-
前沿穿越——HTML5小游戏 制作技巧&经验
- In 网页重构
- on 2014-12-31 16:30:56
- by K米


hello~大家好,我是黑米! O(≧▽≦)O
今天我来跟大家分享一些动画实现的相关知识,希望大家能够支持(鞠躬……
我很喜欢很喜欢看动画片,一直有做出好看动画片的梦想……所以最近做了不少动画效果来玩儿,也为自己以后可以做出伟大的动画片打好基础!
web端动画表现有不少办法,我列一些常见的,然后再说说在实现上的一些小技巧。
进入正题,我要开始认真了!(严肃脸…… ( ̄ー ̄〃)
嗯……首先大家先来跟我一起玩个游戏,请快速的掏出手机,打开微信,“扫一扫”下面的二维码,通关最多的前三名同学……什么奖品都没有!!

相信大家都认真的玩儿了游戏吧?我们这里有一位万技师一直玩到50多关,最后体力透支,主动“自杀”,否则相信他能玩出过百关,怎么做到的?有彩蛋,不知道你有没有发现,哈哈……
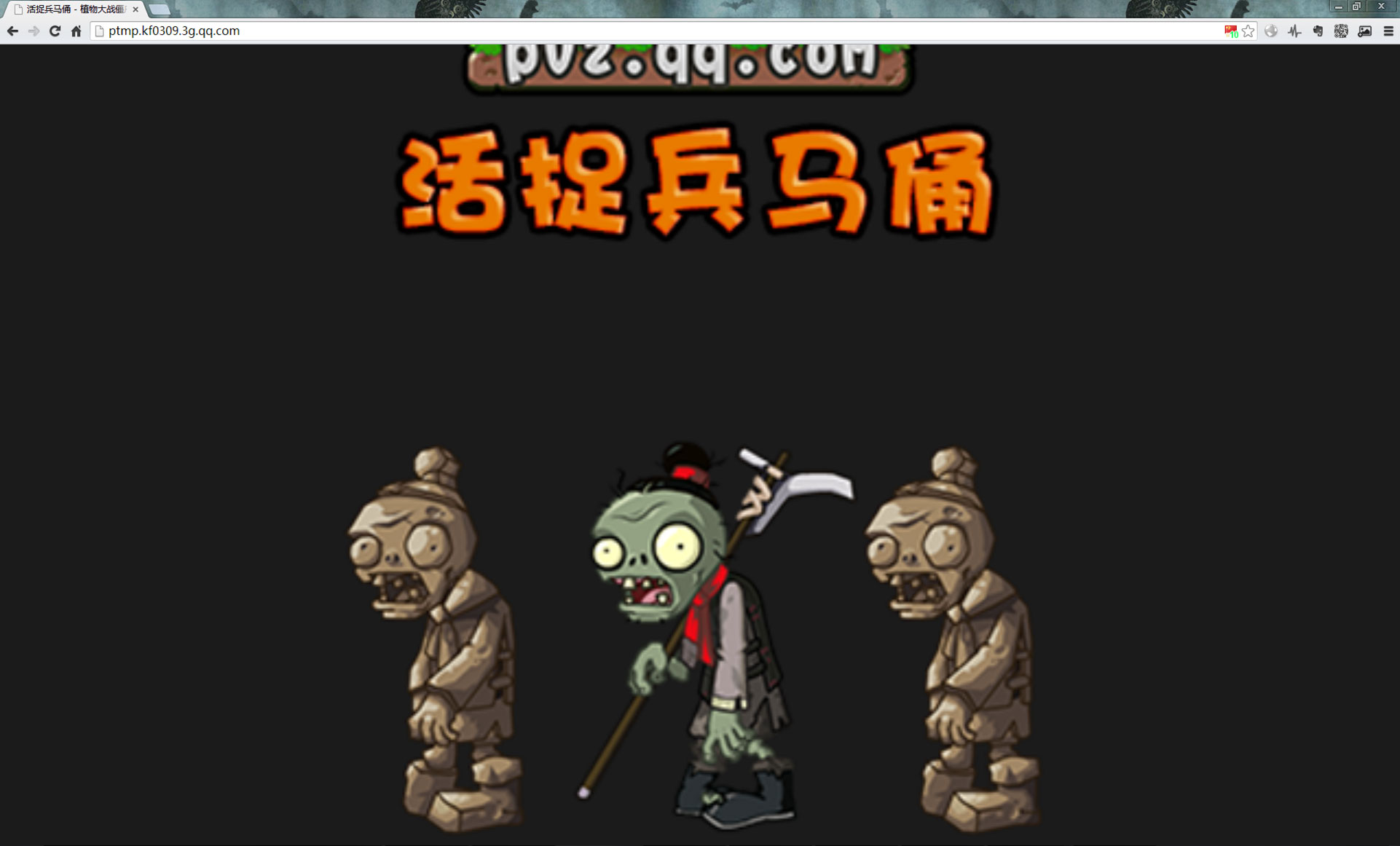
嗯……回归正题,这个小游戏当中用到了大量的动画效果,主要是逐帧动画,今天的第一部分,就先来讲讲动画这个事情。
我先来列一排动画效果给大家看……

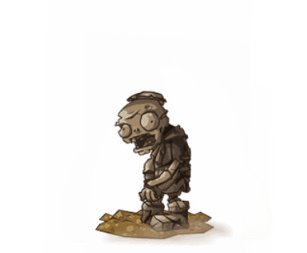
图1

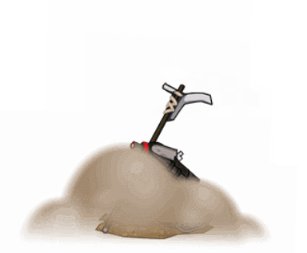
图2

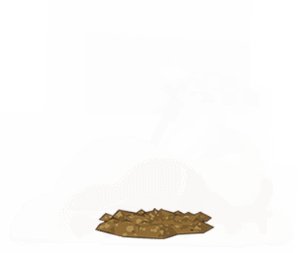
图3
刚才上面列的动画效果分别是 GIF 动画、Canvas + CSS 动画、逐帧动画。其实说起常见的动画实现,除了 GIF(APNG)、Flash 和 Canvas 外,其他基本都是 CSS 动画,即使是通过 JS 实现,大部分情况下只是通过 JS 来修改 CSS 属性而已。
而 GIF 动画仅支持 8 位色,颜色偏少,虽然 APNG 解决了这个问题,但是存在兼容问题,同时它和 GIF 一样,没有可控性,所以它们一般很少用于动画制作流程中,仅用来展示。相对来说 CSS 动画和 Canvas 动画的可控性更易于制作页面效果动画以及页面游戏。
1. 可控性……
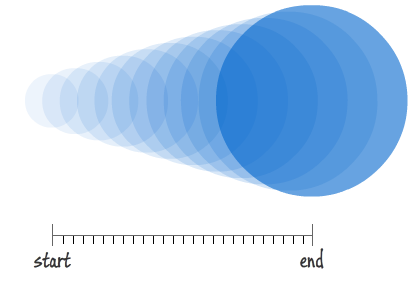
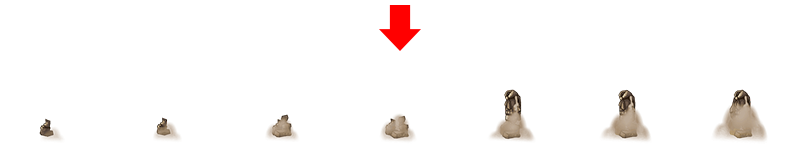
刚才说了“可控性”,那到底什么是可控性?我们先来看一个动画效果的大概示意图!

一段动画一般由“开始 - 过渡 - 结束”来组成,GIF 动画是无法通过代码来获取到这些状态的,但 CSS 动画可以!
我这里的做法是把每一组图片合成一张“雪碧图”,然后利用 CSS 的 animation 做逐帧动画,写好函数通过不同的参数来调用不同的角色。

Role(dirt)

Role(rises)

Role(cast)

Role(broken)

Role(death)
合成“雪碧图”的逐帧动画

像上面 图2 和 图3 的例子,都是由好几个动画衔接完成,那么它们之间如何衔接呢?有的同学可能会说用 setTimeout/setInterval/requestAnimationFrame 一类的延迟功能来做衔接,但是这样会有个问题就是在性能不同的机器上,会有误差,而且维护繁琐。所以,我们需要一个触发形式的衔接方式,即上一个动画完成了,通知下一个动画开始。
CSS 动画实现一般使用 animation 和 transition 来搭配其他属性使元素产生不同变化,从而达到动画效果。
而这两个属性是可以通过 JS 中的事件来监听到“开始”和“结束”状态。具体事件如下:
这些事件在不同浏览器下需要加前缀什么的大家应该都懂得,至于 transionstart,目前仅在 IE10+ 上有效……
通过事件监听的方式衔接,并利用分层的形式叠加多重动画,最终实现效果:

现在,开始状态和结束状态获取到了,那中间的过渡状态要怎么办呢?比如说我要动画执行到 30% 的时候,执行一个回调,亲一口姐姐,肿么办??(?ε??)
虽然没有直接的事件可以监听到过渡状态,而且这个需求中也暂时用不到这个过渡状态监听,但是我们也可以稍微做点事情的。(不抛弃,不放弃!)
怎么做呢?比如一个动画的执行时间是10s,那么在动画开始的时候,跑一个 setInterval 来不断的记录过渡状态,然后用当前跑到的值和总时长就能算出具体的进度了。这里要稍微注意一下,因为动画播放控制(animation-play-state)属性的存在,在暂停和重新播放时,需要对计时器稍微进行一下处理,否则得出的进度值会有错误。
这不是一个很完美的办法,因为在不同的性能下,计时器的值可能会有微弱误差,但如果你要求并不是很精确,还是可以尝试这个办法的。
2. 如何 Perfect 的兼容各分辨率?
兼容各式屏幕一般有这样的办法:

还有这样的办法:

最后,还有传说中的弹性自适应布局:∑(O_O;)

但是,在这个需求上,统统不适用!为什么?
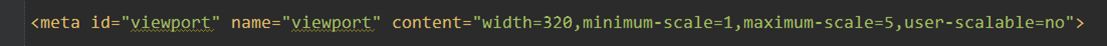
viewport 和 media Query 在 iOS 和 Android 上识别的单位不同,在 iOS 上识别的是“设备像素”,而在 Android 上识别的是“CSS像素”,这两个词后面会讲到。
因为这个页面游戏上有大量的元素用到绝对定位,如果使用弹性自适应布局的话,会进行大量的布局计算,而且还不一定精准。
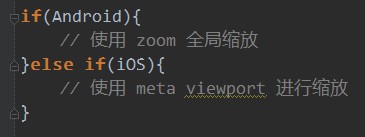
所以,这里的解决办法是通过 discrimina.appVersion 获取 UA 信息中的关键字来判断不同的系统,针对不同的系统做不同的解决方案,Android 对最外层 div 进行 zoom 缩放,而 iOS 使用 viewport 缩放:

3. 如何 Perfect 的识别平板和手机?
各设备上的布局问题解决了,但是如果设备屏幕比较大,你的图片是糊的,怎么办?
也许有的同学会举手说去检测 CSS 分辨率,但是这里就有问题了……有的老旧平板可能屏幕尺寸大,但 CSS 分辨率小;而有的新手机屏幕尺寸不如平板,但是 CSS 分辨率挺高,咋办?
回归现实,我们分辨平板和手机是以什么来分辨的?屏幕尺寸,对吧?那么我们这里也同样,只要想办法计算出访问者的屏幕尺寸即可,就是平常我们说的几寸屏...几寸屏的那个尺寸。
怎么获取那个尺寸呢?我们这里先来学习一些专业术语……

标红的“屏幕尺寸”是我们的目标,绿色的元素是我们后续会用到的东西,其中我们可以直接通过 JS 获取到的只有最后两项,即“设备像素”和“设备像素比”。
然后我们来看看“屏幕尺寸”的计算公示:
屏幕尺寸 = 屏幕对角线的CSS像素值/(设备像素比*PPI) = (√长²+宽²)/(设备像素比*PPI)
屏幕是矩形,矩形对角线的计算公示就是上方右侧那个公示;现在我们来看一下这个公示中用到的元素如何获得……
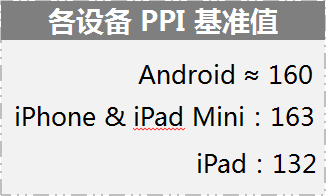
现在,万事俱备,就差 PPI,这东西虽然没有直接获取方式,但是我查了一下资料,还是得到了一些数据。

注意,这里给的是基准值,我们常说的 iPhone 多少多少 PPI,那个值是用基准值乘以设备像素比得出来的。由于 Android 手机厂商众多,并没有统一的标准,这里的 160 只是约等值,所以 Android 屏幕尺寸结果会有误差,但是基本也够用了。
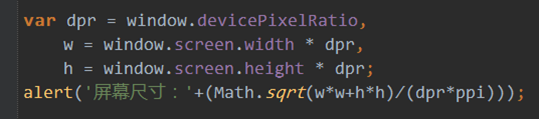
现在公式中的所有要素都已经齐备了,具体在代码中实现,就是下面这样子:

得出的值,单位是“英寸”,我们根据这个值就可以考虑针对平板和手机等不同屏幕尺寸做不同的事情了,比如最基本的,换一套高清图……
4. 音频之殇 (T^T)
这个小游戏中一共用到3类音频,共6个音频,且存在同时播放问题,iOS 下没问题,但是 Android 下会出现后播放的音频打断之前播放音频的问题。
我测试了一些设备,发现无迹可寻,有的老设备支持,新设备反而不支持。我的解决办法是 Android 用户仅播放关键音频,比如这个游戏当中就是背景音乐,其他的就不放了。因为没办法判断设备到底是否支持多音频同时播放……

5. 形变+位移+旋转=?
刚才讲了“活捉兵马俑”那个游戏的一些经验技巧,现在讲讲几个 CSS 小属性搭配起来可以做的东西。
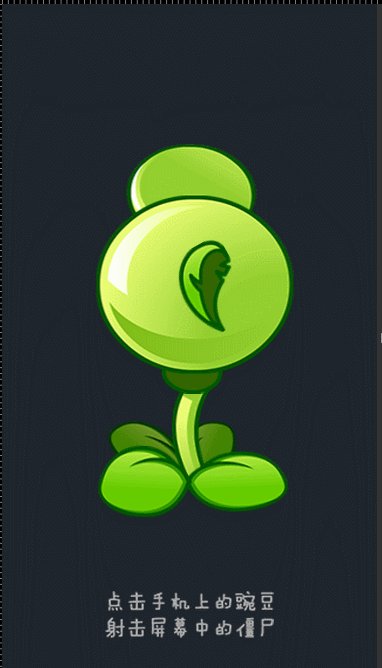
不可否认,做动画 Flash 是走在前面的,它的很多表现形式都值得我们借鉴,比如说这位豌豆射手。

这个豌豆的需求是一个双屏互动需求,PC 端使用 Flash 实现,移动端没办法用 Flash,所以动态效果我就照着临摹了下来。
具体做法是把豌豆拆成不同的小组件,然后再利用 animation、translate、scale、rotate,拼合出一个完整的动态效果,并没有多少技术含量,但几种属性的搭配使用,让这颗豌豆看起来还是挺赞的!







等于

所以,很多属性稍微搭配一下,其实就可以做出很好玩的东西。哈哈……
这个豌豆射手的小游戏体验地址:http://pvz.qq.com/act/a20141120interactive/
6. 其他一些小细节……
看了这么久的文章,你可能也累了,下面一些小细节快速过一下……

1) 不要放弃 PC 访问的用户,如果没有很好的引导,他们会直接关闭网页的。


2) 如果是横屏没法用的页面,给予良好的横屏提示。


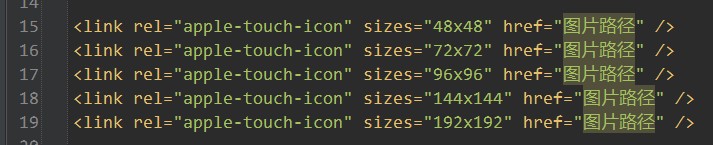
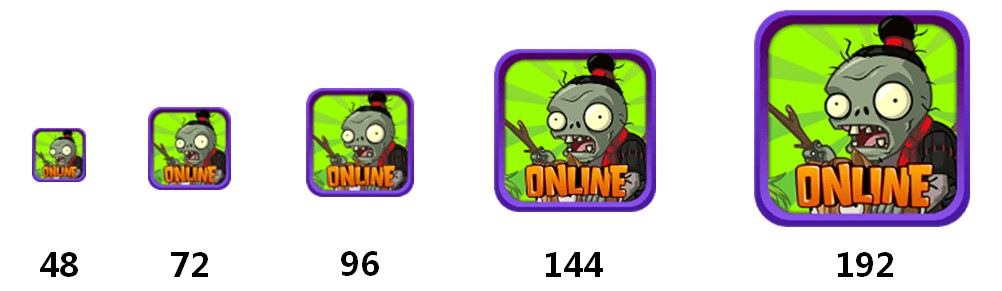
3) 为用户添加桌面图标,方便用户启动页面。



好的,今天的分享基本就这样告一段落,欲知后事儿如何,请听下回分解!
----------------好叼的分割线,左右长短一致,我白羊座!----------------
嗯……如果你不觉得我的分享比较菜,还愿意看下一篇的话,这里是预告。
下一篇文章大概会讲一下各个动画表现方式在性能上的差异……敬请期待!
-
留言板
留言板系统维护中...暂不提供评论




