移动端H5页面音频/视频规范
移动端设备屏幕尺寸、分辨率各不相同,不同系统对音频/视频的支持情况也不一样,为了音频/视频可以在不同设备表现更好,请参阅以下规范。
音频输出建议
- 音频格式为
.mp3; - 音频文件大小压缩控制在5M以内;
音频H5常见问题
1、背景音乐不能自动播放,音频在H5页面中通常做为背景音乐,有些需求要求实现自动播放
解决方法:
- 页面设计中添加播放音乐的开关,通过交互操作实现音乐的播放;
- 微信或APP场景中通过监听WeixinJSBridgeReady事件、DOMContentLoaded事件;
- 通过手势事件播放音乐,监听body的touchstart事件,回调中播放音乐;
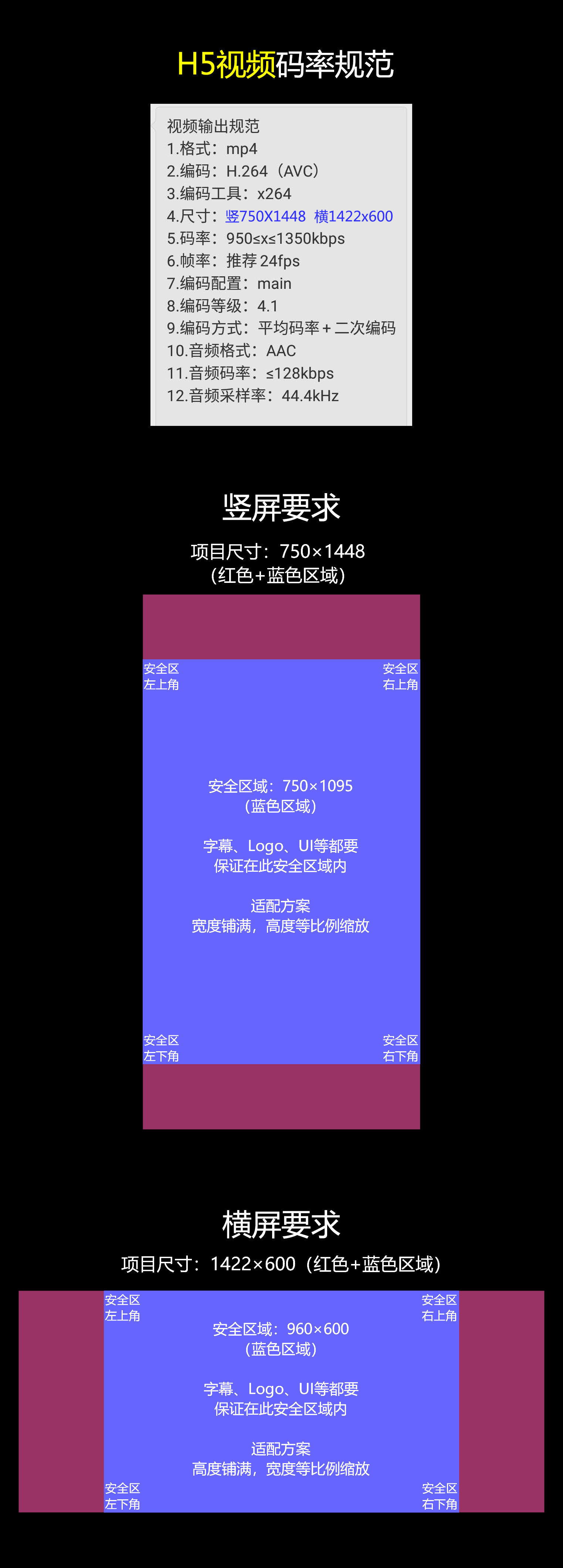
视频输出尺寸
- 竖版视频尺寸:750x1448px,其中安全区域大小750x1095px;横版视频尺寸:1422x600px,其中安全区域大小960x600px;
- H5视频码率规范及尺寸详细如下图:

视频H5页面交互设计建议
- 因视频文件一般较大,为了体验流畅,需要设计加载页面,页面尺寸同视频分辨率一致;
- 对于不能自动播放视频的设备,设计开始播放视频的指引按钮;
视频H5前端组件推荐
- 全屏适配组件 mmdPlugin,可以实现适配屏幕,实现全屏展示视频;横竖屏兼容,可强制横/竖屏;详情请查看
- video视频兼容组件 mmdVideoPlayer,针对已知video兼容问题进行封装优化,增加了属性和功能,灵活性更高;详情请查看
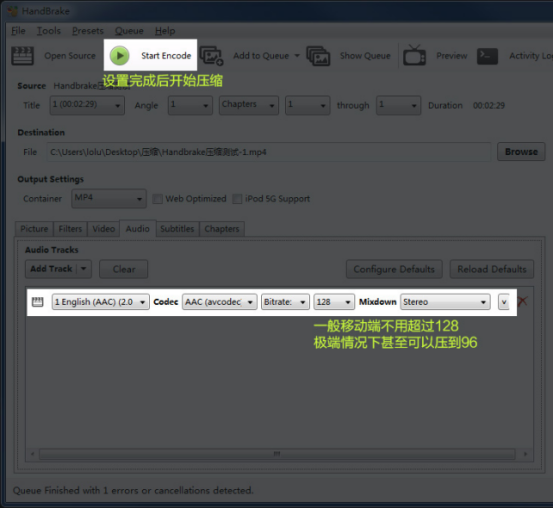
视频压缩教程
Handbrake是个免费的视频压缩软件,对x264(视频编码工具)的支持更好,可以设置更多视频压缩相关参数。
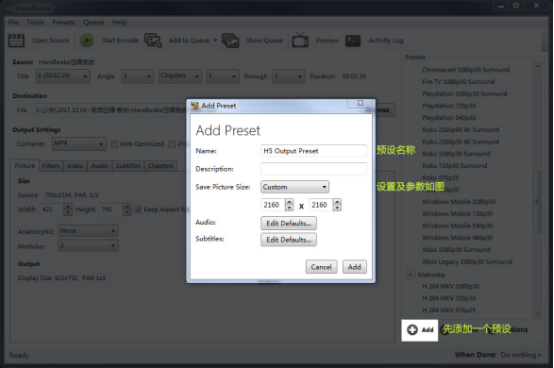
设置预设

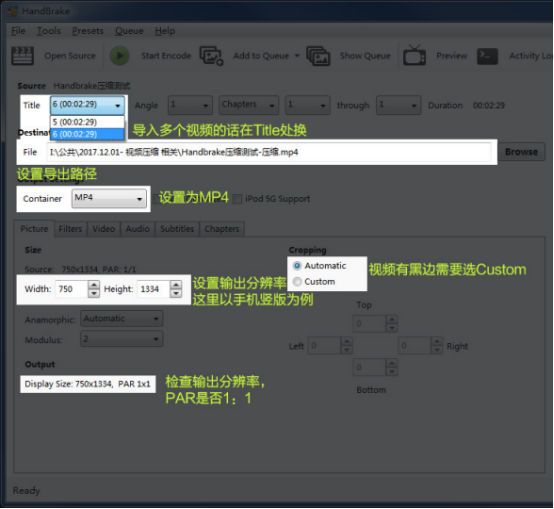
尺寸设置

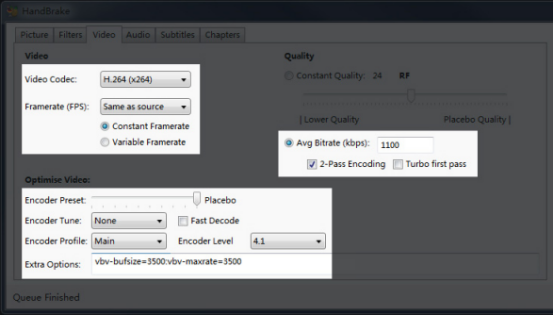
视频压缩参数设置
码率在950(黑白)-1350(大量运动镜头)之间
在Extra Options输入
vbv-bufsize=5000:vbv-maxrate=5000需要控制循环和播放的视频,需要加入
keyint=24:min-keyint=12
音频设置