-
《ideas》第五期
- In ideas
- on 2012-04-01 16:27:00
- by ideas

本期《ideas》主要就Metro UI所带来的趋势进行多方面的探讨甚至不同声音的“争论”,以及某汽车网站的创意分享。
本期作者:Dorishu、Vincentcai、Omegazhao
1.Metro前瞻性探讨 By Doris

Metro,又称Metro UI,是微软定义的一种设计方案,并在Win8、Windowsphone上全面采用。
Metro风格:简洁、快速响应、最少的点击次数、自动消息推送、直接内容交互和高质量的视觉效果。支持新一代设备,触控界面或将成为主流。
> Metro风格
设计Metro UI基于瑞士平面设计的设计原则,认为版式设计的目的在于传达信息和交流,强调设计对象的可读性和易读性。它用于系统,互联网,利于以文字为主的界面导航信息的传播。
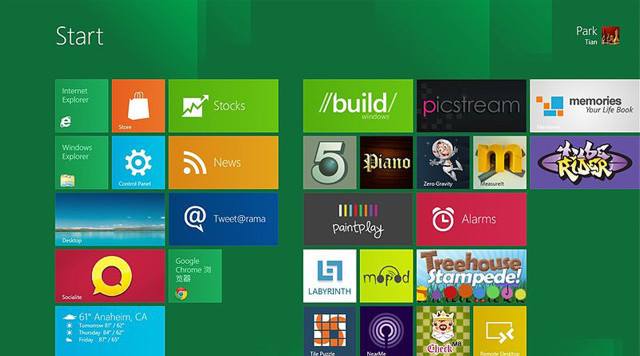
可以看到瓷砖一样的Tile遍布Windows8的角落,微软期望每一个Ap(接入点)的Icon都可以承载有效信息,显示在开始页面上。用户在开机后的第一个页面就可以获取想要的信息,甚至不需要开启对应的Ap。我们可以看到Metro UI更简洁和美观,亦使用户更关注于Ap展示的内容。
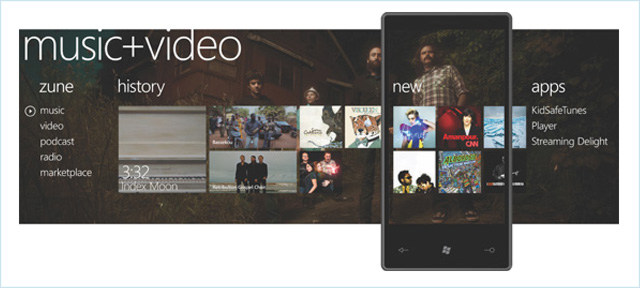
下面是几个Metro Style的例子:

以上所有的效果,都无需再去自定义
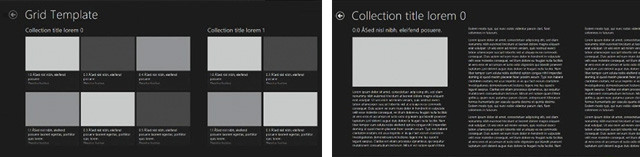
下面是GridPage和ReadingPage的两张模板,而微软还提供了很多这样的模板,可以帮助你快速构建起一个Ap的基本框架。

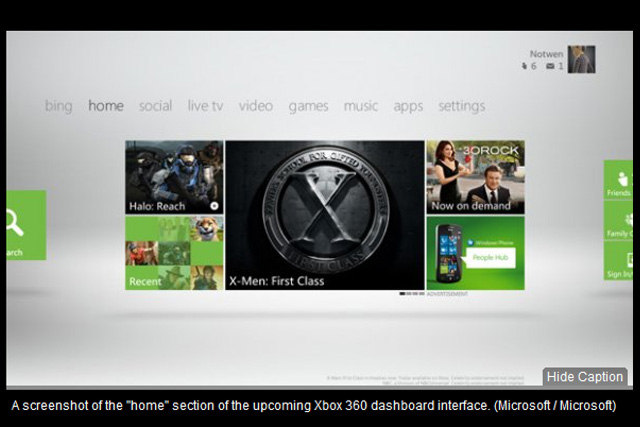
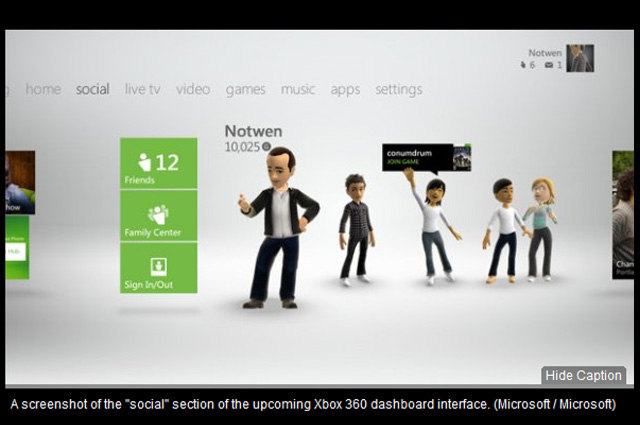
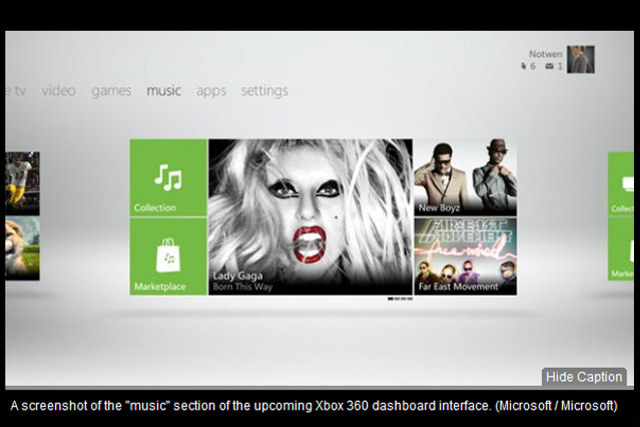
Metro UI提倡Touch-First的Ap设计,但不是对传统风格的颠覆。以下是Metro UI在Xbox 360网站上的一次登场,可以看到Metro UI直接省去了界面中复杂的边框,使显示无框化,画面最大化。它提供简洁、漂亮、动态、真实的用户体验,让用户沉浸在体验和使用你的Ap的过程中:



> Metro的多种布局
由于现代新兴工具的层出不穷,从台式PC到平板电脑到手持移动设备,用户的需求越来越多元。怎样的网页设计才能在如此多元的空间里给用户同样舒适的操作体验?
由于微软开发工具内置的模板和控件都提供了优秀的缩放性能(XAML+C#和HTML+JavaScript两种开发方式都已支持),那么显然,Metro将会是一个很好的选择!


以下DPI比例是需要注意的几个关键点:100%、140%、180%。
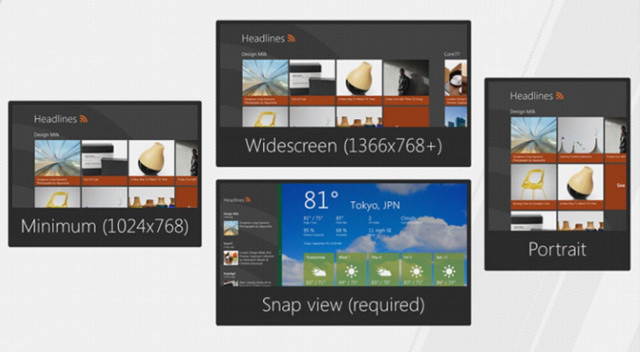
Ap需要提供4种模式下的界面:
1. 小屏模式(Minimum: 1024*768)
2. 宽屏模式(Widescreen: 1366*768+)
3. 竖屏模式(Portrait)
4. 快照模式(SnapView)

> 网页设计的新契机?
微软认为Metro设计主题应该是:“光滑、快、现代”。随着微软对Metro UI的大力倡导,它会不会成为互联网设计新的导向标?




Metro借助微软的力量,能否带动新兴设计革命?如何在游戏类的网页设计中不断演变?是否会有颠覆性的创意来冲破现有的布局?
我们热切期待~
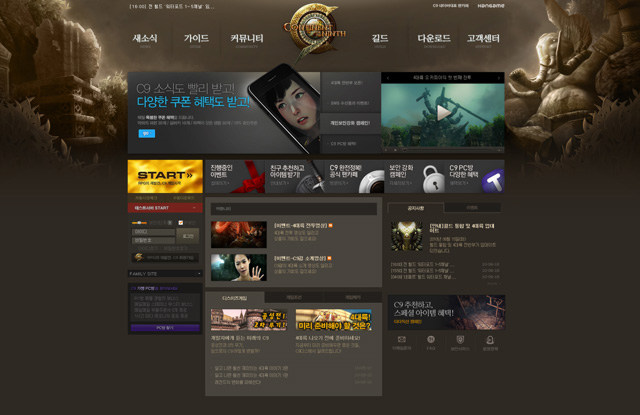
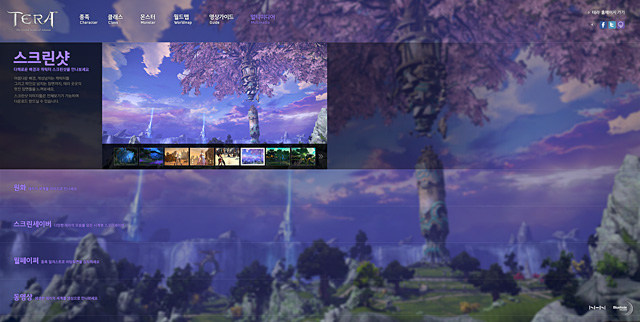
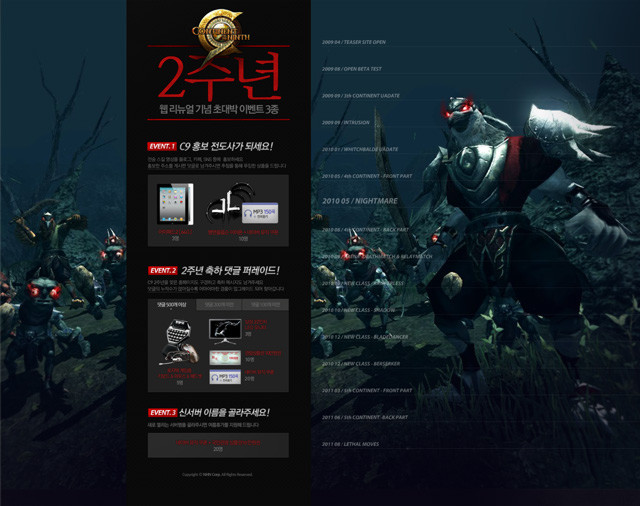
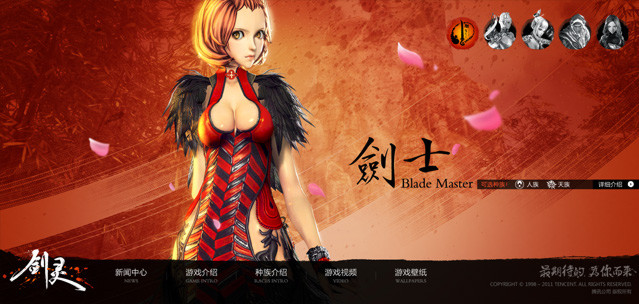
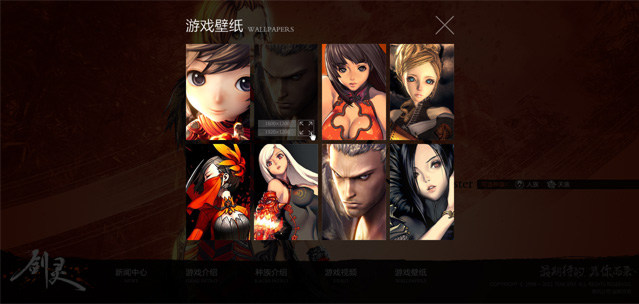
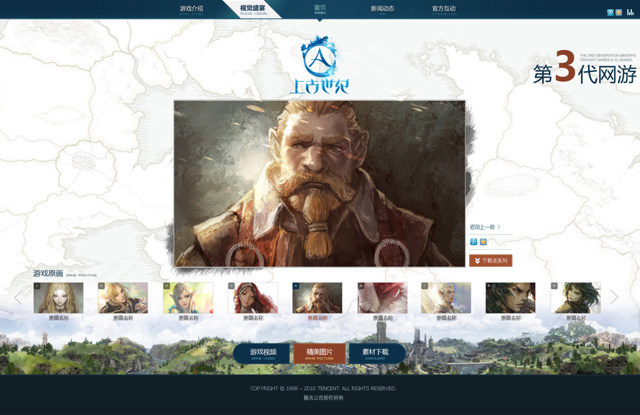
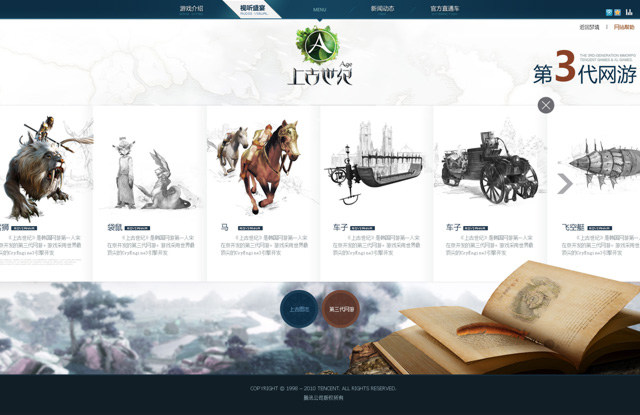
以下为2011年腾讯游戏在MetroUI部分进行的轻质感尝试案例:




2.设计是O By Vincentcai

设计是O,O是什么,O是Origin原点,《生活大爆炸》的片头就是一切原点的起源,而人类发展史就是一个越滚越大的原点,总是发现有一个不断循环的规律,艺术是如此,设计更是如此。 设计需要创新的精神,才能产生Big Bang!而设计师的修为高低在于:你是否恰到好处的占领了原点的前端。 近几年,经常听到一个词“趋势”,大致意思是:事物发展的动向。我认为这个词用在观察金融交易市场规律上大致可取,但是用在设计发展规律上就不妥了。
更多详情:http://tgideas.qq.com/webplat/info/news_version3/804/808/810/m579/201201/54180.shtml
3.大创意中的大执行——VOLVO By Omegazhao
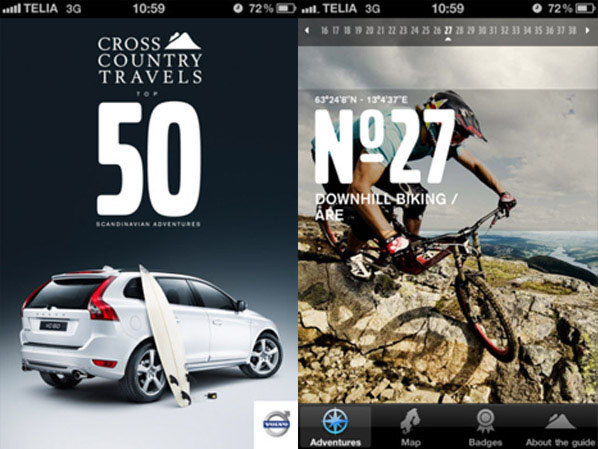
今年春天,VOLVO XC60 SUV汽车展开了新一轮的市场营销活动,其中就包括了本次我们介绍的线上网站的体验。
此网站主要面对于北欧市场。

提到“最安全的汽车”,非VOLVO莫属。
那么在这么一个已具有品牌高度认知的情况下如何去做一款细分产品的市场推广,我们看看他们是怎么来做的:
1、 不谈产品,谈生活
一款产品始终能够定位到一群核心需求的人,XC60作为高端豪华运动型多用途汽车(即SUV),他能够适用于多种天气、多种路况。梦想拥有这么一款多用途汽车的人一定绝不仅仅只是希望在钢筋森林里穿梭,而是真正能够走入到大自然去体验生活的另一种乐趣。VOLVO就以”CROSS COUNTRY TRAVELS”作为主题进行发挥,找到了北欧50个最美的地方,期待着消费者能够带着XC60一同前往。

2、 大人们的“小游戏”
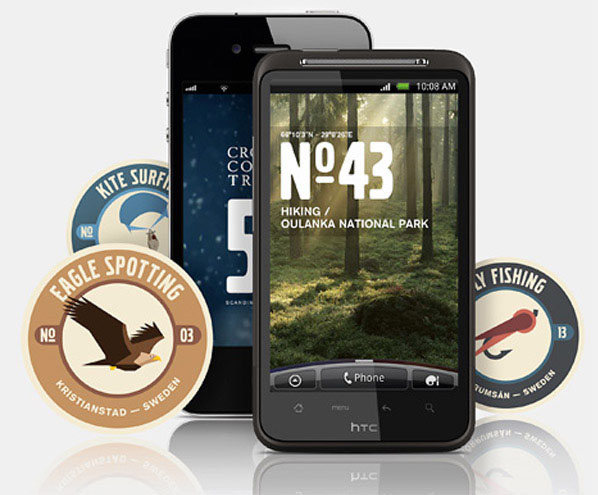
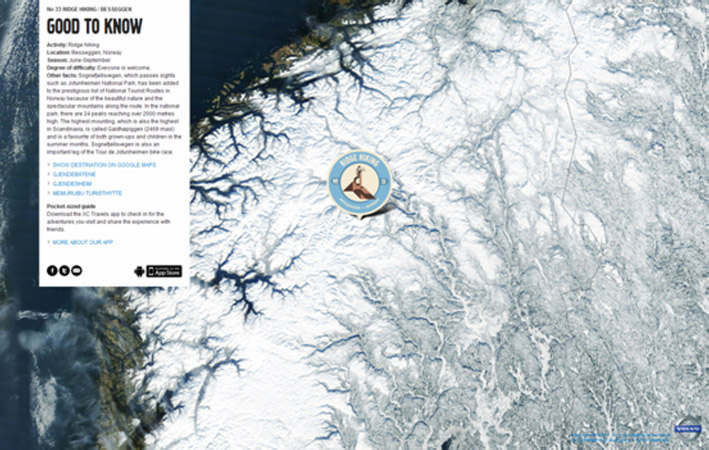
为了使活动显得互动性更强一些,网站配套还开发了一款iPhone &Android APP应用来满足需要。此APP会标注出50个景点的自驾方式,以及“签到”领取徽章的模式,使消费者感觉到这就像是一场游戏,会尽力的集齐所有的徽章(所有徽章并非网络虚拟,是实物),而且能够跟我到过同一个地方的陌生人成为朋友。旅行给人们带来的体验就并非单纯的去“看了看”而已,赋予了更多的未知等待着去探索。



3、“主动寻找”往往比“强推硬塞”要好得多
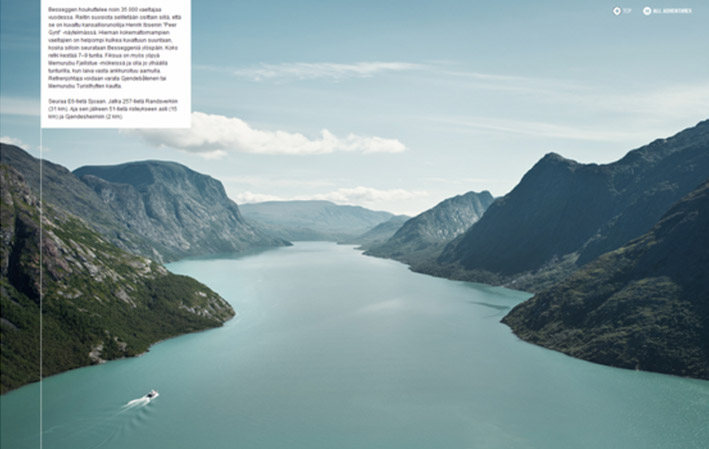
这是一个商业网站,并非DISCOVERY的旅游频道,所以它必须能够保证准确的传达出商业利益。浏览了这些地狱般艰辛、天堂般壮丽的美景,你会发现处处崇山峻岭,正是这些难以克服的地理环境,恰恰传递出了这款车型的卖点,其出众的性能不言而喻。在网站的一个并不显眼的地方可以查看到这款车型的各种参数及性能描写。让用户自主的去寻找信息似乎比一进去就主动推送各种信息会来得柔和得多,接受度自然会高了许多。



4、 专业的人,带来专业的用户体验
网站没有过多的文字,更多是以图片的张力来代替阅读,考虑到iPad的正常浏览,制作方放弃了FLASH的承载方式,而是才用了最新的HTML5技术,在访问体验能够保持一定水准的情况下,扩张了更多访问情况的可能性。
网站还挑选了5个最具有风情的地点拍摄的视频短片,将即将踏上旅途的心境提到了极致,那么,现在是不是已经在考虑入手一辆VOLVO XC60,去踏上属于你的旅途呢?

如此强大型的线上推广活动,当然也有不菲的制作成本,让我们来看看为了这个网站,一共准备了些什么:
总历时 :1月31日至2月18日
总行程:共计7200公里
途中入住酒店数 = 8
飞机 = 7
汽车 = 3
火车 = 1
船 = 1
雪橇 = 2
狗拉雪橇= 1
雪地履带车= 1
令人可喜的是,带回的成果:150GB的胶片

-
留言板
留言板系统维护中...暂不提供评论




