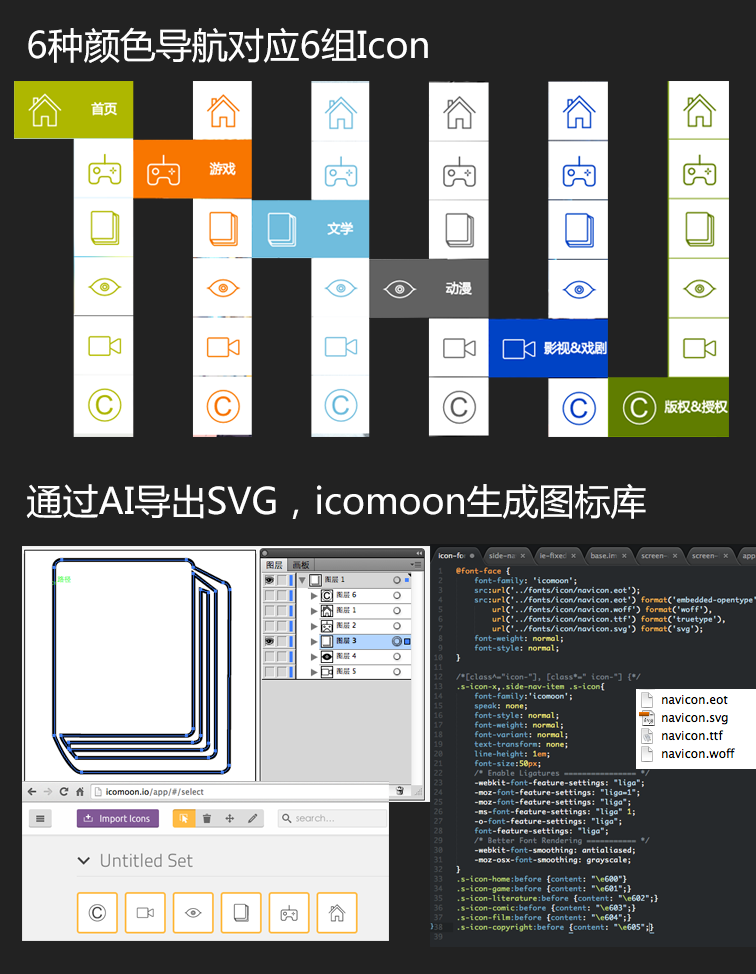
功能背景:主要用在页面右侧悬浮导航上面的ICON,由于右侧导航颜色要适应页面所在屏的颜色,总共有6组颜色导航,对应6组ICON,如果用传统的Css Spriter虽然也能做,但手工拼图过程繁琐,且1张雪碧图大小相比3种字体还要大20K. 用IconFont还是比较有意义的。
实现方法:PS 复制icon => AI贴入 => SVG 导出 =>icomoon生成字段库及代码

【jQuery 翻页/滚动 插件】
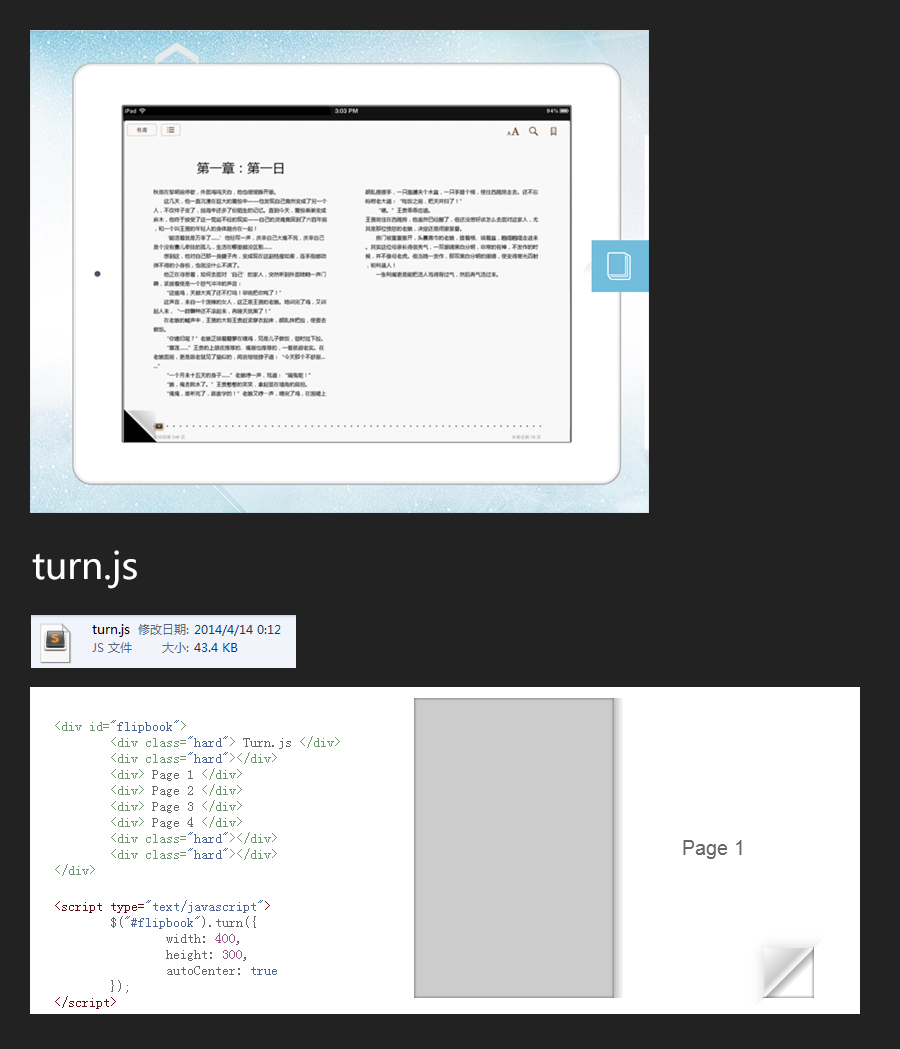
功能背景:页面第三屏的文学上面的iPad图书翻页,内页左侧导航点击后的动态滚动效果直接使用jQuery插件。实现方法:翻页插件(Trun.js) 滚动插件 (jquery.scrollTo.js)
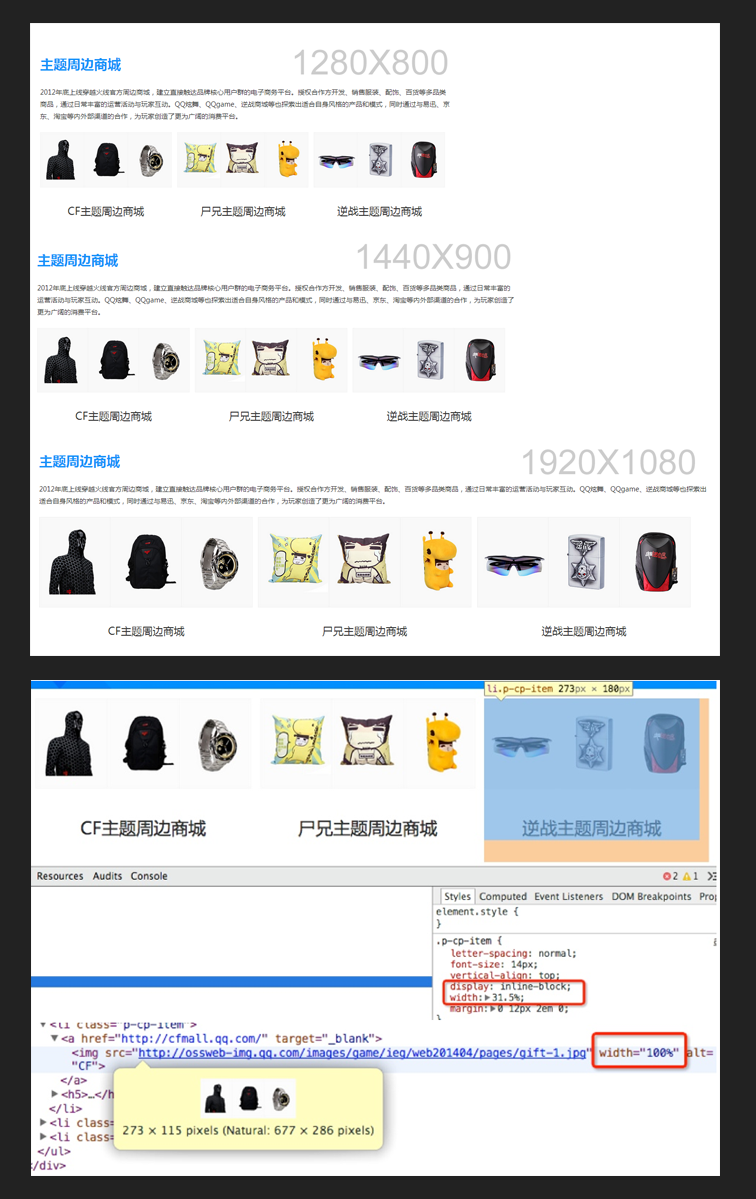
【图文列表宽度自适应】
功能背景:由于于设计师出稿是1920PX宽度的Demo。在1920px以下的宽度,页面需要有良好的自适应,保证在不同PC分辩率下,每行的显示的图片数量都一致
实现方法:列宽度用百分比,图片宽度100%,图片高度自适应

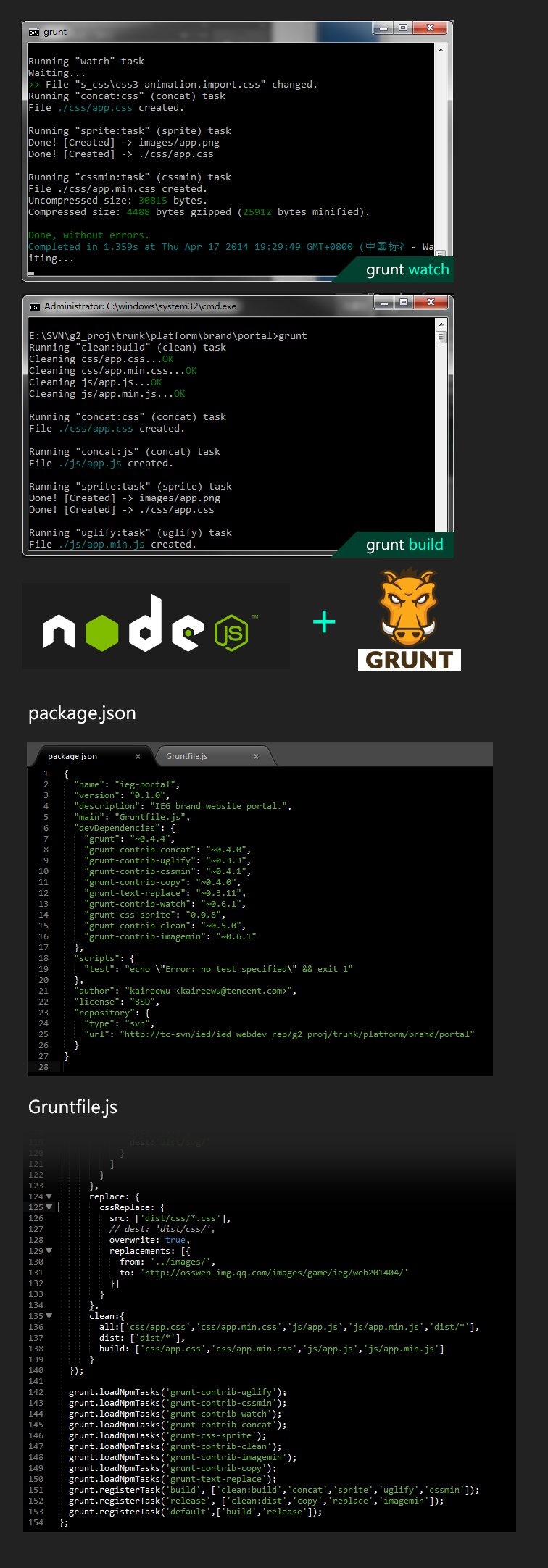
【Grunt自动化构建】
功能背景:图片压缩,页面CSS、JS文件合并压缩,构建项目打包文件,这些繁琐的手工操作全部交由Grunt自动化来完成,让重构能更专注代码的编写,页面交互功能的实现,前期花点时间配置一下,后续还是节省了大量不必要的重复工作。
实现方法:Node.js + Grunt + Grunt插件

参考文章
- Javascript的3D视觉
- 非Flash动画的简单尝试
- W3school SVG
- 字体图标的制作方式
- Turn.js: The page flip effect in HTML5
- jquery.scrollTo
- Grunt打造前端自动化工作流
项目结语
品牌站的建设前期讲究视觉包装,设计师可以在项目设计中有较大的发挥空间,页面运用视差及动画效果可以把设计风格更有力度地进行传达,重构在前期需要跟设计师深入沟通,了解设计需要传达的氛围,尽量通过各种技术手段还原创意。项目上线以后,还需要跟进优化,如SEO优化引流,增加移动版页面,定期关注数据反馈页面点击情况及流量,适当时间反馈给项目人员,让大家了解项目效果,为以后的改进沉淀数据。
最后小小的广告一下,不要喷我哈~~ TGideas微信公众号,大量干货分享,等你来发掘哦!

-
留言板
留言板系统维护中...暂不提供评论




