页游官网规范
此规范仅适用于页游官网,部分内容比较老旧,如有需要请先联系内容重构同学
Include页面片
- 目的:方便维护修改,只改一处,其它相同处都能得到相应的同步更改。
- 标准:在页面中出现三次或三次以上的模块,一般出现在页面的底部版权模块、头部导航模块及内页侧栏模块。另有特殊情况,选区页的侧栏模块仅出现两次就需要使用include页面片。
选区页侧栏模块截图:

底部版权模块截图:

头部导航模块截图:


内页侧栏模块截图:


格式
<!--#include virtual="/官网的文件夹名称/inc/文件名.inc"-->
例如:
- 底部版权:
<!--#include virtual="/web201310/inc/footer.inc"--> - 头部导航:
<!--#include virtual="/web201305/inc/header.inc"--> - 内页侧栏:
<!--#include virtual="/web201308/inc/sidebar.inc"--> - 选区页侧栏:
<!--#include virtual="/web201308/inc/server.inc"-->
文件命名方式
| 文件夹/文件 | 命名 | 举例/说明 |
|---|---|---|
| 官网文件夹 | web+年份+月分 | 2013年10月份做的官网:web201310 |
| 选区页文件夹 | server/website | 二级目录,跟服务器目录一致 |
| 新闻模板文件夹 | newsMod | / |
| 样式文件夹 | css | / |
| 脚本文件夹 | js | / |
| 页面片文件夹 | inc | / |
| 图片文件夹 | images | 包含图片、flash、视频文件 |
| 登录前(开始游戏)选区页 | startgame.shtml | / |
| 登录后(选择服务器)选区页 | services.shtml | / |
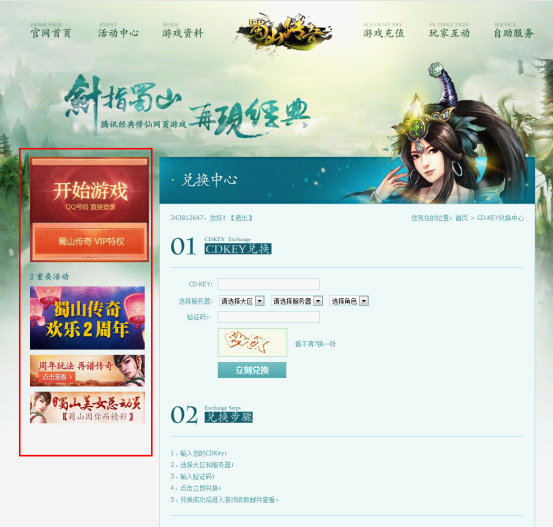
| Cdkey页 | cdk.shtml | / |
| 活动专区页 | act.shtml | / |
| 新闻列表页 | news-list.shtml | / |
| 新闻详情页 | news-detail.shtml | / |
| 新闻模板列表页 | list-产品英文名-年份月份.shtml | list-s3-201207.shtml |
| 新闻模板详情页 | detail-产品英文名-年份月份.shtml | detail-s3-201207.shtml |
| 新闻模板首页 | index-产品英文名-年份月份.shtml | index-s3-201207.shtml |
注意事项:
- 如有增加其它文件,请向重构同学咨询命名方式。
- Flash和视频文件放置图片文件夹中。
- 新闻列表页和新闻详情页重构好之后再套用新闻模板列表页和新闻模板详情页,再加上新闻模板首页(不需重构页面,直接套用模板),共有三个模板。在套用模板之前,请先咨询重构同学套用模板时需要注意的事项,模板中的代码谨慎操作,不可随意删除,重构完页面后仔细检查核对。
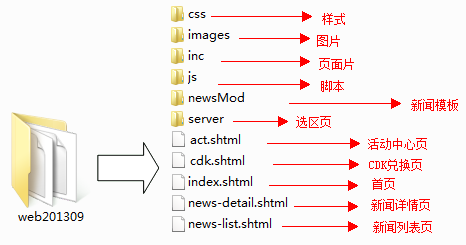
目录结构
如图:

文件存放目录总是相对web2014xxxxx,比如引用css:/web201309/css/style.css,引用inc文件:/web201309/inc/footer.inc
注:该附件中的页面代码是虚拟的,只关注目录结构,不参考此代码。
分离文件
服务器上图片地址:
//ossweb-img.qq.com/images/产品名英文/官网文件夹名称/图片名.图片格式后缀名
例如蜀山产品:
//ossweb-img.qq.com/images/s3/web201207/bg.jpg
服务器上页面地址:
- 首页:
//产品名英文.qq.com/ - Cdkey页:
//产品名英文.qq.com/官网文件夹名称/cdk.shtml - 活动中心页:
//产品名英文.qq.com/官网文件夹名称/act.shtml - 开始游戏选区页:
//产品名英文.qq.com/server/website/startgame.shtml - 选择服务器选区页:
//产品名英文.qq.com/server/website/services.shtml
例如蜀山产品:
- 首页:
//s3.qq.com/ - Cdkey页:
//s3.qq.com/web201207/cdk.shtml - 活动中心页:
//s3.qq.com/web201207/act.shtml - 开始游戏选区页:
//s3.qq.com/server/website/startgame.shtml - 选择服务器选区页:
//s3.qq.com/server/website/services.shtml
(新闻模板页忽略文件地址,待重构提供,有则加上,无则不加)
选区页模板文件
(要求设计稿按照此模板设计)
模板文件://7.qq.com/webgame_login/website/
该文件还在测试阶段,暂未对外开放,重构选区页之前,务必主动与重构同学沟通该模板的重构方法。html结构(index.tpl)代码保持不变,只改css样式(server.css)代码,改变风格。
初稿如图:


注:该模板只适用于自研产品接入webgame-login系统时使用;代理产品走开平渠道,主动咨询重构提供其它模板。重构选区页之前,先主动与产品沟通,确认是自研产品还是代理产品,务必及时沟通相关事项后再开始重构。
title写法
例如:
| 页面 | title举例(标红字为产品中文名) |
|---|---|
| 新闻详情页模板 | $sTitle.DATA$-真王官方网站-腾讯游戏 |
| 新闻列表页模板 | 新闻中心-真王官方网站-腾讯游戏 |
| 首页 | 首页-七雄Q传官方网站-腾讯游戏 |
| Cdkey页 | CDKEY兑换中心-蜀山传奇官方网站-腾讯游戏 |
| 活动中心页 | 活动中心-宠物牧场官方网站-腾讯游戏 |
| 开始游戏选区页 | 开始游戏-勇者之塔官方网站-腾讯游戏 |
| 选择服务器选区页 | 服务器选区-宠物牧场官方网站-腾讯游戏 |
官网换肤相关:
- 请和产品人员索要官网最新文件包
- 在此文件包的基础上修改,不用新建类似web2014xx文件夹
- 返回修改过的文件即可。
其它注意事项:
- 轮播广告和中栏广告,统一调用milo脚本,title和统计代码需要延迟加载。
- 内页背景要求可延伸,支持可扩展内容,尤其是新闻详情页和选择服务器页。
- footer的样式,主动咨询产品或参考其它官网,设计稿中的footer不一定适用官网,官网中每个页面的footer都一样,包括选区页。
- 文件的后缀名为.shtml,而非htm/html,文件包中没用到的文件、样式、图片等要删除,样式和脚本如果有共用的需要提取出来,官网上所有的链接必须补全,如有不懂之处,多问产品和重构,检查主流浏览器的兼容性。
- 需要在本地装上虚拟服务器,方便预览.shtml文件。