-
利用media query让背景图适应不同分辨率的设备
- In 网页重构
- on 2012-08-06 17:31:32
- by 歪脖
随着上网方式的多样化,用户选择上网的工具不再仅是PC,而可以是手机,或者平板电脑。随之而来的问题是如何让网页适应不同分辨率,这给前端工程师们带来了新的挑战,其中重要的一点是如何让图片能在不同的分辨率下都能给用户带来良好的用户体验?

方法概述
CSS3中的media query属性让我们可以根据浏览器的高宽,设备的像素比等来使用不同的CSS。当然它还一些别的用法,具体请参考这里。
device-pixel-ratio是media query一查询条件,用于获得设备的像素比。一般来说iPhone4/4s的值是2,高分辨率的Andriod设备是1.5,一般设备是1,有了这些条件,我们就可以为不同的设备提供不同分辨率的图片了。
事先假定让图片兼容以上像素比,展示一张宽高为100px的图片。首先我们需要准备三张不同分辨率的图片:当正常像素比为1时,我们载入的是正常图片100px*100px,当像素比为1.5时,载入150px*150px的图片,当像素比为2.0,载入200px*200px的图片。
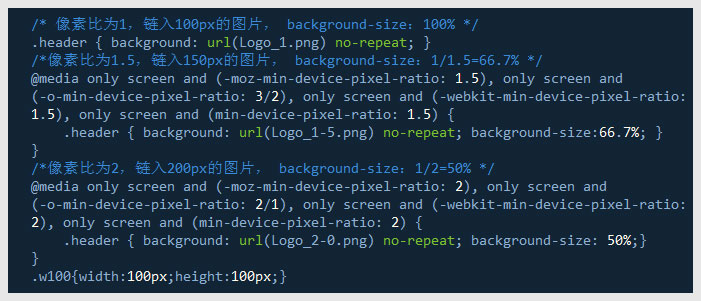
利用media query我们可以这样写:

大家可以用不同的分辨率的设备查看Demo:

http://tgideas.qq.com/demo/media_query/demo_01.htm
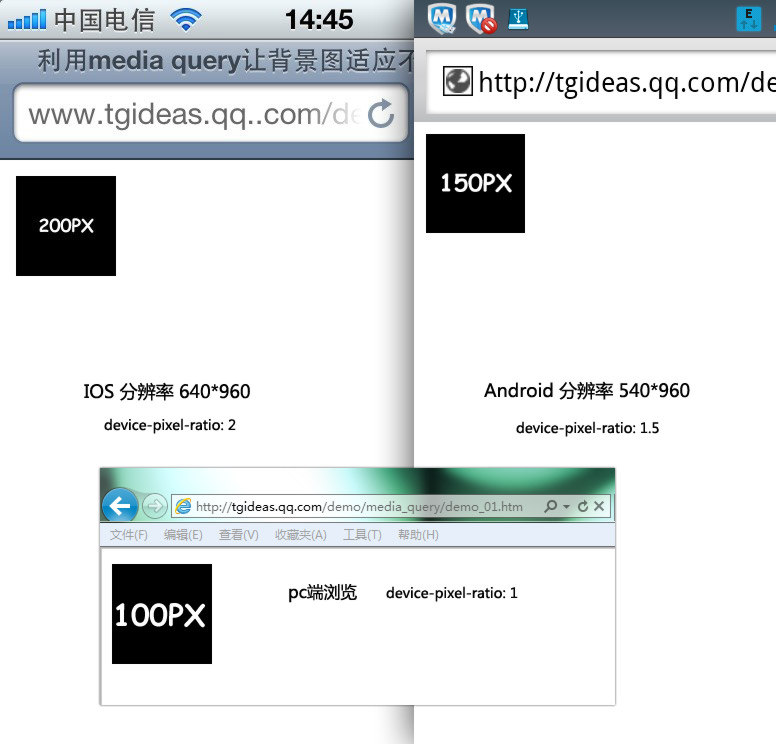
效果对比:

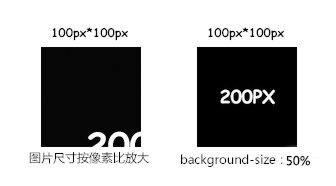
由于像素比的改变,背景图像的尺寸按像素比的倍数放大,所以需要缩小图片,可利用background-size这个属性来缩放图片。像素比为1.5,则background-size:1/1.5≈66.7%;像素比为2,则background-size:1/2≈50%。

优点:
1.使用CSS3的media query就可以做到设备像素比的判断,方法简单,成本低。
2.图片便于修改,只需修改css文件。
缺点:
使用会产生这样的问题,并不是每个设备都像iPhone4一样像素比是2。看看我们刚做的,光以上三种像素比,我们就得提供3张不同的图片,如果有更多种像素比呢,那可就是体力活了。
解决方法:或许我们可以创建一张更大的(2的n倍分辨率)的图片,然后按比例去缩小图片来适配不同像素比的设备。可这又意味着用户得加载更大的图片,耗费更多时间和流量。
兼容性
media query兼容性列表:
类型
IE
Firefox
Chrome
Opera
Safari
版本
(×)IE6
(×)Firefox 2.0
(√)Chrome 1.0.x
(√)Opera 9.63
(√)Safari 3.1
(×)IE7
(×)Firefox 3.0
(√)Chrome 2.0.x
(√)Safari 4
(×)IE8
(√)Firefox 3.5
从表中我们可以看出media query并不支持IE9以下浏览器。
考虑到多终端设备如iPhone,抑或是Android系统自带的浏览器,都是高级浏览器,对media query都做做到良好支持,所以我们可以把IE浏览器排除在外。
也可以添加添加下面的JS,让IE9之前的版本支持:
<!--[if lt IE 9]>
<scriptsrc="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]-->
总结
设备的分辨率一直在改变,但是我们追求用户良好用户体验的理念却是一直不变的。上面的方法不一定是最好的,或许会有更多更好的来替代它。比如利用@font-face,外链入图案矢量字体,或使用svg格式的图片等等。每个方法都有它的优缺点,只有在实践中不断的磨合,才能找到其中的平衡点。
-
留言板
留言板系统维护中...暂不提供评论




