-
[译]使用Continuous painting mode来分析页面的绘制状态
- In 网页重构
- on 2013-02-26 17:53:28
- by 歪脖
Chrome Canary(Chrome “金丝雀版本”)目前已经支持Continuous painting mode,用于分析页面性能。这篇文章将会介绍怎么才能页面在绘制过程中找到问题和怎么利用这个新的工具来解决页面性能上的瓶颈。
PS:最新版本的Chrome已经支持该功能
查看页面的渲染时间
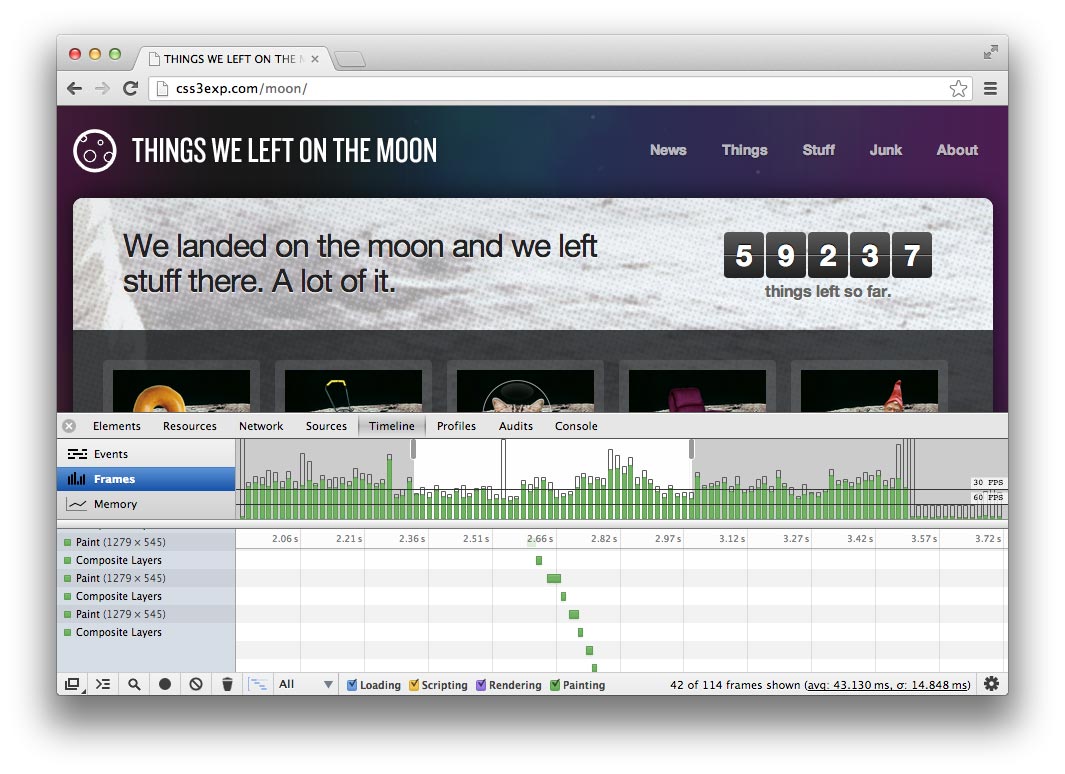
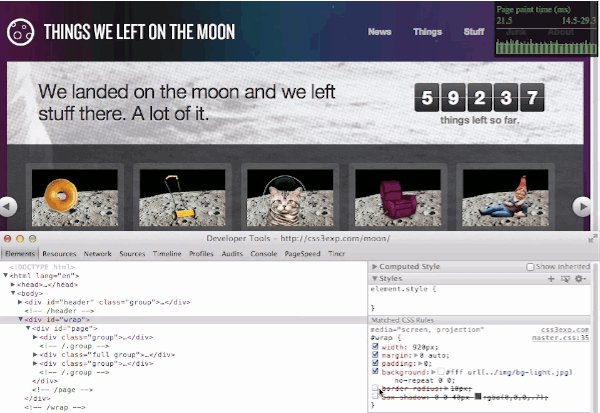
我们采用Things We Left On The Moon by Dan Cederholm的页面来作为我们的例子页面。
打开Chrome的Web Inspector(即按F12),选择Timeline页卡,并且上下滚动页面(页面滚动,浏览器发生重绘)。你会看到一堆垂直的时间线,鼠标点击每根线,就能看到每一帧页面的绘制情况。
如果你看到时间都花在绘制页面(大片绿色都在60fps上面)上面,那么你就需要去仔细看看出了什么状况。为了查明原因,利用Show paint rectangles选项,移到鼠标到页面会出现矩形框,这里框定了Chrome绘制页面的区域,同时Web Inspector 也记录了该区域的信息。
下面是Chrome重绘页面的几个原因:
1.Dom节点被Javascript改变,导致Chrome重新计算页面的layout。
2.动画不定期更新。
3.用户交互,如hover导致页面某些元素页面样式的变化。
4.其他的操作导致页面layout的改变。
作为一个开发者你需要关注到页面上发生的重绘。然而利用paint rectangle你就能够观察到这些问题,就像截图软件一样在页面上画个矩形。如果你滚动页面则整个屏幕都会重绘。有个特例,CSS样式中的background-attachment:fixed,能让背景图片在页面上停留在固定位置而不随着你滚动页面而改变。
如果你确定重绘在页面上大面积发生或者花了很长时间,你可以有两种做法解决:
1.试着去改变页面的layout来减少重绘的数量。一般情况下Chrome只会重绘一次那些可见的页面区域还有滚动时的可见区域。有些情况下Chrome不得不去重绘某些区域,例如经常用来固定导航条的样式position:fixed,就会导致这种重绘。
2.如果你不想改变页面layout,你可以试着去减少重绘的发生。并不是所有的样式的重绘开销都一样,有的影响大,有的小。利用Elements面板来记录不同样式所带来的开销,从中做出比对,选择合适的样式应用到元素中。下面介绍Continuous painting mode的用法。
CONTINUOUS PAINTING MODE
Continuous painting mode能够让你确定哪些元素耗费了多少资源,它能够让页面进入重绘状态,并把重绘的过程通过数据展现出来。为了找出资源开销大的元素,你可以通过隐藏元素和改变样式的同时,并结合右上角的面板来得出结论。
安装
在原文发表之前,Continuous painting mode只能在Chrome Canary上得到体验。现在只需要更新你的Chrome到最新版本,按F12,设置一下即可。
在Linux系统和一些MAC系统下,需要确保Chrome开启了混合模式,方法是地址栏输入about:flags,然后启用GPU compositing on all pages。
开始操作
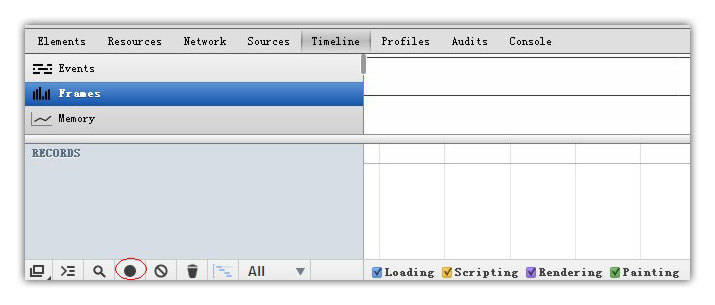
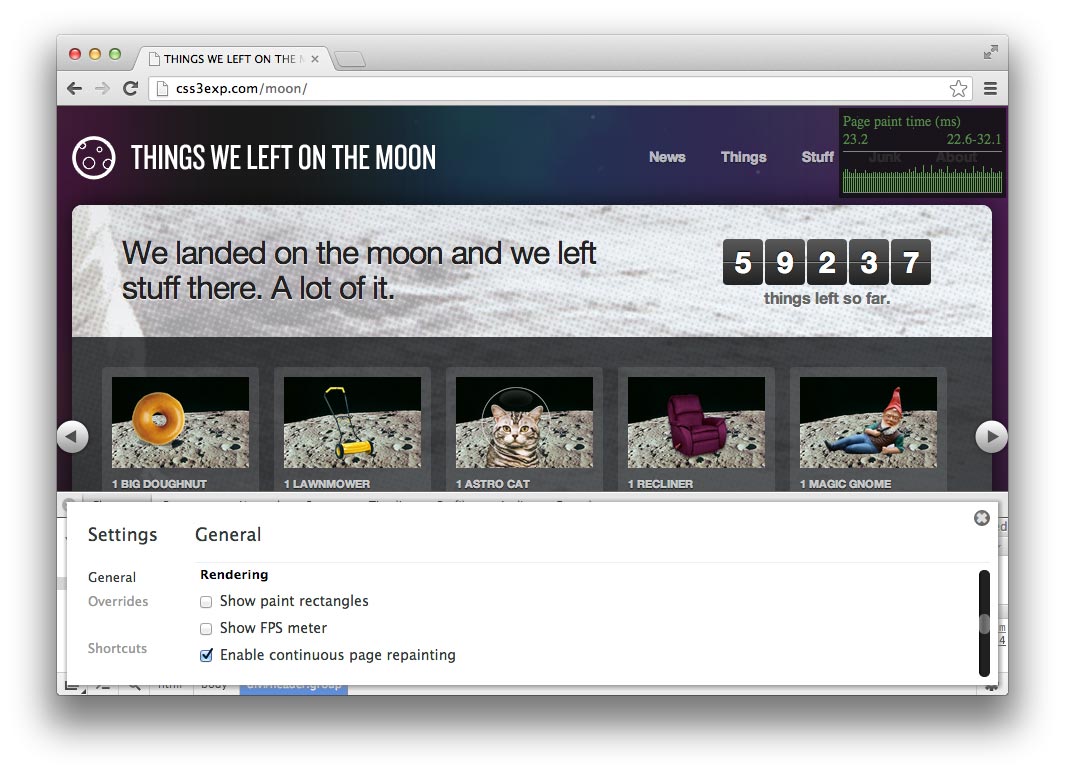
开启监测:
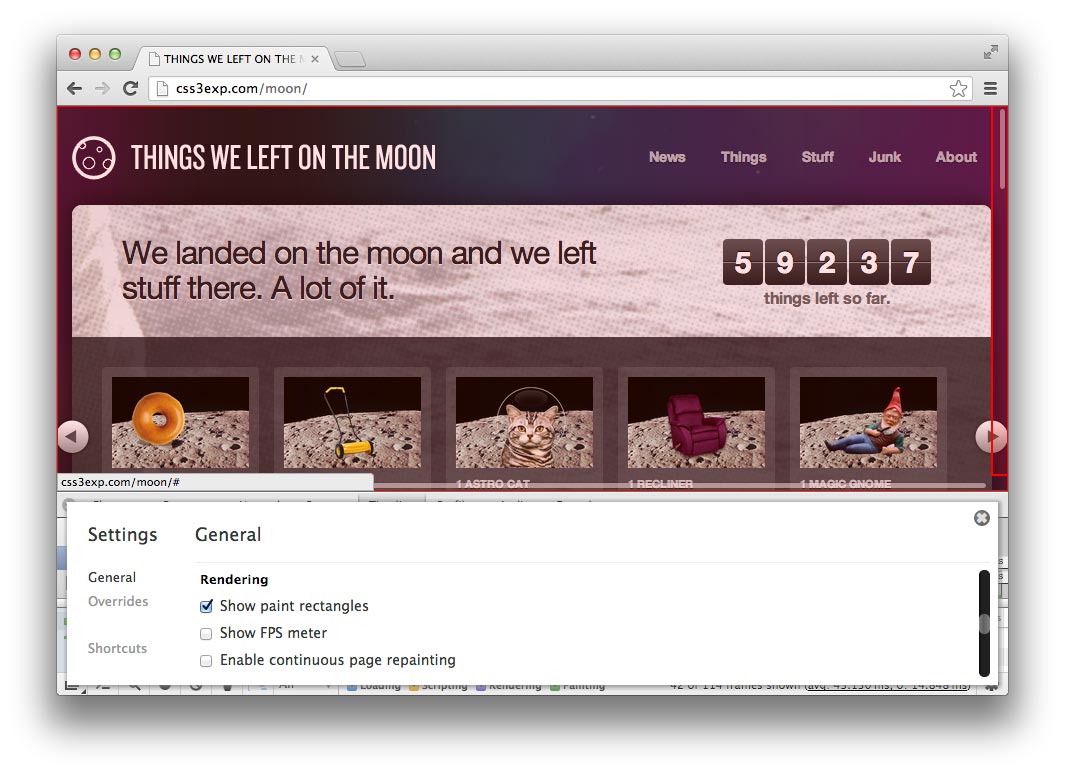
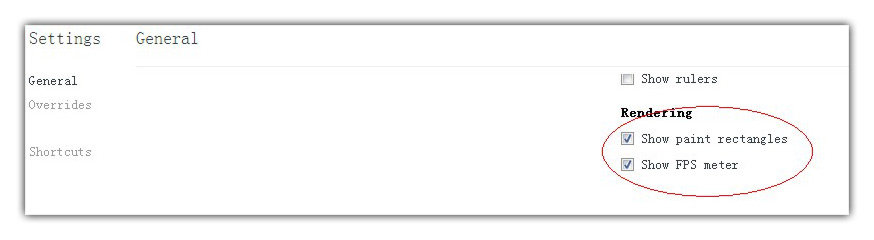
打开paint rectangle和显示面板:
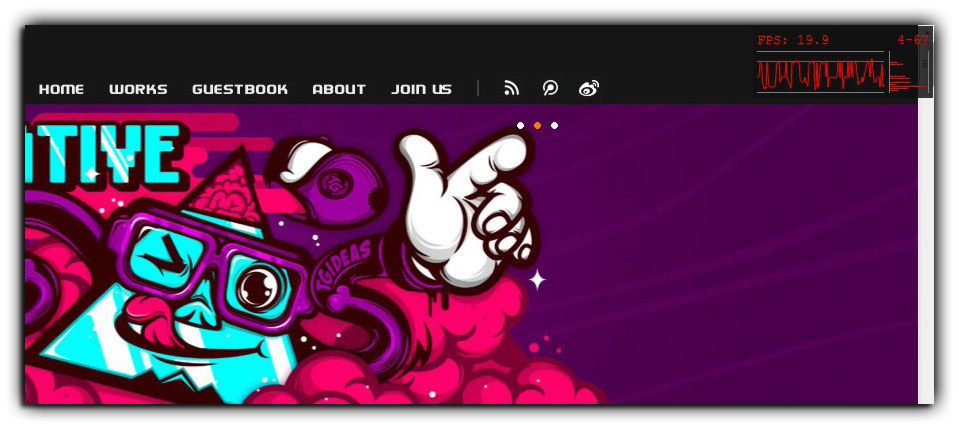
右上角的面板呈现出的是以毫秒为单位测算出的绘制时间。如:
1.最后测量的绘制时间在最左边。
2.最小值和最高值在图表的右边。
3.下面的柱形图表示最后80帧(每16毫秒为一个测速点)。绘制时间的测量值由屏幕分辨率,屏幕大小和设备硬件性能决定的,因此要考虑到用户的操作环境不同数值也会有所差异
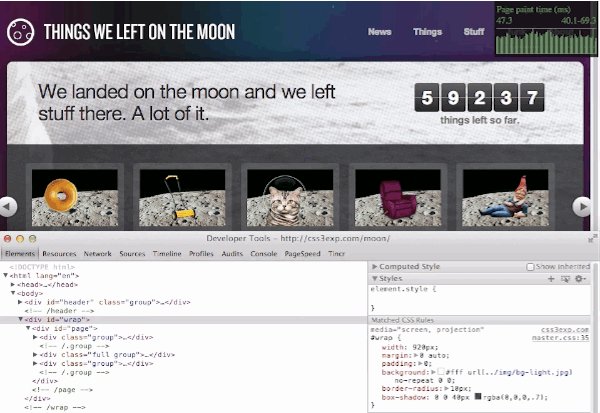
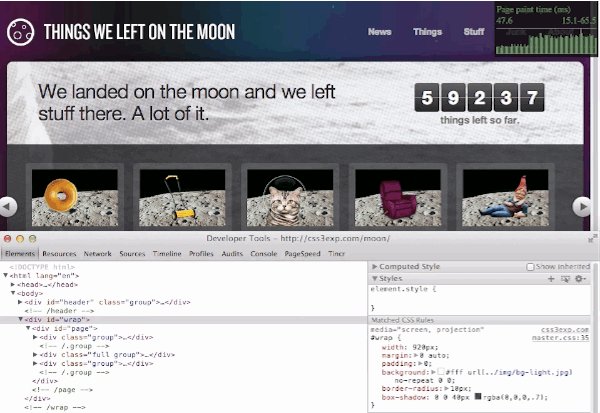
PS:最新版的面板如下图:
具体步骤
制造更多的重绘能让你知道continuous painting mode是怎么查看到页面元素和样式的:
1.打开Web Inspector的设置,勾选Enable continuous page repainting。
2.到Elements面板,用鼠标在节点树上面来回的移动或者在页面选中元素。
3.利用快捷方式H键,通过绑定visibility样式来显示隐藏元素。
4.查看绘制时间的曲线图,试着去点击一个元素来让图表绘制显示更多的时间曲线。
5.通过勾选右侧的样式复选框来控制样式,来测试渲染该样式带来页面开销。
6.通过改变样式来测试是否页面性能更优。
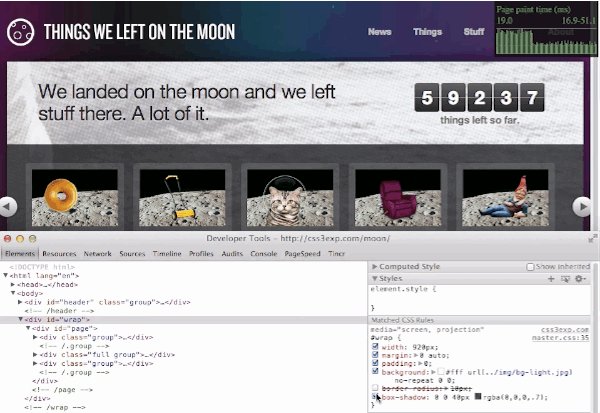
下面的动画展示的绑定样式对绘制时间的影响:
这个例子说明了当关掉box-shadow和border-radius时,减少了大量的重绘时间。同时运用这两个样式的带来了昂贵的重绘开销,因为Chrome并没有对它们做出优化。所以如果你的页面某个元素会有大量的重绘,你应该避免类似的组合。
演示地址:
如果你能翻墙的话,可以点击看看~
http://www.youtube.com/embed/FY5iiuQRyEE?start=683&end=788
译自:Profiling Long Paint Times with DevTools' Continuous Painting Mode -
留言板
留言板系统维护中...暂不提供评论




