-
在谈这个之前,我想先谈谈音乐和舞蹈。
大家都知道,音乐通过乐音的长短、高低、强弱等变化组合体现节奏,靠乐音有规律的运动变化来构成艺术形象。不同的节奏可以具有不同的表现作用,从而使得旋律具有鲜明的个性,有时甚至可以从不同的节奏类型区别出各种不同的音乐体裁。一般来讲,舒缓的节奏使人沉静,激越的节奏使人振奋,沉重的节奏使人压抑,欢快的节奏使人陶醉。
舞蹈通过人体动作在力度的强弱、速度的快慢、能量的增减,以及幅度的大小、浮沉等方面的对比和变化体现人体动作的韵律美。比如柔美的伦巴和热情的桑巴,伦巴步伐曼妙有爱,缠绵,讲究身体姿态,舞态柔媚,步法婀娜款摆,若
即若离的挑逗,表达男女的爱慕情感。桑巴则狂放不羁,动作幅度大,节奏强烈,激情似火,动与静的瞬间变化,大起大落的惊人和谐,制造出一种特有的惊喜感与震撼美。
那么不可否认节奏和韵律有着强烈的美感,在视觉设计中是如何来表现节奏感呢?
一、通过大小粗细颜色等方式将重复元素进行对比

先来看一个简单的广告弹窗,单调的文字排布像同一音调的音符显得苍白无力,通过颜色和字体粗细形成强弱对比,就像一段添加了鼓点的有节奏的音乐片段,视觉效果加分不少!

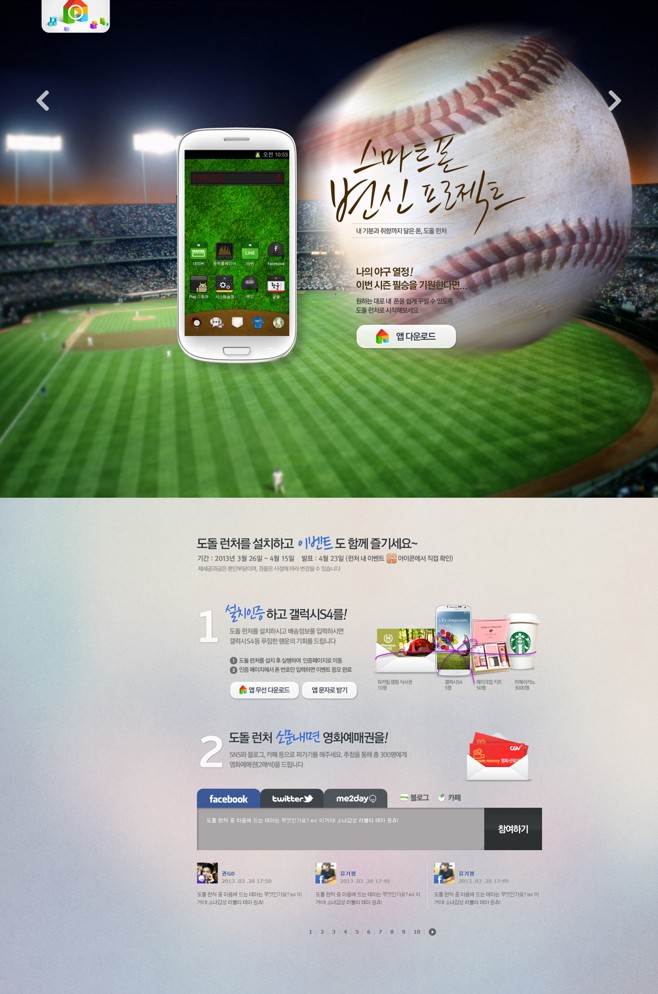
相信很多设计师都设计过类似的落地页,设计内容大同小异,无非就是几块内容重复展示,这个页面即是最简单的文字和图片排布,但是也总让人看着舒服,有种让人难以言表的美感,单独截下面一块出来仔细剖析下是如何排版的。

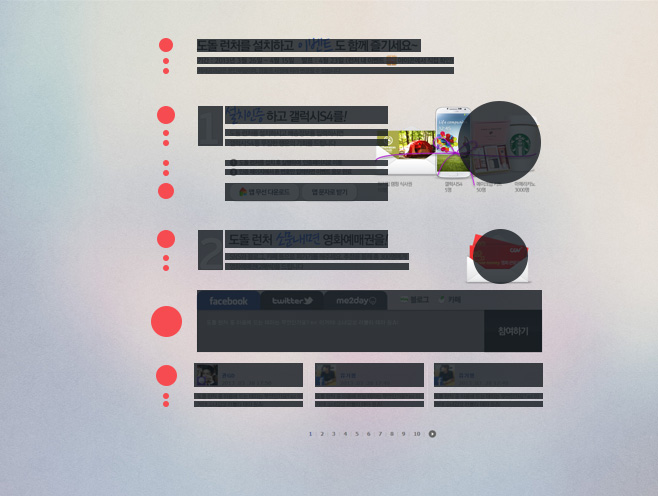
我们把内容切割成一块一块,那我们很清楚的看到内容模块之间的关系,根据模块大小及颜色我们把它们通过小圆点来表示,顺着小圆点往下看,有没有感觉到节奏感呢,甚至要跟着小圆点喊起拍子来了有木有?这种通过大小、疏密、重复等将各种元素加以整合,形成统一的、连贯的、悦目的整体,在非常多的游戏页面设计中屡见不鲜。形的节奏体现为造型有规律、连续不断的交替和重复。如果构成元素单一,产生的节奏就平淡、单调,反之则丰富。
二、通过辅助元素营造动感节奏

此页面配色十分清爽干净,静中有动,折纸飞机心形插画添加一丝可爱气质起到画龙点睛的作用。让人联想起最喜爱的《龙猫》呢,绚丽简洁而轻快,节奏鲜明而跃充满童趣。

红点表示模块内容,模块之间和谐的比例关系以及柔和的颜色体现轻柔的力度,营造出一种优雅恬静的节奏,绿点表示辅助元素,折纸飞机心形插画在页面中自上而下出现,像音乐中不经意出现的鼓点和跳动的音符,营造不失活力的动感。
三、通过和谐的比例分清主次

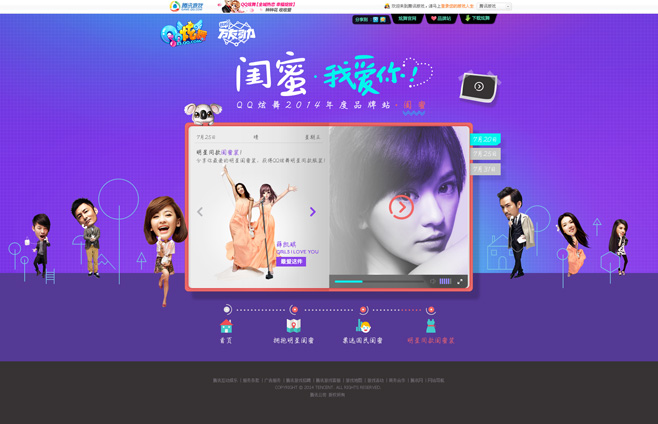
QQ炫舞2014年度品牌站,QQ炫舞与《闺蜜》进行泛娱乐合作,设计之初为配合拍摄的微电影以日记本作为承载内容的主要设计元素,为配合活动宣传需要展示6位电影明星,为了体现更和谐的比例关系,将电影明星处理成大头的可爱小人物,配以简易插画,既丰富了页面,也增加了趣味性。

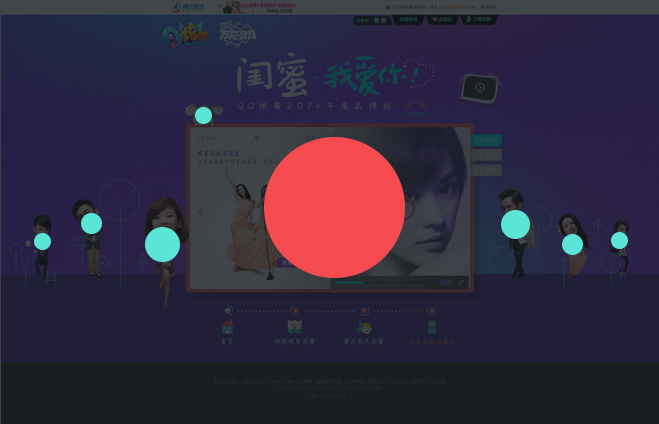
和谐的比例影响着整体的美感,不会因为过多的元素显得杂乱,突出主体弱化次体,使局部节奏服从整体的大节奏,创造统一的审美氛围。就像一首交响乐,需要小提琴大提琴长笛单簧管钢琴定音鼓等等各种乐器,如果不控制乐器数量的合理比例,那么演奏出来的音乐想必是让人难以忍受的吧。
总结
节奏是规律性的重复,韵律更多地呈现一种灵活的流动美。它变节奏的等距间隔为几何级数的变化间隔,赋予重复的音节或图形以强弱起伏,抑扬顿挫的规律变化,产生优美的律动感。画家们都喜欢让色彩“动”起来,因此他们常爱说
“像和弦一样和谐的颜色”、“生动活泼的色彩合奏”,法国浪漫主义画派大师拉克洛瓦曾写道:“色彩就是眼睛的音乐,它们像音符一样组合着......”。设计亦是如此,色彩的逐渐变亮、变浅、就如同音乐中那节奏分明的鼓点,用视觉物象造出无形的音乐。
扁平化的页面也可以做的很出彩!只要你注意到利用元素之间和谐的比例,合理的疏密、大小的对比,色彩的运用,就能创造极具视觉效果的作品。当我们在完成一份设计时,不妨像听一首歌一样重新审视自己的作品,或许两个元素之间有更合理的排布方式,或许间距调小些些会更紧凑更和谐,注意到这些细节,会让你的设计在无形之中加分!当你接到接口人“高端大气上档次而且低调奢华有内涵”的设计需求时,不妨听一首 《小苹果》?或许那里有你想要的。
-
留言板
留言板系统维护中...暂不提供评论




