2015发布会回顾-品牌篇
In 视觉设计 on 2015-06-29 17:06:23 by 猴哥

扫一扫体验一下吧!
回顾2014年发布会的移动端邀请函,当时算是一款比较优秀的H5网页,在交互方式(动画、单屏滑动等)做了新的尝试,有非常好的反馈,成了后续H5学习的范例。一年过去了,H5大势流行了,各式各样,花样辈出,市场颇大。所以这一届发布会在移动端品牌建设有更大的挑战,创新突破的优良作风也继续坚持下去……OH!

这次发布会的整体包装,团队参与度也比较高,从前期策略规划的,了解目标对象,分析行业、媒体、大众人文特征及心理特征,把控发布会整体格调,预算管理……,到创意策划与执行的视觉、视频、展会体验都有深入参与。
”想象力H5“在整个发布会包装中处于线上品牌线的预热阶段,我们的目的是要做出一个符合2015年发布品牌形象的H5,提出这一届发布会的品牌概念——让想象绽放,总的来说就是要把气质搞起来。

接下来就开始进入正题了啦!
寻找想象力(头脑风暴)
我们已知的信息,2015年的slogan——让想象绽放,然后整个创意都将围绕着“想象力”开始展开联想……
发散发散,首先看看大家是怎么表现想象力的!
游戏类
1.画面、故事、互动……全方面营造展示想象力的氛围,将想象力具象,比较直白,多重刺激快速给人留下印象。例如:
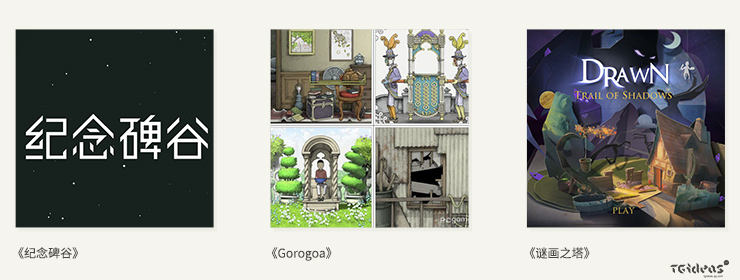
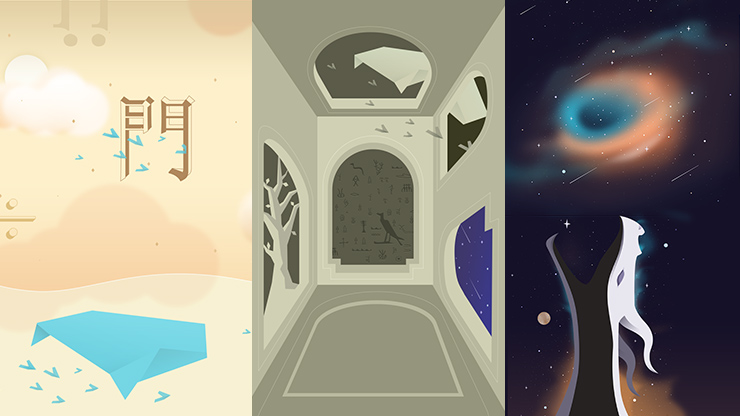
-纪念碑谷——游戏体验不论从故事、画面还是互动,都充满了想象力,让人充满遐想,太爱了;
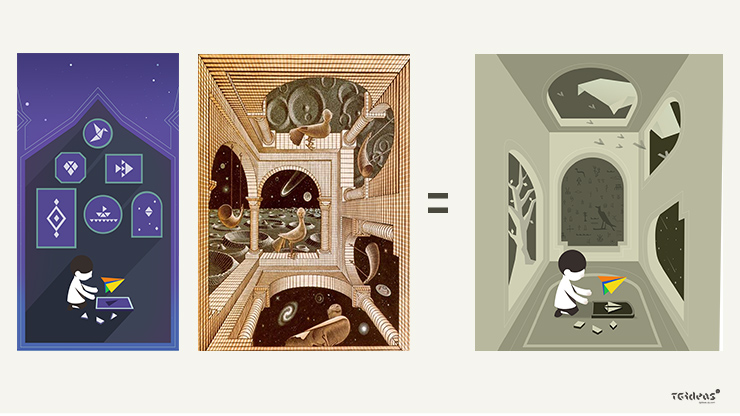
-Gorogoa——一款手工精心画出的世界悬浮的独特的益智游戏,整个游戏画面分为四大块,场景切换相当出乎意料,扑朔迷离;
-谜画之塔——解谜游戏,解救女孩Iris,游戏把具有想象力的画作通过想象力转化成场景,整个体验穿梭在城堡的画作和Iris的画作,进入华丽的想象力世界。

2.酷炫的效果,通过游戏互动让用户脑洞大开。这类想象力的表达方式要求比较高,用户对想象力理解的程度各不一样,比较难把控。例如:
.shadowmatic .拯救基瓦努卡Kiwanuka

影视类
影视类想象力多种多样,特有的节奏感剧情感可以尝试延用来H5。例如:
.星际穿越——对未知的好奇,遐想;
.少年派——强大的故事环环相扣,充满想象、情怀。

书籍类
文字,让人更有想象力,有更多表达的手法来借鉴。像小时候学的:
1.从百草园到三味书屋——很多比喻拟人的手法,让无趣变得有趣;
2.面朝大海出暖花开——用文字营造强大的画面、诗意的氛围。

故事构思(梳理、联想)
表达想象力的表达多种多样,对想象力展开联想后,梳理出一个适合本次发布会的表现方式。
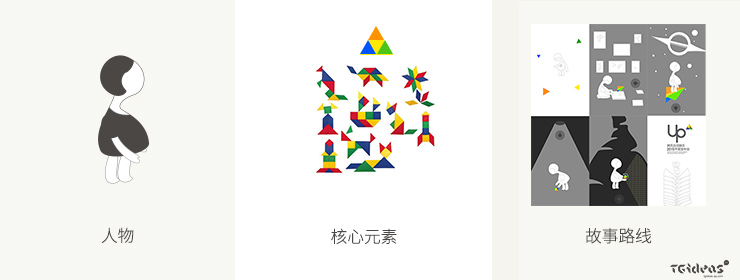
初步的设想,这个H5需要的三个点:
1.人物
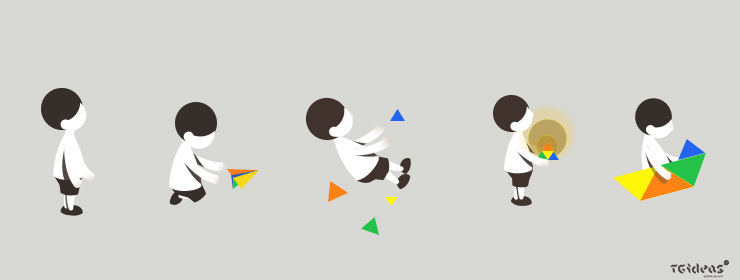
寻找一位承载梦想的主角,理所当然的选择小孩,小孩是最富有想象力的角色。
2.核心元素
需要有一个元素,代表着整个H5的重心,引出整个故事。选用了2015UPKV的三角形元素,三角形多变比较好好应用,KV元素也呼应本届的主题。
3.故事路线
支撑所有的基础。完整的路线,让H5一环一环不会脱节。

随后,在故事中拟定几个关键情节,使故事连贯环环相扣。然后增加跌宕起伏的情绪,让体验不用那么乏味。

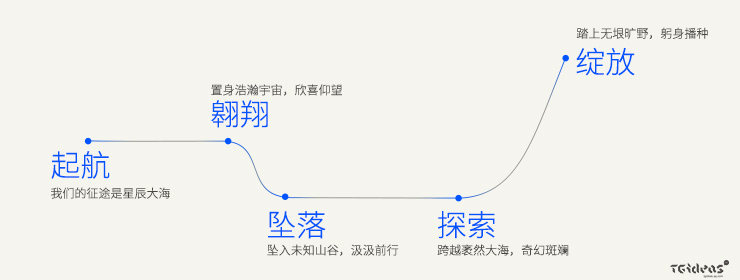
文案也开始从这几个关键点入手,有个雏形——
引:我们的征途是星辰大海
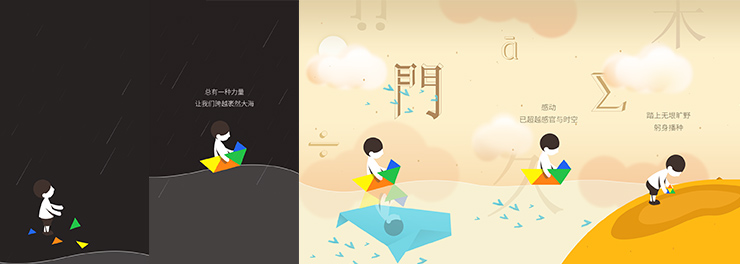
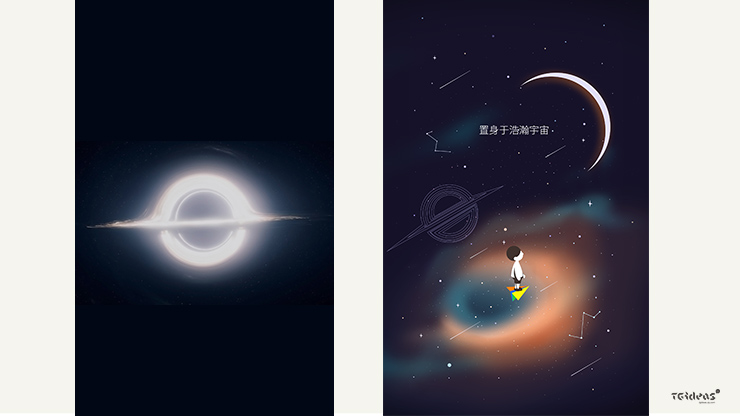
起航:置身浩瀚宇宙,欣喜仰望
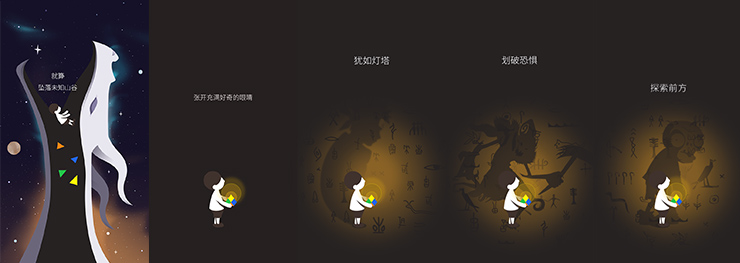
跌落:坠入未知山谷,汲汲前行
探索:跨越袤然大海,奇幻斑斓
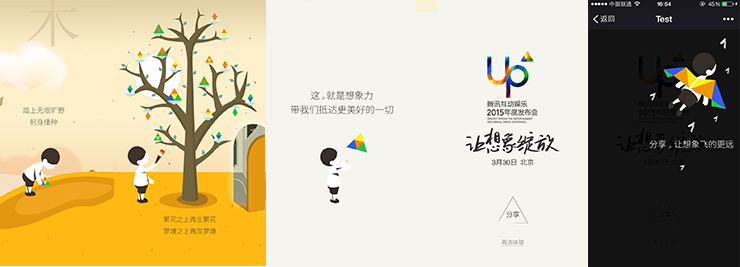
绽放:踏上无垠旷野,躬身播种
结:繁花之上再生繁花,梦境之上再现梦境
将之前的拟定的几个情节,加上人物、元素、故事梳理出完整的草图。

关于视觉
整体——氛围渲染
想要营造一个诗意,有情怀的氛围。从场景着手,大一些的场景大一些的大视角,例如,海、空……让人有遐想,将拟人比喻夸张的手法应用起来。


细节刻画——人物、元素配合
人物的设定用简单的色块,没有很细节的出现鼻子眼睛,有一些神秘感,让大家对人物也有一些想象。三角元素多变的配合,以不同的状态出现在几个关键情节中,引出整个故事。

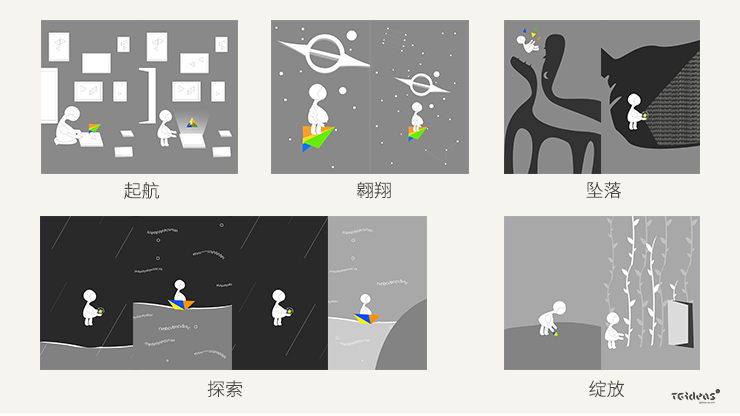
完整设计稿输出
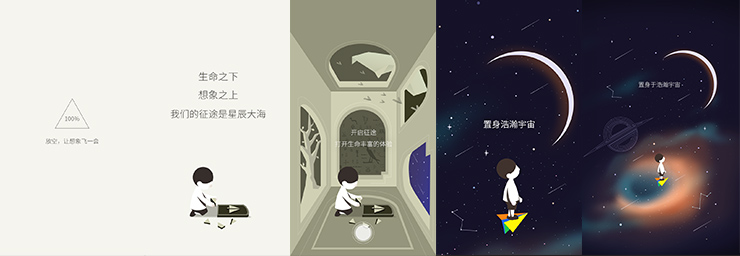
起航

跌落

探索

绽放

亮点来丰富内容,制造一些惊喜
1.适当借力,寻找共鸣
找一些经典的元素,借力。经典的元素是已经深入人心,若果能巧妙的应用过来,可以为整个H5增添很多趣味。也算是像经典致敬。借力埃舍尔的矛盾空间经典画作,把本来普通的室内场景变得奇幻有趣,让人有些想要看一看的感觉。

2.结合业务板块
-不想要生硬的将业务板块放进H5,影响整体氛围的营造。希望找一些大家能产生共鸣的元素,隐晦的体现这几大业务。
例如:电影,星际穿越里黑洞元素深入人心,电影的热度也还未过,这个元素恰好可以好好应用。

例如:文学,用已有的元素营造氛围,利用字的笔画,制造一些空间感,增添很多氛围。

3.增加互动,丰富故事
人物在山洞里行走时,整个过程显得很平静。将影子巧妙的应用起来,再加上互动,增添了的寓意(小人物也有强大内心)变得不简单。

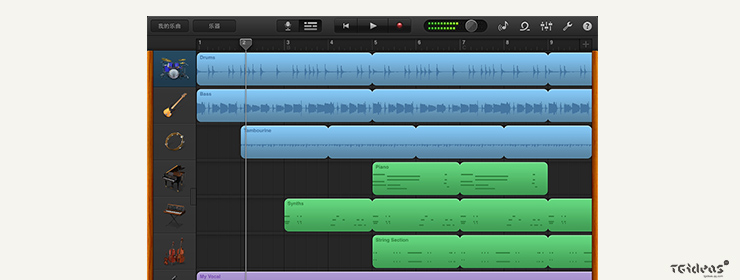
音乐
受限于版权问题,结合项目进行配乐创作,在ios平台上的GarageBand上编制完成。整体节奏配合画面氛围,为H5增加个性。音乐部分同样分为四段,契合故事节点中的情绪,例如跌落,有空灵的音效,探索加入和声效果等等。

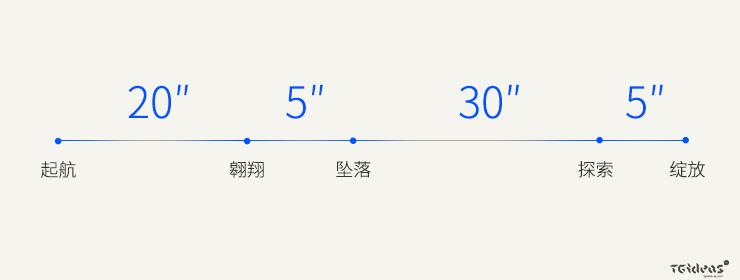
动画节奏
整个H5关键部分就是动画了,除了一些细节动画,整体的节奏感相当,关系着用户体验的舒适度。动画的小伙伴在整个时间的控制上也是真分夺秒,滴滴都不放过。(期待他们的详细分享)

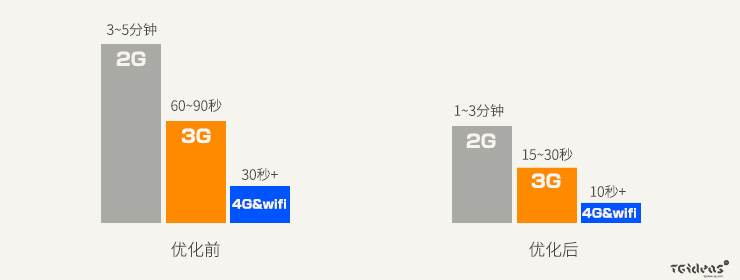
技术
快速选择一个对应此H5项目的最优方案。

H5的动画用了大量的图片,因此文件特别大,为了保证H5有更好的体验,技术同学掏心掏肺日日夜夜的打磨!(期待他们的详细分享)

总结
1.数据上来看,有了比较好的反馈。
PC端、移动端的配合。PC端任然是一个不容忽视的力量,可以巧妙应用起来,做出一些新颖的、奇奇怪怪的东西,帮助移动端导流,提升曝光数据。
2.不断尝试新鲜
-人们都有一颗好奇心,新鲜的玩意儿总是遭人喜欢,会让人多留意几眼
3.小伙伴们相互配合
-将自己擅长的部分发挥到项目里,兴趣十足,参与感十足。
-小伙伴们的力量是强大的后盾。以往技术往往是限制H5发挥的痛处,反而这一次这个项目在前期没有太考虑技术问题,在后阶段都处于未知状态,但是结果H5的还原程度都很好。
谢谢围观!
