-
Photoshop图形字体插件iconfont
- In 网页重构
- on 2014-07-02 17:35:04
- by 万技师
iconfont是一款为设计师开发的Photoshop图标字体插件。
1、大量开源授权矢量图标字体可供选择,并且可以自己安装字体;
2、使用图标字体,与CSS无缝衔接,网页前端开发无需导出设计稿图标,引入图标字体文件即可。安装:
1、点击链接下载安装文件并解压;
2、关闭Photoshop,首先尝试运行iconfont.zxp(如果安装了adobe套装软件则会成功),如果运行失败,将iconfont文件夹copy到 Photoshop安装目录\Plug-ins\Panels\;
3、启动Photoshop,点击 窗口 > 扩展功能 > iconfont,即可打开插件面板;
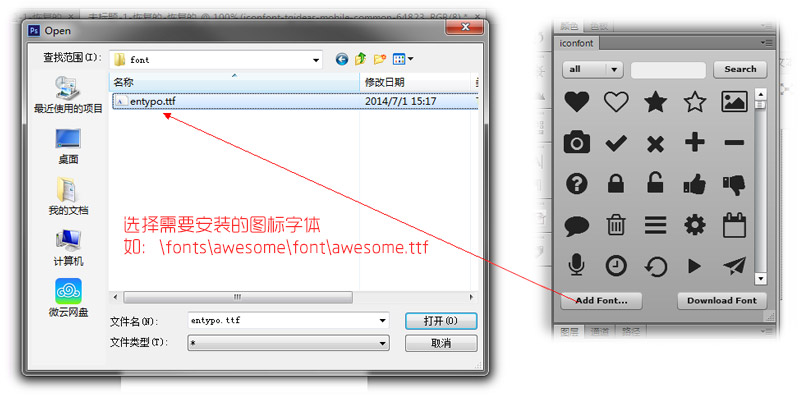
4、导入字体图标。如下图所示:
使用:
1、创建新文档;
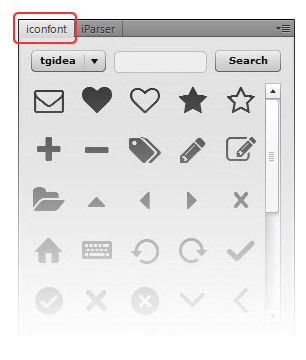
2、刷新iconfont面板(两次双击插件页卡,如下图红框所示)
*自定义图标字体(一般性应用无需关注):
1、打开字体图标网站(http://fontello.com/ 或 http://font.isux.us/);
2、定制需要的图标字体,并自定义编码(0xfd00-0xffff,如下为辅助代码,可以请前端开发同学在开发面板中运行)。for(var i = 0xfd00,j=0; i < 0xfffe;j++,i++) { if((i >= 0xfdd0 && i < 0xfe00) || (i >= 0xfe30 && i <= 0xfe6b)|| (i >= 0xff00 && i <= 0xffa0)) {j--;continue;} if(elem.eq(j).length>0) { elem.eq(j).val(i.toString(16)); elem.eq(j).trigger('change'); } } } -
留言板
留言板系统维护中...暂不提供评论




