-
《ideas》第七期
- In ideas
- on 2012-11-27 18:32:26
- by ideas

本期《ideas》主要就“增加页面表现力”进行分享,在"新交互",平台页面,日常活动专题几个方面进行讨论。
本期作者:jamieguo ,suxichen,dobyliang1.谈谈那些漫画类型的互动站 by jamieguo
随着WEB技术的日新月异、好莱坞对漫画作品的电影化、游戏业的发达、动漫行业的发展、以及来临了很久的读图时代,我们可以看到越来越多的“漫画”类型的互动网站呈现在大家眼前。这些网站的内容承载较少、载入速度快、基本上完全沿袭漫画的表达方式,令人耳目一新。
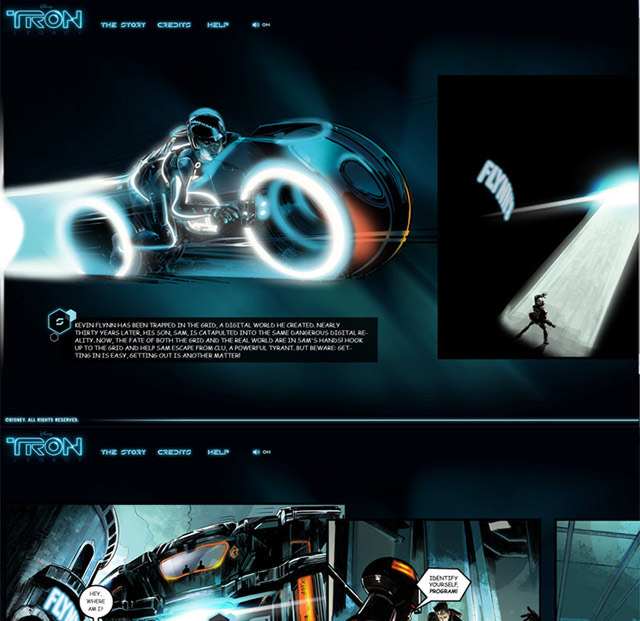
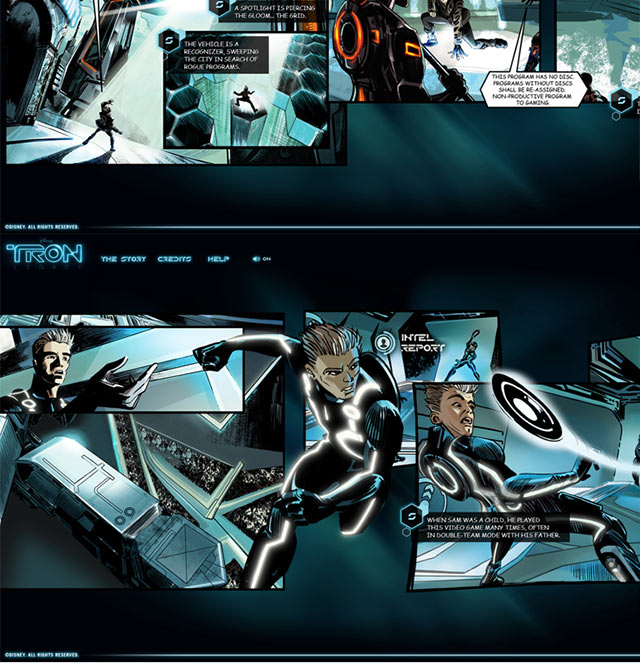
1.TORN 网址:http://disneydigitalbooks.go.com/tron/
首先要介绍的这个是大家都应该看过的TRON《创:战纪》 的一个交互式在线漫画 。“探索了使用HTML5以及现代Web技术讲述故事的新方式。它采用了HTML5 Canvas以及audio tags,将纸面上的故事更为鲜活。 ”这个网站力图通过利用HTML5的能力来更好地展现漫画,而又不会失去传统漫画应用的原滋原味。 每一幅图都做了特殊处理,以强调画中的动作。应用保持了从左到右的阅读方式,保持了传统漫画阅读的感觉,没有页面翻页带来的中断。


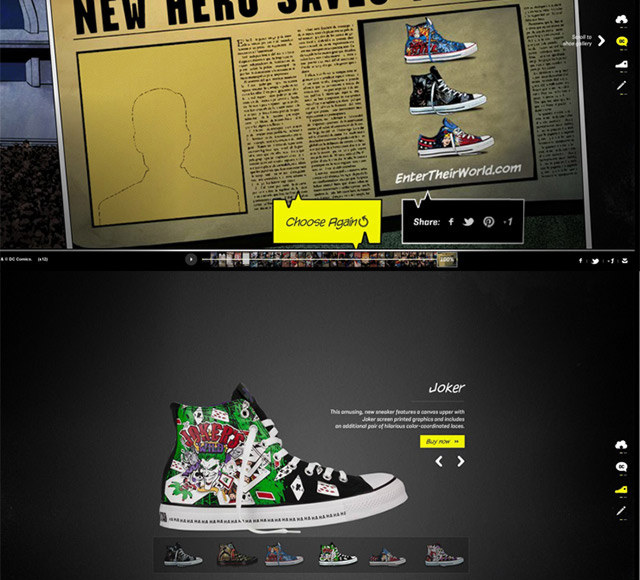
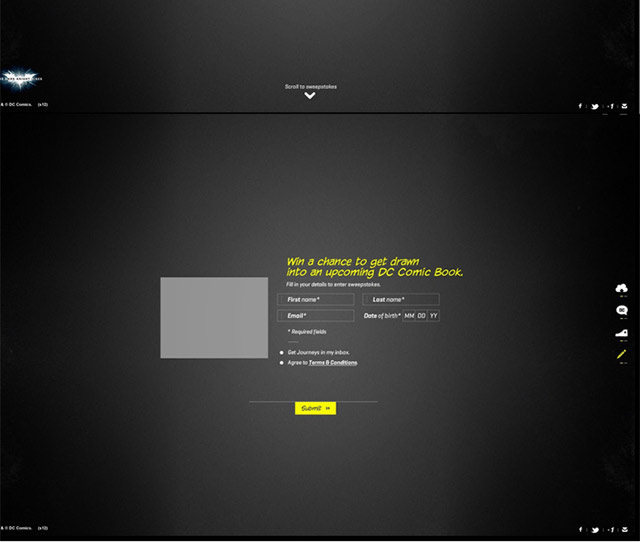
2.Leave Your World /Enter Theirs 网址:http://www.entertheirworld.com/
这是DC最近的一个互动站,以现实世界切入漫画世界,帮助漫画英雄解决难题……然后……你可以购买到特别版的漫画鞋子(匡威)~笑


这样一个异业合作~赶在蝙蝠侠前传的电影宣传档期,联合DC漫画以及匡威,相信全球的粉丝们也会非常开心吧~我本人也非常中意这几款鞋子的说~
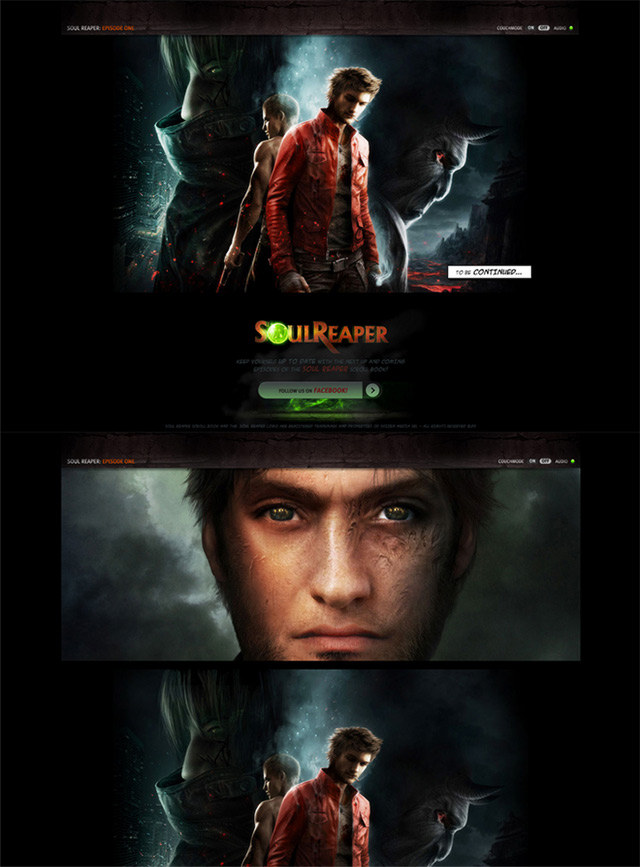
3.soul-reaper 网址:http://www.soul-reaper.com/
网上对这个款游戏的翻译为魂狩也有叫做灵魂收割者的。可惜官网一直是“TO BE CONTINUED”的状态,更多的资料和最新信息只能在facebook上查询,而国内目前能翻到的资料也非常有限。
这个网站使用 HTML5的滚动技术,当我们向下滚动鼠标,可以看到故事的切换甚至是人物表情的改变。
4.kinetic 网址:http://www.kinetic.com.sg/main.html
该网站做得很cult~虽然不是用完整的漫画故事,但是其中也使用不少漫画的表现方式,个人觉得很有趣,也放上来和大家分享。方式总是多样的嘛~看到不同的东西,总归是能拓宽眼界的。

互动站的目的无非就是宣传。结合图片、视频、文字信息、音乐方面的展示;配合线上线下的活动进行造势。这已经是非常常见的商业形式了。
一个比较明显的情况是:大部分的漫画互动站往往是一些游戏、电影、动画、个站或是一些异业合作。至于为什么选用漫画的形式,最直接的理解是……读一个有情节的故事比起看一张似乎隐藏了很多信息的图片或者一堆文字来,要轻松很多,自然也容易留下印象。漫画的一个特点不就是简单易懂么~笑。另外一点是,会选用这种方式的互动站,对应的人群往往都比较年轻,大家多多少少都是看漫画长大的,接受度比较高。
至于为何到现今才出现这么多漫画形式的互动站,这点和WEB技术的发展就息息相关了~光是想想用FLASH技术设计一个互动站所耗费的资源和载入速度就有点让人担心了。更不要说压缩带来的图片质量……而低配用户更是伤不起啊~笑。
以下为团队的设计师们在工作中进行的“漫画”尝试:
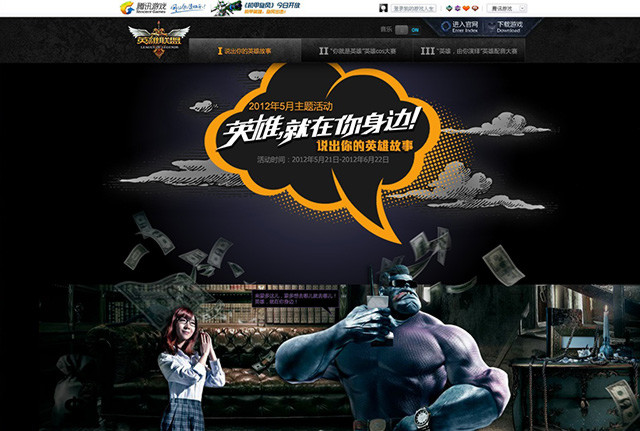
《英雄联盟》——英雄就在你身边 网址:http://lol.qq.com/act/a20120511brand/
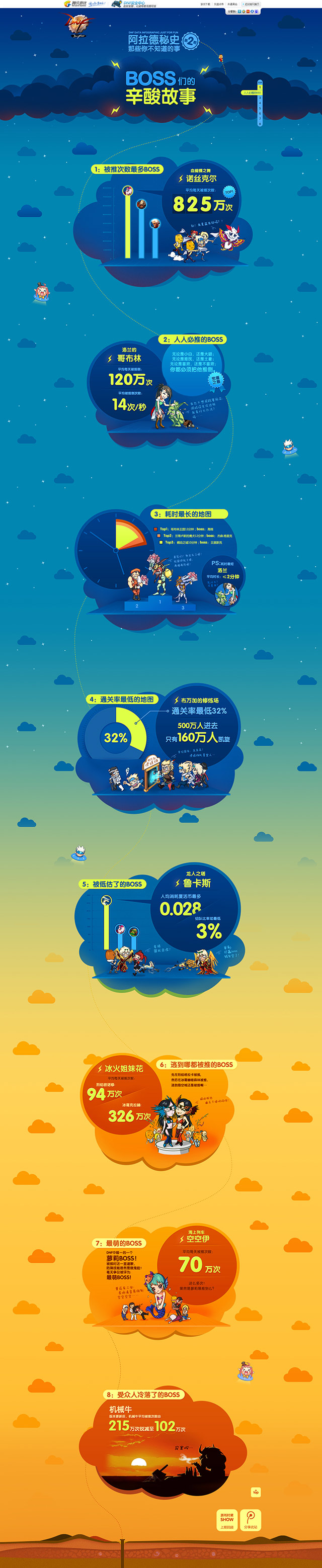
《地下城与勇士》——阿拉德秘史(已下线)

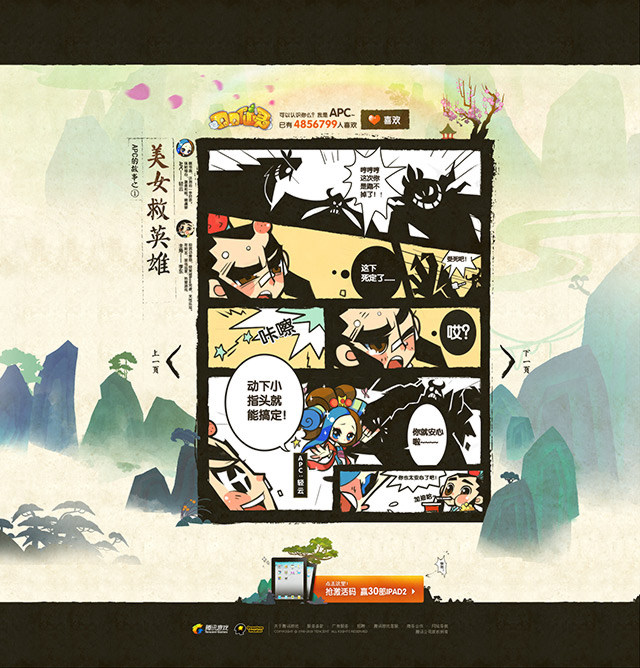
《QQ仙灵》——神秘站(已下线)

2.弹奏清新序曲:平台页面中的插画应用by suxichen
平台类页面?想必大家大脑词库里自动匹配显示的都是诸如:乏味,简洁,栅格化,功能性的字眼。用音乐来比较,大概就是枯燥乏味的车尔尼练习曲,需要反复弹奏来提高弹奏者的基本功。
相较华丽精美的游戏类网页,平台页面或许不能一瞬夺人眼球,你也不能妄想把平台类做的光彩夺目炫美动人。毕竟这是一类对大量信息的整合设计,一切为易用易读所优先,我们所做的努力只能是在保证用户体验良好的基础之上的装饰音,绝不能喧宾夺主。那么如何使我们的页面从众多平淡的平台网站中脱颖而出,在用户脑中留下美妙的“旋律”呢?方法固然有很多,插画的应用就是其中一个。平台类网站通常除了logo外没有素材可用,这种制约同时也使得页面的自由度非常的高,如果时间允许的话,在页面上花一些小心思绘制适当的插画,整个页面立刻就会呈现不再索然无味的状态,严谨中不失亲切可人,也能给用户留下较为独特的印象。
每个网站的头部banner位置就相当于一首序曲(亦称“开场音乐”),其使命在于综合地叙述全剧发展的重要关键场面,奏出剧中代表主角发旋律,它仿佛是剧情的缩影。这块黄金地带在平台类页面中弥足珍贵,在上面出现的“音符”必须是考究严谨的。韩国的很多平台类页面都把小插画运用得行云流水般自然,下面我们就来赏析几个优秀的范例吧。

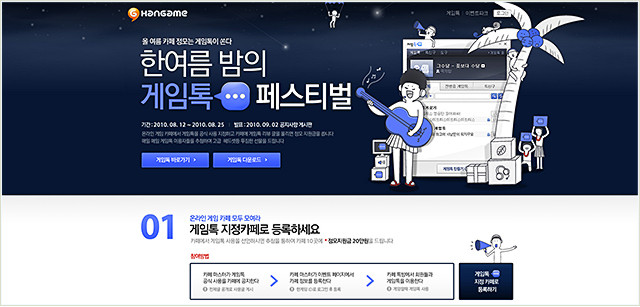
作为韩国最大的游戏运营商公司之一的Hangame对设计的拿捏总是恰到好处,纵然是几年前的设计的在今天来看也毫不过时,上面这个平台小专题页面中,轻松诙谐的单线插画让页面清新自然兼具设计感,同时不会过多的吸引用户的注意力,良好的传达了信息内容。除了头部,内容板块重要信息点处的小插画也引导用户视觉聚焦于其上,整个页面生机盎然。
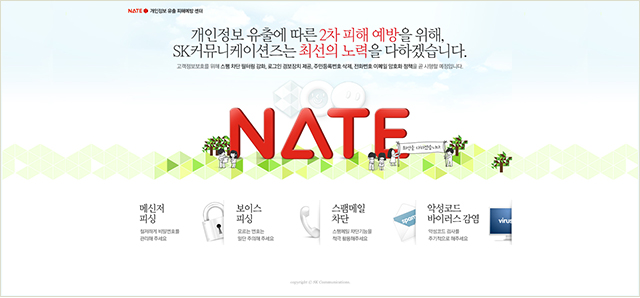
平台门户也可以如此清爽美妙,五张全背景的充满设计感插画的轮播,大方得体又具备商务气息,微妙的材质叠加运用让插画层次分明又别具一格,在很好的传达了此公司的理念之余充满趣味性。


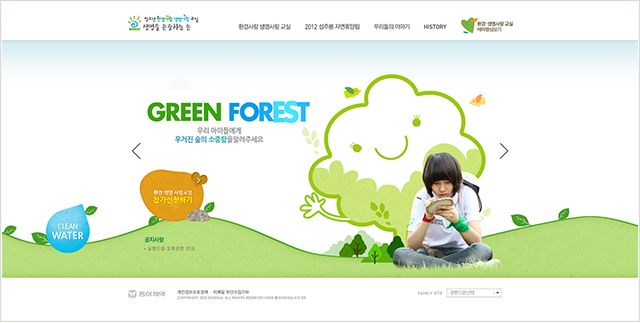
矢量插画与真人的结合很好的体现了网站的青少年主题,精美小巧的插画渗入内页的角角落落,整个网站迎面而来的活泼气息不言而喻。

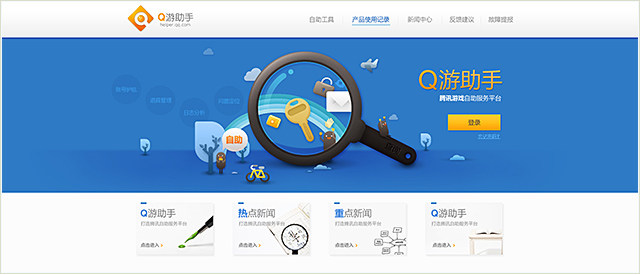
作为平台网站的首页,大画幅的插画加上五个主要入口,整个网站一目了然功能清晰。
--------------------------------------------------------------------------------
以下是本人在平台页面上绘制插画的尝试:
上图为大学生戏剧节的专题页面,一开始项目组没有提供任何可使用的素材,对需求的风格方向也没有很明确的方向,在时间比较充裕的情况下,我决定画一些贴合主题的小插画来丰富页面氛围。
除了版头的小插画之外,由于是专题,可以有别于平台的延展性的需要,下面的板块外框我采延续了戏剧节主题,采用了票根这个元素。

某位张姓大神说过,经典的永不过时的设计大都是由几何图形组成的。应用在带有强烈现代商业气息的矢量类型插画上,这也是一个准则,就如同西方的庭园美学,所有树木,雕饰都呈现对称平衡以及规整的形状,俨然带着一种人工设计的纪律美感。或许你会有疑问,基础几何形是每个人都能信手拈来的,要如何创造出别具个性的同时带有美感的图形?那其中一个小技巧就是“加减法”,两个简单的图形的适当组合就能产生一种较为复杂的但仍然规整的几何形。
说到这想必你一定跃跃一试了,不如听一曲巴赫的第四号序曲,在这种欢快又严谨的气息中创造出一个清新自然的页面吧。
3.让奖品更灵活--游戏页面中的奖品设计by dobyliang
在游戏专题活动类设计中,当各种奖品,礼包涌过来的时候,你是否经常会遇到出现赠送奖品相关的专
题或者是和某品牌合作,适当加入合作品牌的产品。视觉设计师在这类专题活动类的项目中,如何去将
奖品与游戏特色结合,当页面需要加入奖品时,怎么样做到既保留游戏特色又体现奖品.> 我们就游戏专题奖品几种设计形式进行分类
一、奖品与标题之间:
将奖品与专题页面的标题来一次邂逅,合理的将奖品与页面标题相互结合在一起,使标题表达的主题更
明确,出彩。
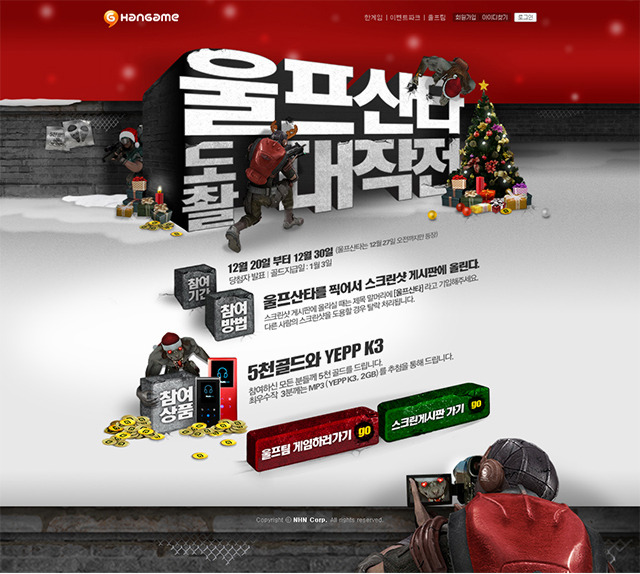
Hangame的一款FPS游戏,在整个页面中标题、奖品、游戏角色相互之间有很多关联性和层次感,体现了游戏本质特
征,而又传达了奖品的信息。
Hanbiton 5周年庆的专题页面,蛋糕和礼品以及标题相互之间构成,融为一体,突出周年庆典和送好礼。

并且内容信息这里的奖品摆放也和场景一致,贴近主题,整个页面浓郁在欢庆的氛围中。

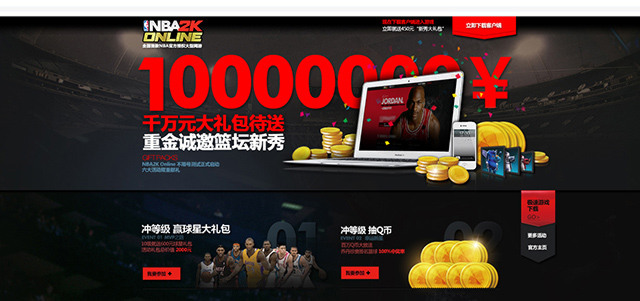
NBA2K活动专题,丰富的奖品礼包赠送和标题结合,切合活动主题和相关信息。
二、奖品与游戏角色来一次互动
将奖品和游戏角色组合在一起,来一次互动,是不是很有趣。

Tera的专题活动,游戏里的人物角色动作和三星显示器结合的很好,就像两者是一体的。

棒球游戏,通过棒球装备与矿泉水的相互搭配,很好的诠释这项运动。

火爆的FPS的游戏与爆米花也是一个很好的合作与设计。在进行FPS游戏的时候是不是饿了呢,来一桶薯条吧~

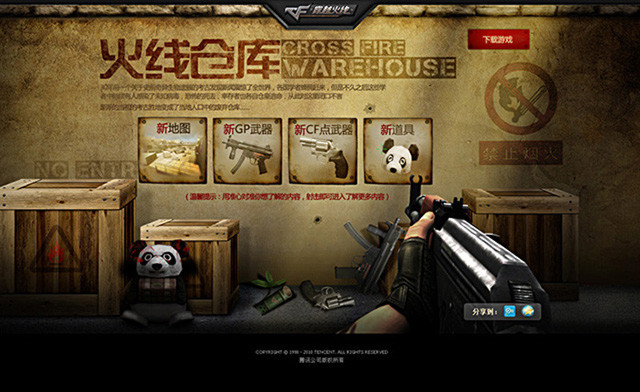
tgideas设计师设计的cf活动专题,这个页面运用游戏场景配合道具奖品互动营造氛围。
三、奖品专题设计也可以很有爱

奖品通过摆放和进行一定的夸张透视,增加画面的趣味,形成很有爱的画面感。

棒球,奖品,可爱的游戏人物,打开的盒子里面装着奖品,很有爱。

售卖机里面陈列着奖品,还标上价格,这个专题页面设计和现实中的场景多么的相似啊,是不是令你有种点击
购买的冲动。
QQ西游的一个特惠商品限时发售页面,人物角色和购物车的巧妙结合,是不是很有爱。

DNF中的活动礼包大派送活动专题,可爱的魔法师小萝莉带着多彩的礼包在DNF游戏城镇中等你来领取。
四、奖品的排列、介绍形式
在活动类专题中,有奖品的详细排列及介绍,可能很多时候大家想的就是规则的奖品框排列过去,如果
换种方式会是怎样呢?
这个页面设计奖品排列的方式根据游戏特征,结合水纹的背景,奖品摆放在气袋中,感觉漂浮在水中的奖品也
是有灵魂的。
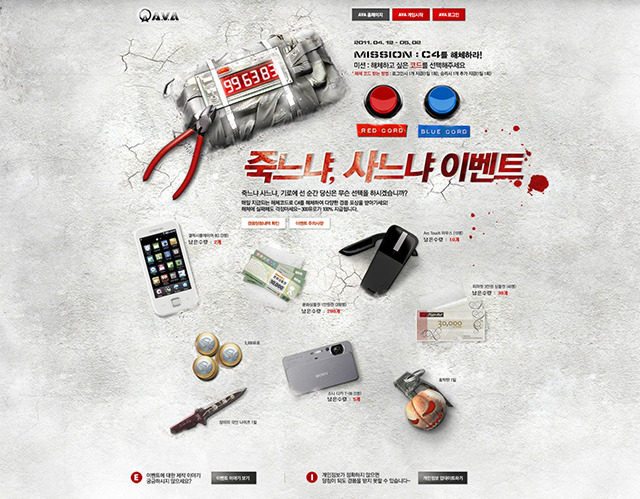
AVA韩服奖品页面,奖品展示方式与雪地的背景结合一起,构思巧妙,营造出了冬天的气氛,让玩家如同身临其境,想伸手去获取奖品,完全抓住了玩家的眼球。这些作品在主题和表现上找到适合的元素,辅以合理统一的场景,为奖品设计呈现魅力。

奖品组合排列方式是不是很贴近游戏特色,很新颖
五、奖品与节日

腾讯游戏小熊梦工厂感恩节活动页面,奖品与节日元素的结合为节日增加了更多的乐趣。


圣诞节的专题页面,奖品与圣诞树经过设计师的巧妙结合,页面洋溢着圣诞节的色调和元素,奖品堆积成
圣诞树的形状,和圣诞节有着密切的关联,为节日增添一份喜庆及传达奖品信息。六、游戏与赞助商的合作

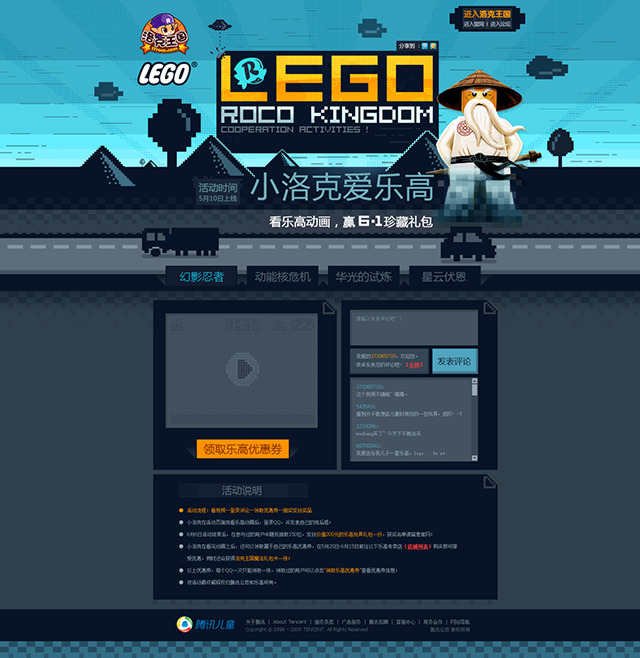
洛克王国和LEGO合作的页面,设计师巧妙的应用乐高玩具的特征结合洛克的游戏特点在页面设计上巧妙搭
配,传递了双方的合作。
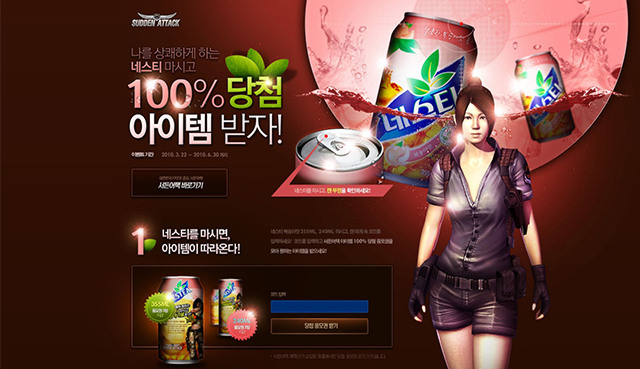
游戏与饮料品牌的合作,根据饮料产品的特点在页面中设计体现。在游戏产品与其他行业产品可以寻求更多
的宣传渠道。
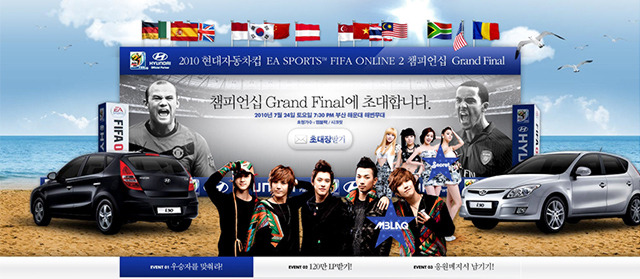
足球游戏与现代汽车的合作
明星、美女、汽车吸引了喜欢这款游戏的玩家,达到了赞助商与游戏产品的双方互利。奖品作为游戏专题中出现比较多的元素,如何把握游戏角色形象、主次关系以及相互结合,在页面设计
中更好的体现和结合,设计师可以从以上鉴赏中获取更多的思路更好的去发挥,让奖品设计的更灵活。 -
留言板
留言板系统维护中...暂不提供评论




