-
开门见山,快速了解游戏-怪物猎人博物馆的那点事儿
- In 视觉设计
- on 2014-06-23 10:07:37
- by 黑米
开门见山,快速了解游戏-怪物猎人博物馆的那点事儿 黑米&淋雨

--------------写在前面:
怪物猎人这款系列游戏已经陪伴玩家们走过了10个年头,从最初版的实验性质的产品到如今演变成一个成熟的IP,不乏诸多原因,然而最本质的原因还是在于游戏本身的可玩性和游戏性,强大的武器系统,完美的怪物生态系统,真实的操作,畅快的联机......游戏的本质就是让人快乐,很明显产品的游戏性是产品变强变大的”硬件“条件。品质是王道,已成为越来越多的游戏开发商的共同认知。
在宣布推出怪物猎人OL这款产品之后,国内玩家和国外玩家在游戏的画面和视觉部分给予了高度的赞扬,对这款来自怪物猎人大家庭的产品给予了极高的认可和期待,但是对于这款上手略难的第一视角动作类游戏,不得不面临一个问题----------怎样让更多的玩家快速了解这款游戏?
了解事物需要一定的成本,市场向的品牌包装相较于产品的前期是效率较高的方法,在塑造品牌的时候,传递出产品的真实性和游戏性,尽可能让玩家快速的了解游戏本身是此次项目的重点。
1,创意构思
以博物馆为媒介,将游戏的生态环境以及怪物真实的展现给玩家。让玩家能够自由的查看游戏出现的各种各样的怪物、武器、装备,了解游戏的背景和游戏里的剧情。营造符合博物馆厚重古朴的气氛,形式上接近现实中的博物馆,但不同的是让玩家在其中能看到鲜活的怪物。



2,执行
a.-网页设计 交互构想
整体交互主线比较简洁清晰,目前只开放了首期怪物博物馆,后续的猎人馆和文史馆还在酝酿中

b.-前期沙盘制作
类似于现在还在广泛运用的电影拍摄中用到的道具制作,人工制造出来的假象和幻觉以及在电影拍摄中用到的微型模型,例如:怪物,外星人,飞船,机器人等等,来实现电影中特效的需要,前期的模型制作也是比较重要的一环,例如我们看过的一些电影:星球大战系列、蝙蝠侠、钢铁侠、等等,再通过纯背景(通常是蓝、绿背景)的三维拍摄,经过抠像技术将需要展示的主题从背景中分离出来,结合实拍和CG特效做出最终炫目的效果。此次的互动站,我们借用了这种方式,将展现的建筑实体化,再通过拍摄和后期的平面制作和渲染,将分离后的建筑合成,最终完成页面的视觉。


c.-网页设计逻辑场景搭建
网页设计不同于电影拍摄,是较为轻量级的视觉展现,使用平面设计软件和FLASH软件,模型的实拍后得到的360度旋转影片,通过抠像和后期制作,实现上一阶段提到的影像合成,得到我们想要的画面。为了让用户的代入感更强,将整个场景分为了白天和夜晚两个版本。博物馆内部场景为3DMAX搭建渲染



d.-游戏内3D怪物动画素材的提供
游戏内展示的怪物采用的Alternativa3D来展示,它是一款由ActionScript3.0编写的Flash 3D引擎


制作时碰到难点:文件过大
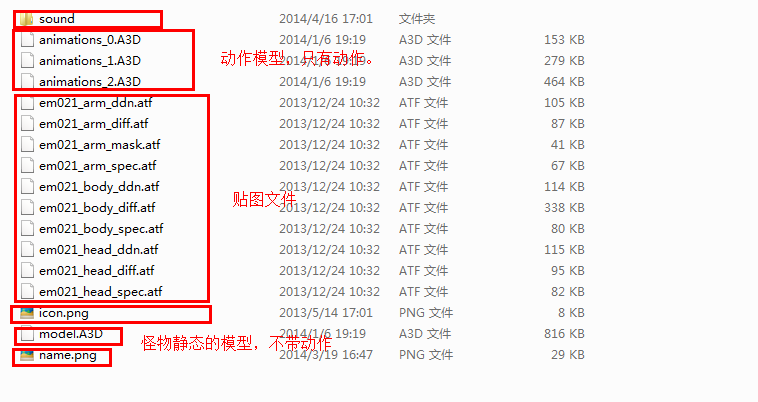
如图:


每个怪物有3个动作
贴图原始数据

每个文件大概5M左右
贴图原始数据

每个怪物的贴图大概30-70M
原始模型:


模型精度太高,贴图文件高质量。
使用在网站上可能用户加载时间过久。
优化:
模型只导出一个不带动作。动作模型只导动作。贴图保存成Adobe Texture Format (ATF)格式,更改更小尺寸
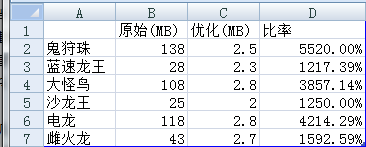
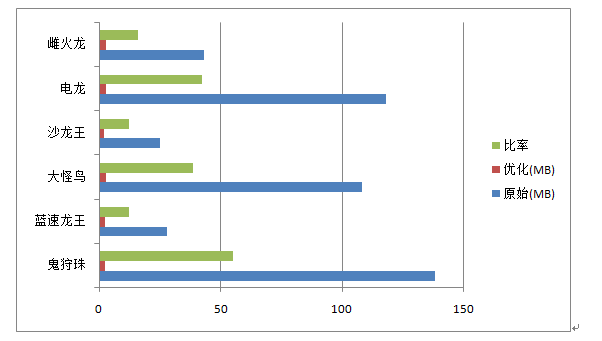
如图:

优化后:


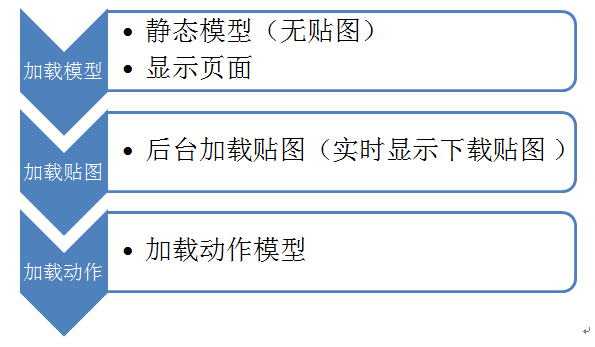
优化加载:

加载静态模型后直接显示页面。
减少50-70%加载时间 。


e.-网页设计UI细节
通过整体氛围的营造,为博物馆定下了调性:神秘,古朴,沉稳,在此基础上,加入怪物猎人的视觉符号,让整个网页有更多的游戏性,符合游戏的视觉品牌性,在功能和交互上的设计偏向简洁。
通过首页的入口,玩家可以了解到展示的内容,怪物馆、猎人馆、文史馆。通过各自的偏好玩家可以直接点击沙盘的各个建筑进入到相关场馆中,也可以通过侧边的导航进入。

在目前开放的猎人馆中,玩家可以直观的看到游戏中的怪物,通过下面的资料了解怪物的习性、生态、攻击招式、大小以及一些体质属性,点击右上的动作按钮,可以查看怪物的代表性的攻击招式动作。另外,提供了可全屏查看的功能。

就本次项目而言,在网页上实现3D引擎插件来制作完成FLASH动画,开发成本较大,相关资源也需要及时跟进和配套,一些技术上可实现的展示内容在WEB上有局限性。通过对游戏的分析和提取,将游戏内的主题元素进行包装和展示,让玩家快速的了解游戏本质,对于刚接触到游戏的新手玩家非常便利,对产品本身而言,这样的方式利于快速聚集口碑,在品牌塑造的同时也丰富了网站内容。
-
留言板
留言板系统维护中...暂不提供评论




