-
FPS游戏也能轻薄化——《战争雷霆》新官网改版
- In 视觉设计
- on 2014-09-12 11:34:14
- by 小宝
一. 项目背景
一款以二战历史为背景的模拟类网游《战争雷霆》在5月进行了首测推广,针对活动形式重点采用了以“小切糕全屏响应式”版块模型为主的信息架构,利用图片本身吸引力来引导玩家点击阅读的官网。经过《战争雷霆》在外服的公测后,不管是游戏内还是游戏外产出的信息都相对丰富很多,所以单纯的图片版块展示已经承载不了那么多的信息。
产品越接近后期,信息资料和类型就越丰富多样。玩家在后期更为关注的是大量的游戏攻略、游戏视频、游戏活动等相关的游戏信息推送。所以这次改版,需要的是把信息模块清晰化,有效的把大量的游戏信息传递给玩家们,提高信息到达率。
二. 需求分析
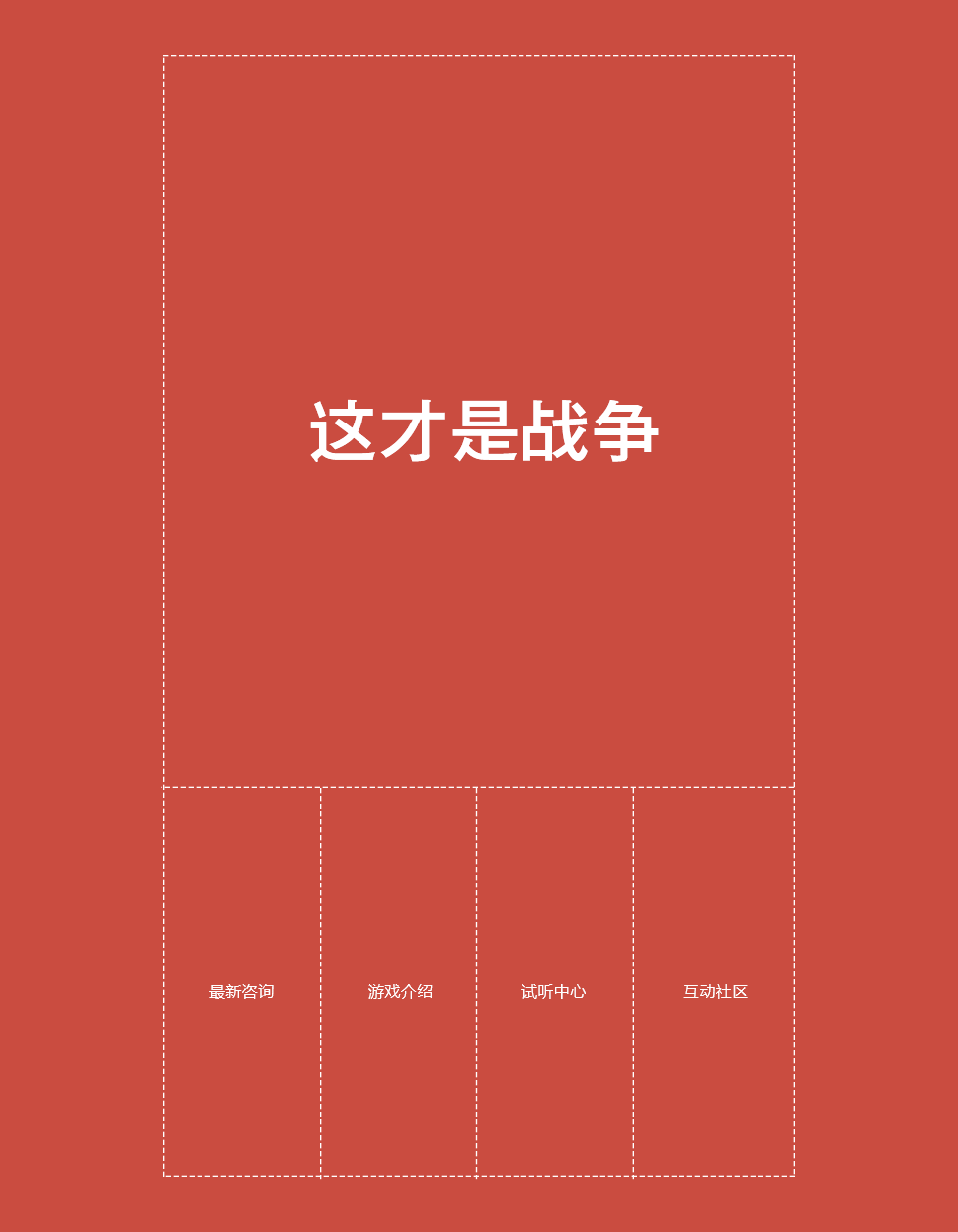
针对策划发来的交互稿进行了梳理与调整

1.信息量:这是一个信息量较为综合的页面。
2.主题: 通过新的官网改版告诉玩家《战争雷霆》公布下一阶段的测试时间。
3.前期探索小插曲: 空战战争的游戏网页那么多,怎么才能有所不同,让玩家在这10秒内记住这就是战争雷霆呢?除了提炼属于它的视觉元素和把整体的色调风格外还有哪些呢?
在这传统的官网形势下,是否有更好的设计形式来尝试呢?响应式网页是一种趋势,在这一年里,有许多优秀的响应式设计的案例,但面对信息量如此多,信息类型如此复杂的官网来说确实很难找到一个平衡点。
官网做为一个相对综合性的网页,它的视觉和交互设计关系到许多元素。所以我再次去体验了几款相应式的案例,给我的体验感受是响应式布局对视觉的表现会有特别的要求,比如“内容版块尽可能的使用倍数关系(4倍、2倍、0.5倍..)”“信息的类型版块使用的颜色区分”“1024像素宽度模块的变化规律”……这些标准或条件将导致网站视觉上的游戏信息视觉传达降低,从市场的接受度来说,也很具挑战。
网页响应式其实在针对在手机浏览的时候,图片可能会压缩到很小而导致位置看不清,最后影响信息的传达的本质目的。根据了解,对于相应的手机官网或者活动页面还是需要重新设计的,这样会对设计有更好的发挥和减少成本。
所以响应式的形式虽然力求新意,但综合考虑实现成本、游戏视觉表现等问题,暂时打消念头,不过对于游戏产品官网响应式设计的探索,需要继续下去。(革命尚未成功,同志仍须努力)
三. 设计分解
那么此次官网改版,如何给玩家更有效的 传递信息是本次改版的核心。

1.调性定位: 《战争雷霆》是一款以二战历史为背景的海陆空模拟网游,让玩家驾驶各国的战机和坦克去感受真实的二战战争场面。所以“飞机坦克”“二战硝烟”战争的元素已经成为画面的主要视觉。
在既强调战争的场景氛围的同时也要确保信息的流畅阅读体验,所以对这次新版官网进行了风格定位: 简洁风格、架构清晰
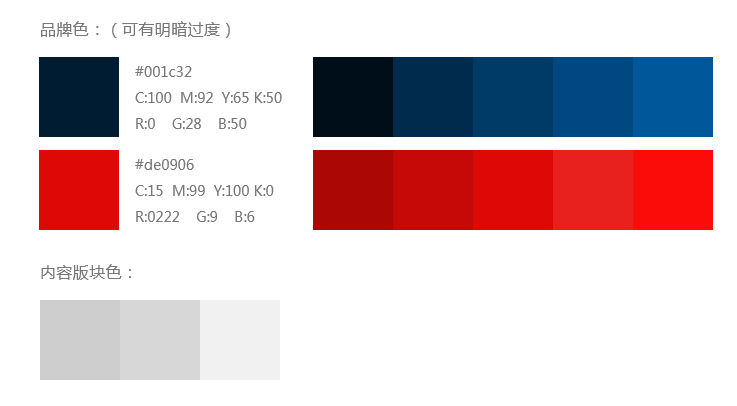
2.色调定位:

根据《战争雷霆》游戏UI界面进行提取颜色基调,把logo的深红色与宣传片的深蓝色做为整体网站的重色主基调,再配合浅灰色系的内容板块来进行色调辅助搭配。想通过上重下轻的色彩过度方式来设计一个轻质感的官网。尝试减少玩家对信息阅读的干扰, 但又不会失去对此游戏的品牌认知识别度的能力的一种方式。
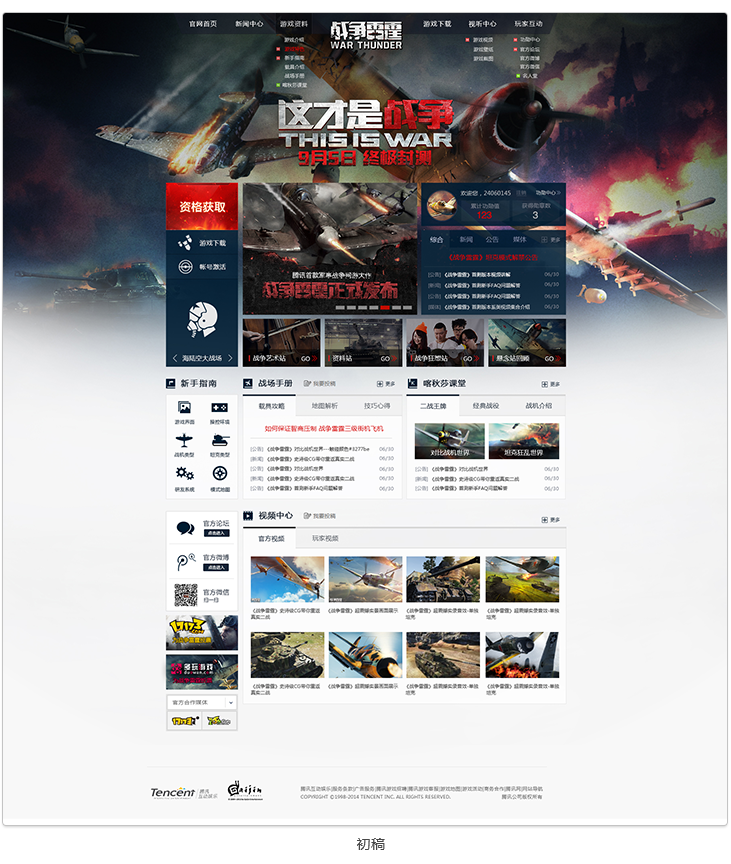
经过对UI提炼之后,与策划在风格上的方向达成一致之后,就正式开始官网的视觉设计。

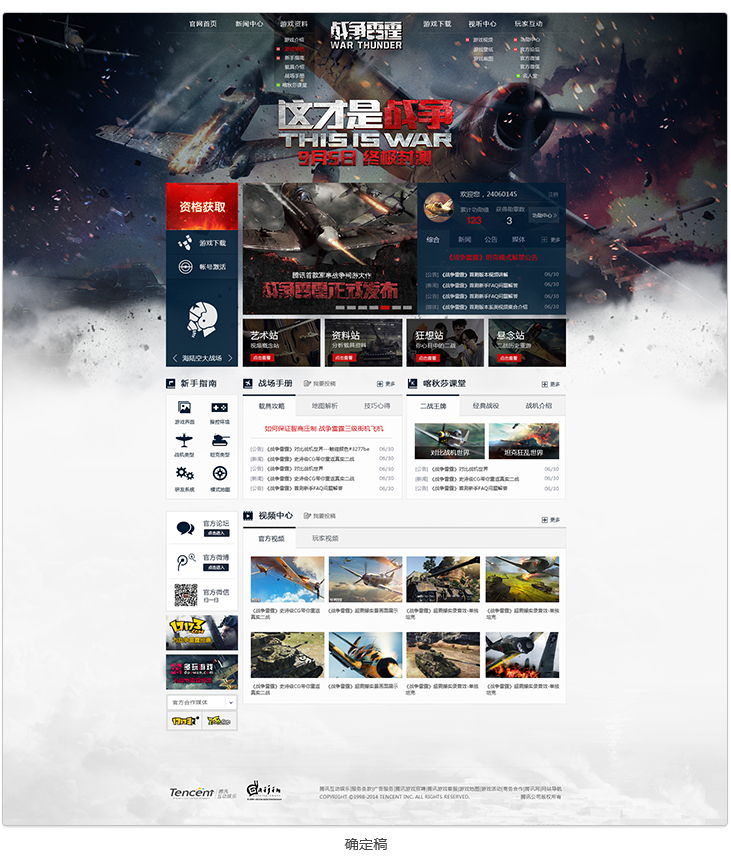
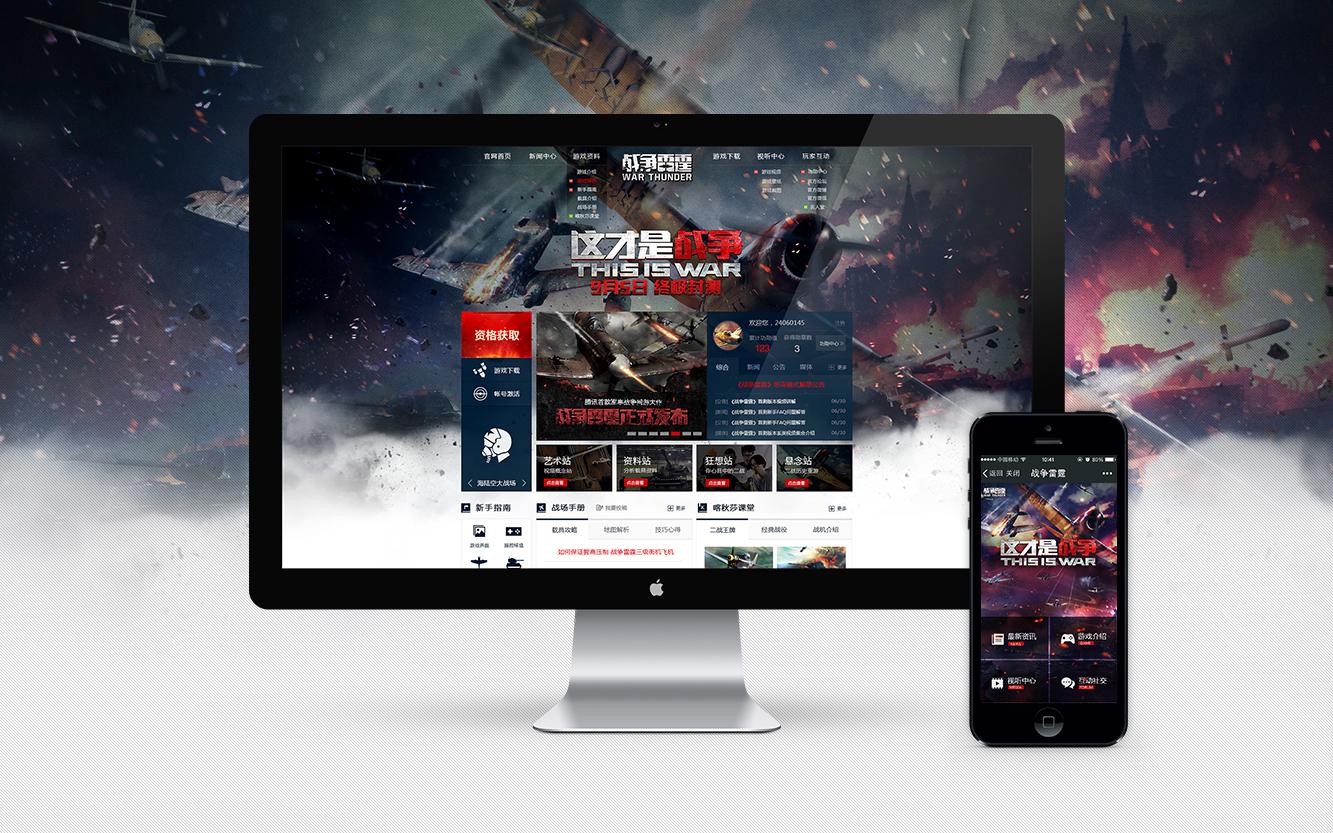
这个是新官网的初稿,轻薄的质感在战争主题中也可以应用得了,虽然UI质感轻薄,但游戏性和战争性也不减退。烘托大气氛的背景表现了《战争雷霆》游戏的质感和游戏内容的核心氛围,下半部分的信息内容版块,而为了提高阅读体验的舒适度使用了浅灰色与头部进行渐变过渡划分。这也使得在后期减少了后台和前端同事对这些信息内容的频频更新的工作量,也使得用户载入网站的速度更加快速,减少服务器压力。

确认稿在第一稿的基础上再进行了优化(在版块间隙大小,字号大小和颜色)。把头部的重导航修改成了轻质感导航,在头部的重色区对二战两栖的氛围细节进行再次渲染,让整体更饱满和平衡,让用户一进来就能感受到是紧张感,再次对信息的架构进行了规整(间距和字号),让信息更加清晰化,拉开整体层次感,更突出信息的传播。
--------------------------------------------------------我是一条优雅的分割线--------------------------------------------------------
根据新官网的风格确认,也着手制作了《战争雷霆》的手信号的微官网。在之前博客上“搓澡大王”也介绍过“微网站“在当下的优势。
相对于传统浏览器网站及游戏官方APP:更广阔的平台,方便信息推送,方便分享传播,方便用户信息搜集,更贴近玩家生活和容易入侵玩家非游戏时间,制作成本低。
微官网交互稿

作为微官网,视觉上要更有产品的个性,功能上更加自由,进一步提高用户的体验,提升品牌形象和运营需求推广。

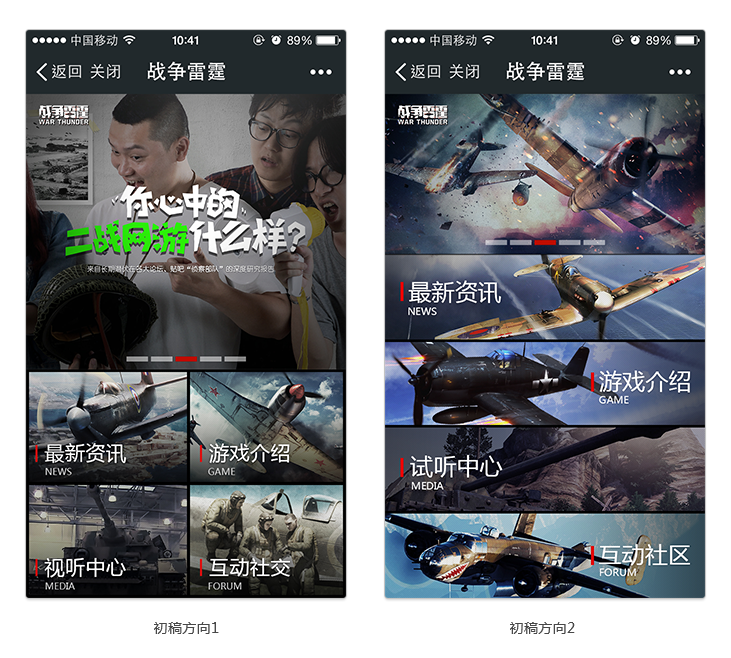
这是对方案方向的尝试稿,想对《战争雷霆》的微官网做些个性化的风格探索,想在顶部的大banner区域设置成运营广告的相关投放,提高活动的曝光性。
在下半部分的导航入口则分别尝试了2个方向的交互体验,通过在手机上模拟体验后,决定以初稿方向1的方向进行优化。(在操作和比例的纬度进行判断)

第二稿延续了初稿方向一的设计结构,但优化了大banner与导航入口的大小比例。对于轮播广告涂的想法被否决了,原因是怕在手机端的浏览问题和广告质量的问题,所以暂时不考虑(希望后续会上,毕竟是一个信息推送的一种媒介方式,是可以提高信息的到达率的)。所以目前的banner样式与官网保持一致,形成里外统一体验。
为了导航入口的表现与大banner有所区分与识别,添加了图标标识和颜色色块的加深统一进行层次区分。

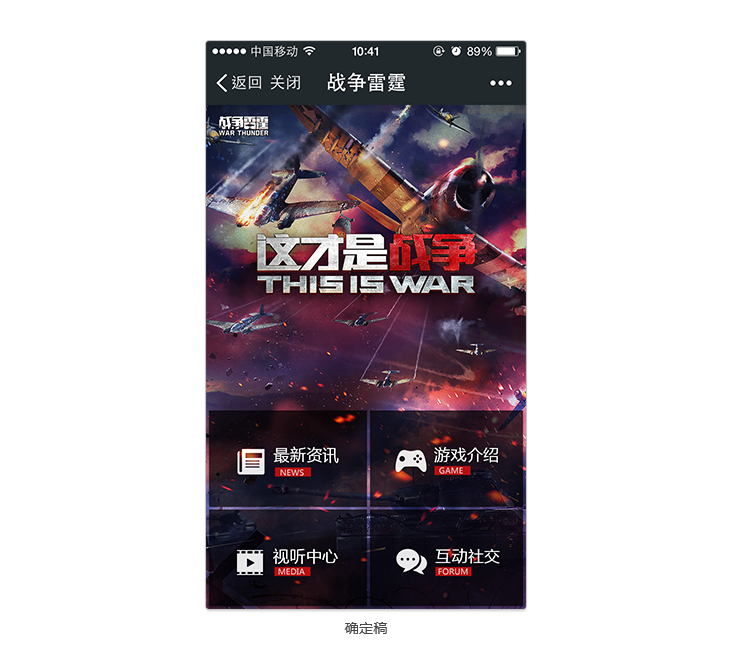
确定稿在第二稿的基础上对4个入口样式进行了样式削弱,采用了半透明的形式,剔除了图片的背景,让整体更轻薄,导航信息入口更加纯粹明了。

四. 小总结
这是我来TGideas不到1个月接到的第一个需求。过程中经历了多次的思维碰撞和激烈的讨论,不断的进行尝试与修改和体验,最终迎来了新官网改版的首战告捷。
在设计过程中很感谢我的小伙伴对我的指导和帮助,很感谢策划同学对我的信任的支持,也很感谢前端大神的包容和付出。
【小感慨】尽管项目完成进度比较顺利,但由于个人的经验还不足,其实还有在页面的一些细节设计是可以再摩擦摩擦一下的。在此也是在提醒我在下一次的项目中,我需要更全面的和系统的来兼顾到整个项目中,把控好项目的时间进度,尽可能快的发现一些体验问题,并优化修改……
-
留言板
留言板系统维护中...暂不提供评论




