-
[译]环境设计与设备API
- In 网页重构
- on 2013-05-16 16:16:08
- by 柠檬

如果你曾试过举着手机站到椅子上以求获取更好的信号,或是等待30秒还没刷出一个页面,那你一定深有体会:如今的用户体验仍存在许多不足之处。我们花费大量时间用无数会话、用户测试、数据分析的接口来堆积我们的眼球,却只是得到了被发射塔产生的怪异信号所削弱的体验。
也许用户从3G切换到WiFi了,也许电量很低了,也许只是天色变暗了,不管是什么情况,现实世界因素都能轻易阻挠你原本的好意,并让你的用户感到沮丧和愤怒。
在设计时考虑现实世界因素并不是新概念了。环境设计可以追溯到至少公元前500年,古希腊人当时就建造了用太阳能取暖的房子,它基于两个简单事实:现实世界是存在的,而且你无法控制它。
当用户与你的设计进行交互时,你也无法控制所有因素,只能承认它们的存在,为它们做好计划,我把这些称为设计条件。有的设计条件是不变的,比如一台手机,你摆着或用着,它都是那个模样儿。而有的设计条件是会变化的,比如能耗、光线、信号强度等,它们是潜在的且有变化趋势的,即使是在单一的访问过程中,甚至是在页面加载中,都会改变。
一年前,关于用户体验的问题,我还没有太多的答案,因为当时这些设备API并未具备。但现在我们可以开始为改善用户体验做些事了,这要感谢设备API的创建者。
设备API是什么?
在2011年7月,当时Mozilla和Andreas Gal博士创建了Boot2Gecko,这是个完全基于Web技术的操作系统。有趣的是,Mozilla在这个OS中还创建了允许浏览器访问设备的JavaScript API,这就开启了设备API。一些API还停留在Boot2Gecko操作系统中,但大量的工作已经转移到W3C进行标准化了。探讨这些API,以及它们对提升产品在现实和环境设计条件下的潜力,将是我们今天要专注的工作。
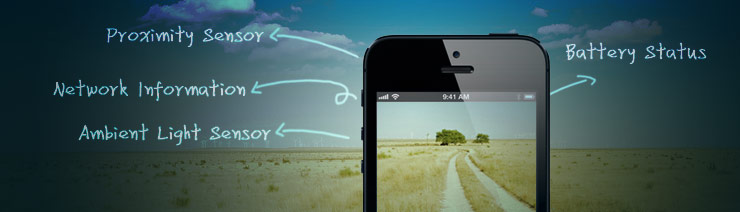
电池状态和网络信息 Battery Status and Network Information
响应式设计,为我们省了不少麻烦,但它也带来像前端资源管理之类的新问题。比如要如何处理图片去适应小屏幕或窄带宽这些情况呢?如果仅是“小屏幕获取小图像”的简单问题,响应式图片问题几乎完全可以通过图片元素来解决。但这样就假定了小屏幕下要提供更小的图片以适应其尺寸和带宽限制。我们开始意识到,如此说来,显示尺寸跟可用带宽量就几乎无关了。
在最佳条件下,每个人的设备都有着闪电般的快速连接,100%的电量。可使用移动设备的人越多,这个可能性就越小,更多的时候,这些条件将影响用户的体验。假如用户是通过快速连接随意地浏览,低分辨率图像就不会是最好的体验。反之,假如用户是通过蜗牛般连接,且电量极低了,下载大图片将会耗死他的手机。
正是这样的情况,才使电池状态和网络信息的API显得如此有趣。
电池状态API可以告诉你设备的剩余电量和电量趋势(上降或上升,即放电或充电),。这些信息不仅在加载时可捕获,通过电池状态关联的事件也可捕获。目前规范的事件包括:onchargingchange,onchargingtimechange,ondischargingtimechange,onlevelchange。
再加上网络信息API,那就更有趣了,它可让你挖掘到设备的带宽相关信息。目前的草案规定,网络信息API会返回两个方面的信息:连接速度(单位MB/秒)和是否为ISP的计量带宽(真/假的布尔值),这是我们在浏览器中筛选资源和管理带宽所需的信息。当跟踪到用户离线时,这个连接API也可以返回0。
网络信息和电池状态各有妙用,当它们两个组合,不仅可以帮助你在页面初始加载时管理资源,随着时间推移,连接或电池状态会变化,接口也会修改相应的信息。您甚至可以运行能量测试,估算用户在目前的条件下电量还能用多久(正如汽车上的油量可行驶公里数的估算)。你不会得到像“Facebook正在耗电中”的具体信息,但你可以知道是否有足够的电量来完成你的应用程序中的某个任务。
这两个API,特别是它们的组合,可能会是我们让设计更好地处理现实场景的一手资源。他们使我们能够检测性能瓶颈和探测设备(还记得图片处理的问题吗?)。又有另一对让浏览器变得更强的API脱颖而出了:环境光传感器和接近传感器的API。
环境光传感器 Ambient Light Sensor
环境光传感器API使用设备的光传感器来告知当前的环境。当然,这个API的限制是设备必须有光传感器的装置,不管是摄像头或其他类型的传感器,只要有就可以。在初始加载时和通过ondevicelight事件都可以捕获到环境光的亮度级别,类似上面谈到的电池状态API。这个环境光传感器API比较独特,它不像普通网页使用像素或百分比单位,它的返回值是以LX为单位的。LX是标识照度的国际单位。其实,在发现这个API之前,我从来没有听说过LX,现在它引入了,设备层居然也支持它,让我也感觉上流了。
环境光线感应器API有助于提升电子阅读器的体验,比如Kindle,可以通过探测到的室内光线信息,再相应地调整配色、排版,或其他设计元素,就可以提供更舒适的阅读体验了。
近物体传感器 Proximity Sensor
近物体传感器API,它使浏览器也可以近场通信(NFC),这将是我们今后的目标,目前规范还未定,而且大多数设备还未具备必要的传感器。目前仅有少数智能手机含有NFC技术, 直至我们在iPhone上发现它,它可能有两个版本。如果用户的设备装有接近性传感器,您可以通过它的NFC信息来探测附近的物体,这实在是太棒了! 这个API包含一个ondeviceproximity事件,当有物体在传感器的探测范围内时可触发。
由于目前的传感器还不稳定,所以W3C不建议测量物体的精确距离。但你仍然可以突破推进用户体验的极限,只需敲动几下键盘,把自己从浏览器的狭隘环境中解放出来,把现实世界的互动对象、光敏感性、连接信息、和能源消耗的束缚通过一个接口释放出去。
推动环境设计
将外部因素加以考虑的网络环境设计概念,仅仅是设备API的起步。后续将会有更多的可用API,虽然以住的经验告诉我们,在每一个浏览器将会有所不同,正如你的每个房间不可能都一模一样,我们可以好好利用这些API,以创新的方式融入到你的应用程序中去。就像连接、电量,以及其他情况的变化,用户都可以在您的网站中体验到。
对大多数人来说,处理各种浏览器的兼容是个全职的工作,所以我们要有质保测试。接受这种混乱,而不是花时间打击它,才是推进网络和积累成功经验的关键。尽情地发挥你的优势,不断增强你的用户体验工具,才是推动Web体验的正路。
关于作者
Tim Wright—— Fresh Tilled Soil(波士顿的一家UX设计机构)的高级用户体验设计师和开发人员,他是个演讲家,博主,作家。他最近还写了一本书《学习JavaScript的一个实用的指南,以现代的JavaScript基础》。
-
留言板
留言板系统维护中...暂不提供评论




