DNF浴火新生H5项目总结
In 视觉设计 on 2015-07-01 19:35:25 by 肥牛
1.项目简介
围绕DNF5月21日浴火新生版本的发布,我们提出了一系列营销设计方案,而这次的H5移动专题属于其中一环。此次专题旨在DNF7周年之计,以玩家游戏数据为内容表现DNF7年陪伴玩家成长的概念,并配合黑钻奖励与版本信息,拉回流稳活跃。
数据表现
这次活动对游戏精细化运营进行了尝试,取得了高于预期的活动效果。 移动端H5活动页PV 524.4W,UV 140W,参与用户111W,其中有45%的用户将这个H5分享至微信朋友圈\QQ空间等 相较于去年10月进行的守护者H5活动,PV提升了362%,UV提升了133%,参与用户数提升了266%。

2.前期方向梳理
最初的设想,是想以玩家数据的内容给DNF前一波宣传“你不懂DNF”做一个“回答”,即通过这些年与游戏的互动来重新审视DNF这款老游戏,或许时间的沉淀能够勾起玩家内心较深的回忆与情感。所以,其实数据的表现不是重点,而是通过结合数据信息内容以及画面和其他文案以达到触动玩家的目的才是关键。
内容设定
上面已经说过,其实玩家数据的展示只是我们用来拉近用户距离的一个手段,所以要如何运用,如何表现是我们需要思考的东西。但更重要的东西是我们要确定这个h5页面活动的功能性究竟要如何组织,我们的内容只有情感化的召回,还是需要一些奖励和活动信息做为利益点吸引玩家注意。最后在多方讨论妥协以及争论下达成了基本的一致,即这次的h5以7年玩家数据为情感线索,召回玩家对dnf的回忆,并通过黑钻奖励的形式固化这种情感,让玩家对dnf的情感有实实在在的落地可执行的流程。即软硬结合,形成从精神到实质的行为闭环。内容逻辑可见下图

形式设定
确定内容后,围绕H5的形式设计展开了讨论,由于这次的宣传比较重要,所以还是想要一个形式上比较有特色的H5。形式是为内容服务的,我们关注的重点便是怎样的形式更加适合“DNF7年陪伴”这一主题。常见的H5形式是采取分屏展示内容的形式,通过几屏的切换把一个专题表现清楚。但这种做法比较普通,在当今H5泛滥的市场环境下,很难做出特色(当然除非每一页的内容设计或者画面极具特点)。那么抛开这一想法,是否有更好的形式表现。 假如我们试想一下“DNF7陪伴”的画面感,哪些画面会在脑海中浮现?人物,时钟,电脑,游戏人物,装备,落叶,相册,照片........等等这些,在脑暴过后,大致有了个点子:以插画的形式描述这7年发生的事情,就像远古时代的壁画一样,记录时间的痕迹。配合不同阶段的经历文案,希望通过用户回忆自己的经历,勾起对月DNF的故有情怀,进而从情感层面拉回用户关注。

在与项目组和市场部的伙伴们沟通后,大家一直还都比较认可这个H5的创意形式,并且对文案内容进行了补充和完善。增加了一些版本信息,参与活动的奖励内容。并对投放的资源进行了进一步确定。
3.执行过程
主题画面内容确定
在创意与形式都确定后,便开始着手进行具体的执行工作,因为最终期望的效果图文并茂,且画面要做到完美诠释文字。所以,进行设计的第一步便是确立分段文案的画面内容。DNF已经是一款存在7年的老游戏,时间积累下的游戏文化内容比较厚重,需要好好恶补一下。尤其是每个画面都要能勾起玩家的回忆,让他们明白其中含义。具体内容见下图:

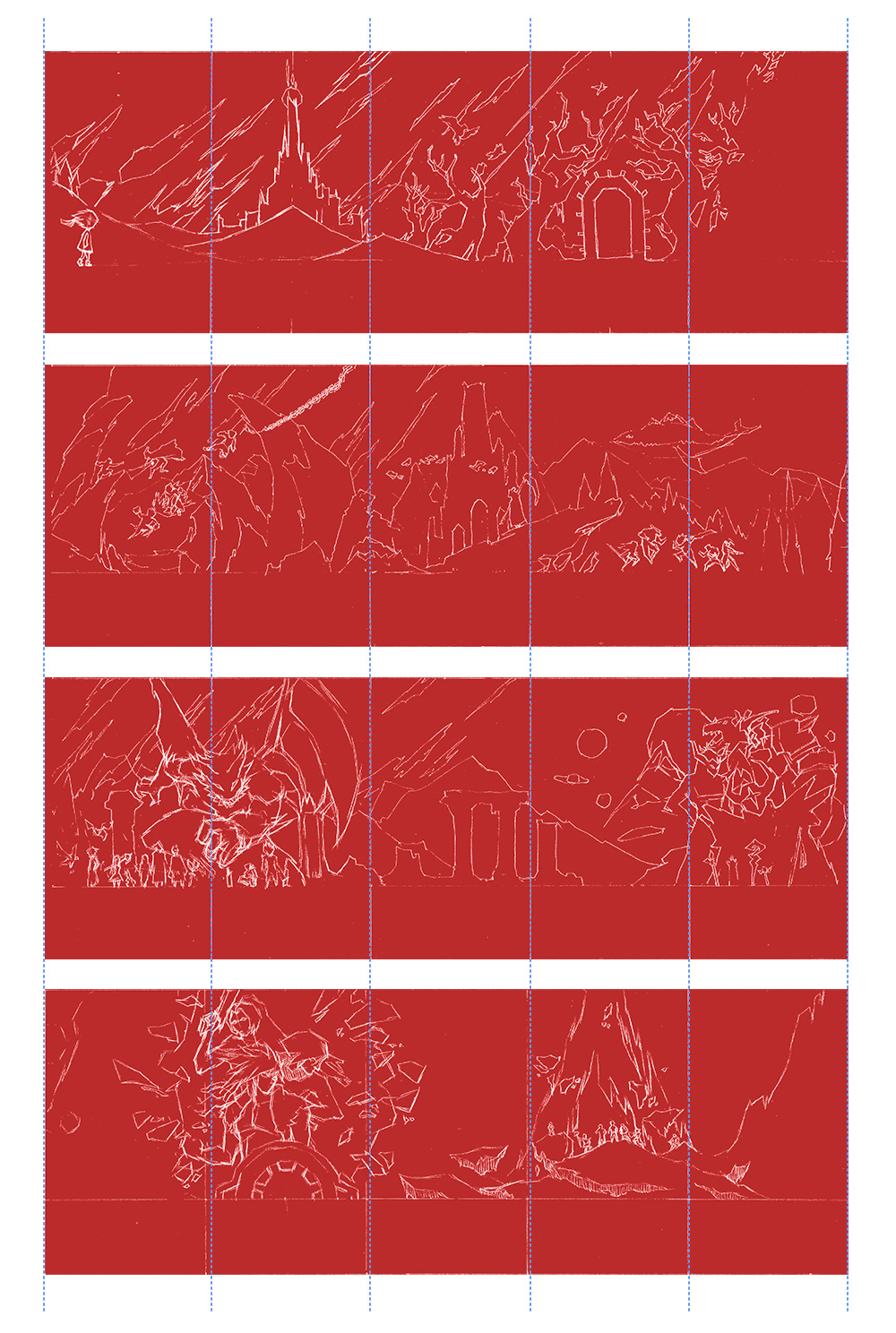
草图
在每段文案的画面内容确定后,开始草图的绘制,刚开始设想的时候并没有想象到工作量会如此大,单是草图的绘制和修改就花了将近3天时间。草图的内容不仅包括上图提到的文案画面,中间连接传承的内容也需要寻找素材,保证画面内容不会跑题,有游戏代入感。

考虑到画面是在移动端展示的,所以单屏的内容展现要具有完整性,同时各个文案主画面之间要有一定的连贯性,这样在H5的体验中才会有高度的整体性与流畅性。上图只是最初的草稿,80%的画面内容确定的方案,后期伴随着文案的调整与各方合作团队的协调,还有小部分的内容修改,完整版会有变化。
色彩
内容草稿基本确定后随后又出了几稿上色版本,根据之前找的意向图有些参考。
最终经过讨论,方案一的效果处理以及色彩方向更符合DNF的调性。所以整幅画面就是以矢量剪影的风格进行绘制,当初选择这个方向一方面是因为矢量剪影的方式有力度感,符合DNF这种动作类游戏感觉,另一方面矢量剪影的处理相对简单,相较于其他风格的绘画方式更加迅速。本身绘制工作量很大的情况下,效率还是很重要的。

字体
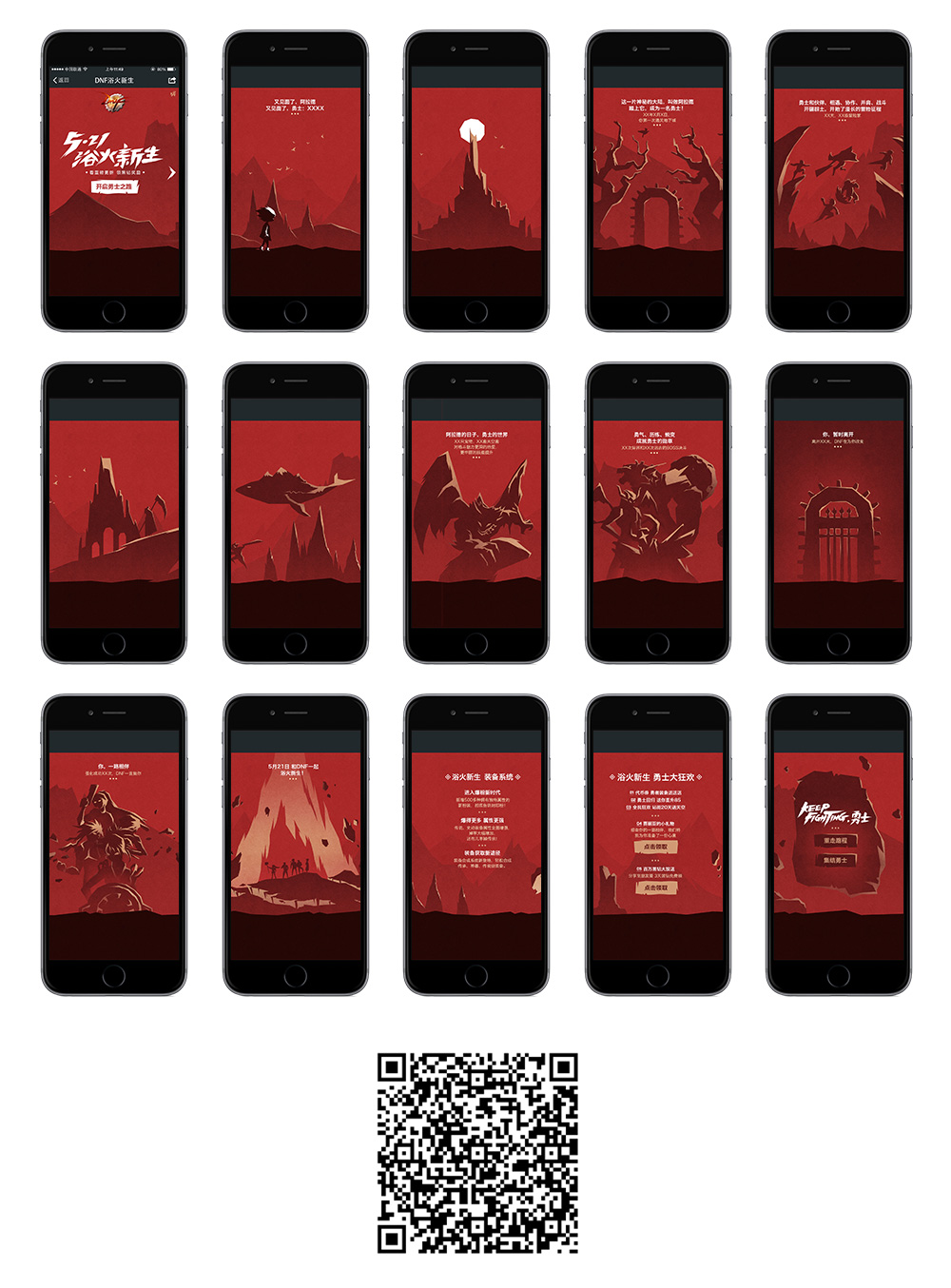
这个h5的更注重画面效果,但字体也是很重要的元素。图1的“keep fighting,勇士”是由字体设计大神高露洁设计的slogan,这次的页面也需要有所体现,但考虑到两种风格的差别,所以在这里进行了细节的调整,用矢量直线勾边的形式做了风格的统一处理(如图2)。图3是这次活动的主题,设计的方向基本是延续keep fighting的风格。突出笔画的力量感和张扬的气势。

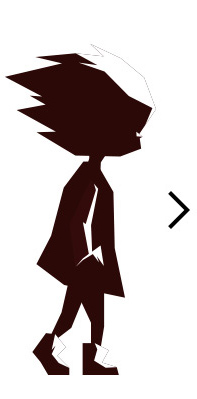
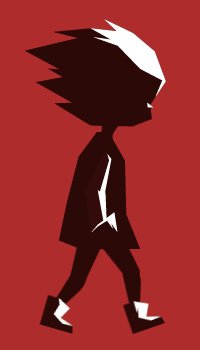
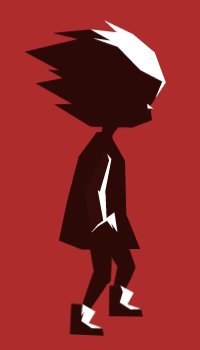
动画
因为时间的缘故,这次活动的h5不能做全动画的支持,所以在整个页面的交互效果实现上以前端技术为主,只在人物的走动方面需要局部动画的配合。感谢动画组同学的临时支持,人物的走动效果做的很细,但考虑到页面大小以及加载时间等条件限制所以在保持走路动作视觉流畅的情况下尽量缩小文件的大小,最后只能截取一部分关键帧组合成h5上的人物走路效果。(补充一下,这里的人物需要两个动作流程,一是走路,一是停留。两者需要在前端技术的判断下切换)。



Loading
或许大部分同学觉得loading页不是很重要,但想要做一个完整的具有品质感的活动页面,loading当然不能忽视。因为loading页是用户第一眼接收到的视觉信息,所以loading的视觉传达为页面起到一定的定调作用。用的好,能很好地激发用户兴趣。这里迎合现在移动端设计的趋势,做了一个简单的动画。以黑钻为主体,辅以光效和肌理的跳动效果。且看下图。

完成稿
在纯画面的基础上加入了标题,数据文案,以及版本信息和分享页面等内容。完善了动画流程,并制定了交互规则。如需浏览页面可扫描下方二维码进入。

4总结与反思
经过前端与开发的反复调试,活动页面于5月22日上线(比预计日期推迟了一天),因此也没有赶上dnf首波活动的流量峰值期,因为工作量太大,前段和开发的同学也是日夜赶工才把内容搞定,好辛苦大家。数据在上面已经有所展示,应该说对于一个h5页面来讲这样的数据算是不错。 在数据取得良好结果的同时,作为创意人员和设计师我们也一直在反思,究竟我们的创意与视觉能为活动作出多少实质性的贡献,假如这个活动页面没有最后几页的版本信息与转发抽奖的活动,用户只是单纯的来回忆过去的话,这个页面在保持同样创意与视觉的情况下,数据会是多少,几十万,几万抑或多少?有关注h5营销领域的同学都曾见过“w”的优秀页面,几乎每个创意都会引爆朋友圈,而且内容都偏软性,大致风格是先以好玩的创意,优秀的文案吸引大家的注意,最后再放出广告信息,其页面的内容更偏向品牌价值的传播而非运营内容。或许品牌价值传播的这一条路已经被w公司的玩法打通了,但h5页面所能承载的功能价值不仅仅局限在品牌,更多厂商活动,新闻资讯,热点事件等等硬性内容要如何玩好玩转,也是同样值得我们一起思考的问题,当营销圈子从“好玩”的玩法中冷静下来,未来会有什么更加新颖的形式和创意能够引爆移动互联网?说这些似乎有些跑题,其实想说的无非是对于h5的一些思考,这个基于移动端的全新的营销形式有太多东西有待发觉。 回到项目本身,说起来还是有很多遗憾,如果这个h5能用纯动画地方式实现,或许体验会更加流畅,如果文案地编排方式能够更新颖一些,或许用户读的会更爽,如果交互形式考虑地更别致一些,整个页面可能会有不同地体验。然而事实上并没有什么如果,这些想法或许能在下一次地项目中得到体现。总之,在团队转型期,我们的身份从一般意义上负责执行地设计师转变为参与前期策划与内容定制的创意人员,所要面临的挑战还是不小的。各方面的要求都要有所兼顾,不能无谓的夸张创意的形式,也不能一味的追求品牌效果的最大化,怎样把有趣有意思的创意和实质性的游戏内容良好结合才是我们最应该做好最对的事情。
