PC端规范
-
- 1、禁止使用flash,动画效果用视频、canvas实现,不支持的浏览器降级使用图片。保持页面没有报错、样式错乱
- 2、页面需要兼容IE8、9、10、11、QQ浏览器、chrome、Firefox,不需要支持IE6\7
- 3、测试分辨率1024*768、1440*900、1920*1080,页面主内容区域可根据对应产品站点用户分辨率,从原本的1000px调整为1200px
- 4、页面foot,验证专题所属游戏域名【如:xxx.qq.com/foot.js】是否存在,如果存在是用这个版本的foot.js,不存在则使用通用版。
示例
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="gbk"> <meta name="robots" content="all"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/> <meta name="author" content="Tencent-CP"> <meta name="Copyright" content="Tencent"> <meta name="Description" content=""> <meta name="Keywords" content="腾讯游戏"> <title>专题主题(标题)- 产品中文全称官方网站 - 腾讯游戏</title> <link href="css/common.css" rel="stylesheet"> <!-- 页面设计:cp | 页面制作:cp | 创建:2017-xx-xx --> </head> <script src="//ossweb-img.qq.com/images/js/foot.js"></script> <script src="//ossweb-img.qq.com/images/js/title.js"></script> <script src="//ossweb-img.qq.com/images/js/PTT/ping_tcss_tgideas_https_min.js"></script> <script> //此段代码不能放到外链JS中, var setSite = { //设置网站属性 siteType: "os" || "a20160711xxx", //必填项:"os"代表是官网,如果不是,则填写actName例如a20160701xxx pageType: "index", //必填项:本页面的定位;按照页面含义填写例如main||list||detail||download||share||page1||pageN pageName: "首页", //必填项:页面中文名 osact: 0, //选填项:是否是官网专题(在官网运营的专题)boolean;默认是0;可以在链接上加入参数osact=1来灵活设置 ingame: 0, //选填项:是否投放在游戏APP内boolean;默认是0;可以在链接上加入参数ingame=1来灵活设置 stayTime: 0 //选填项:是否需要统计停留时长boolean;默认是0 } if (typeof (pgvMain) == 'function') pgvMain();//千万不能忘记! </script> </body> </html> -
注意,页面中记得加入统计代码,并且在完成重构时候请按照【你需要知道的点击流】检查无误,属性不要擅自新增或删除,
siteType记得修改根据类型修改为os或者专题名称(a20170907xxx)
<script src="//ossweb-img.qq.com/images/js/PTT/ping_tcss_tgideas_https_min.js"></script> <script> //此段代码不能放到外链JS中,不要擅自增加或者删改对象属性 var setSite={ //设置网站属性 siteType:"os"||"a20160711xxx", //必填项:官网填写"os",活动专题填写活动目录名称如:"a20160701xxx", pageType:"index", //必填项:本页面的定位;按照页面含义填写例如main||list||detail||download||share||page1||pageN pageName:"首页", //必填项:页面中文名 osact:0, //选填项:是否是官网专题(在官网运营的专题)boolean;默认是0;可以在链接上加入参数osact=1来灵活设置 ingame:0, //选填项:是否投放在游戏APP内boolean;默认是0;可以在链接上加入参数ingame=1来灵活设置 stayTime:0 //选填项:是否需要统计停留时长boolean;默认是0 } if(typeof(pgvMain)=='function')pgvMain();//千万不能忘记! </script>文档类型统一使用html5的doctype、编码统一使用gbk、添加版权和作者
<!DOCTYPE html> <meta charset="gbk" /> <meta name="author" content="Tencent-CP" /> <meta name="Copyright" content="Tencent" />Description和Keywords
注:Description值一般为页面标题或主题,针对该页面主题的说明。Keywords为产品名、专题名、专题相关名词,之间用英文半角逗号隔开。(关键字与描述找产品要)
<meta name="Description" content="" /> <meta name="Keywords" content="" />title
官网通用格式:产品中文全称-产品英文缩写-官方网站-腾讯游戏-产品slogan,例如
<title>穿越火线-CF-官方网站-腾讯游戏-三亿鼠标的枪战梦想</title>专题通用格式:专题主题(标题)-产品中文全称官方网站-腾讯游戏,例如
总结一下几类比较通用的方法用于活动专题参考:<title>抓金角银角大王每周末放送装备 - 地下城与勇士官方网站 - 腾讯游戏</title>------端游类------
title:活动标题-xxx官方网站-腾讯游戏(28汉字以内) Keywords:xxx+活动关键词(多个),xxx,腾讯xxx游戏官网,xxx下载,xxx游戏下载,腾讯游戏官网,腾讯xxx Description:xxx+活动功能性描述(组合成比较通顺的语句-80字内)------手游类------
title:你的活动标题-xxx手游官方网站-腾讯游戏 Keywords:xxx+活动关键词(多个),xxx,xxx游戏官网,xxx手游,腾讯游戏官网,腾讯xxx,腾讯手游,手机游戏,手机游戏下载 Description:xxx+活动功能性描述------页游类------
title:你的活动标题-xxx页游官方网站-腾讯游戏 Keywords:xxx+活动关键词(多个),xxx,xxx游戏官网,xxx页游,webgame,腾讯游戏官网,腾讯xxx,腾讯页游,网页游戏 Description:xxx+活动功能性描述——
以上:xxx用业务替代,()内是附加的描述
keywords 里面还可以放该业务的类型,简称等,例如:腾讯MMO手游,ARPG手游,DNF,LOL,CF,FIFA Online3...
禁止放与自身业务无关的关键词。
[-]QQ聊天窗口分享
PC端QQ 客户端分享规范(预约、邀请类活动必加,相关信息请联系接口人):
<meta itemprop="name" content="标题:必填 长度至少为4" /> <meta itemprop="description" content="摘要:必填 长度至少为10" /> <meta itemprop="image" content="图片地址:可为空" />示例:

页面说明注释
在head区域中加上对页面相关人员注释:CP,创建的年-月-日,不能为其他内容。方便在产品环境中的查看
<!-- 页面设计:cp | 页面制作:cp | 创建:2017-09-09 -->https自适应
将调用静态域名 ossweb-img.qq.com 以及 game.gtimg.cn 的外部请求,写法上一律去掉协议部分,采用自适应的写法。具体方法如下:
background: url(http://game.gtimg.cn/images/cf/cp/a20161021sqjs/hd.jpg) no-repeat; <a href="http://cf.qq.com/main.shtml">进入官网</a> <img src="http://game.gtimg.cn/images/cf/web201610/logo.png"> <script src="http://ossweb-img.qq.com/images/js/foot.js"></script> 一律去掉红色部分的“http:”的写法,改为: background: url(//game.gtimg.cn/images/cf/cp/a20161021sqjs/hd.jpg) no-repeat; <a href="//cf.qq.com/main.shtml">进入官网</a> <img src="//game.gtimg.cn/images/cf/web201610/logo.png"> <script src="//ossweb-img.qq.com/images/js/foot.js"></script>
[-]reset示例
注意! 使用时,按需配置,去除冗余
· 精简版(适用于一般的游戏类官网、专题)推荐
body,dl,dd,ul,ol,h1,h2,h3,h4,h5,h6,p,form{margin:0}
body,button,input,select,textarea{font:12px/1.5 tahoma,'\5b8b\4f53',sans-serif}
h1,h2,h3,h4,h5,h6{font-size:100%}
em,b{font-style:normal}
a{text-decoration:none}
a:hover{text-decoration:underline}
img{border:0}
button,input,select,textarea{font-size:100%;outline:none}
table{border-collapse:collapse;border-spacing:0}
td,th,ul,ol{padding:0}·通用版(基本适用于所有的页面)
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td{margin:0;padding:0}
table{border-collapse:collapse;border-spacing:0}
fieldset,img{border:0}
address,caption,cite,code,dfn,em,strong,th,var{font-style:normal;font-weight:normal}
ol,ul{list-style:none}
caption,th{text-align:left}
h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:normal}
q:before,q:after{content:''}
abbr,acronym{border:0;font-variant:normal}
sup{vertical-align:text-top}
sub{vertical-align:text-bottom}
input,textarea,select{font-family:inherit;font-size:inherit;font-weight:inherit}
input,textarea,select{*font-size:100%}通用版(支持html5)
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td,hr,button,article,aside,
details,figcaption,figure,footer,header,hgroup,menu,nav,section{margin:0;padding:0}
article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section { display:block; }
table{border-collapse:collapse;border-spacing:0}
audio,canvas,video { display: inline-block;*display: inline;*zoom: 1;}
fieldset,img{border:0}
address,caption,cite,code,dfn,em,strong,th,var{font-style:normal;font-weight:normal}
ol,ul{list-style:none}
caption,th{text-align:left}
h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:normal}
q:before,q:after{content:''}
abbr,acronym{border:0;font-variant:normal}
sup{vertical-align:text-top}
sub{vertical-align:text-bottom}
input,textarea,select{font-family:inherit;font-size:inherit;font-weight:inherit}
input,textarea,select{*font-size:100%}include的使用
多页面专题,子页超过2个以上,使用include提取页面相同元素,为了便于本地预览,请在图片分离后进行include,示例:
<!--#include file=“/inc/文件名.inc”-->页面文字
body{font:12px/1.5 tahoma,'\5b8b\4f53',sans-serif;}说明:出于有可能乱码而导致字体解析错误的原因,
font-family中用到中文字体时,建议优先使用unicode码方式,英文别名方式为备选方案禁止使用中文方式font-family:'\5FAE\8F6F\96C5\9ED1'; /*推荐*/
font-family:'Microsoft Yahei'; /*备选*/文本内容
页面上没有做特殊效果,后期需要修改的内容,如:活动时间、活动方式、活动规则、奖品内容等,尽量用文本内容来实现,不要切在背景中
样式名
所有xhtml标签、css、class、id都需小写。class、id命名要有意义。可以是英文或拼音的缩写。能通过名称看出元素的大概用途。 需要联调的部分,不要用ID的形式定义样式,以免ID名变化,引起页局错乱。
链接
- 给重要的
<a>标签加上title,特别是需要联调的专题; - 必须给链接加地址,同风格的内页,直接刷新本页,不要用打开新页面的形式,外链页面采用打开新窗口方式;
- 暂无链接的,点击提示“敬请期待!”的,代码统一用
href="javascript:alert('敬请期待!')"的形式
其他:
代码内不可有过多无意义空格、换行,tab缩进允许。
[-]文件规范
文件目录
- 1、存放图片/CSS文件夹命名规范:ossweb-img
- 2、CSS文件命名如:comm.css(单面页css放在同一个页面中,css的reset采用范例规定的格式)
- 3、JS文件(非必须,框架、公用js的放到该目录):js,JS文件命名如:comm.js
- 4、inc文件(include页面片):inc
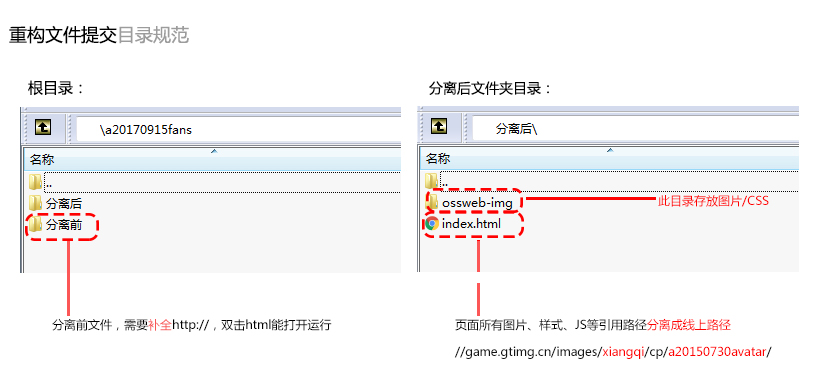
- 5、分离前文件图片、CSS、JS引用的资源路径不要去掉http:,不然本地无法预览,分离地址参考下方[图片分离]
专题目录命名(文件夹名称)
专题目录就是 a+日期+专题英文或拼音简写 (例如:a20090817avatar,统一使用小写字母),文件名禁止以数字开头
[-]图片分离
专题完成测试,经过确认后,进行图片分离;
所有样式文件(含CSS、图片)发布到图片服务器后,请使用game.gtimg.cn进行访问。提供的分离前版本请补全图片、CSS、JS的http://协议,不然本地无法预览。
如何知道分离路径?
1、例如专题名是
a20090817avatar,所属专题是天天象棋业务。2、通过百度搜索官方域名,得到http://xiangqi.qq.com/开头的[xiangqi]就是项目名的简写
3、需要将所有的css文件、JS文件、图片链接路径修改为绝对路径:
//game.gtimg.cn/images/xiangqi/cp/a20150730avatar/,每次专题都只需要改动红色字体部分,项目名称以及专题名4、(如有用脚本操作图片造成跨域问题,图片路径可以把开头的game.gtimg.cn替换成ossweb-img.qq.com解决)
详情查询 所有产品top条地址
[-]图片规范
<img src="" width="500" height="200" alt="活动奖品建筑排程卡"/>
- 给重要的