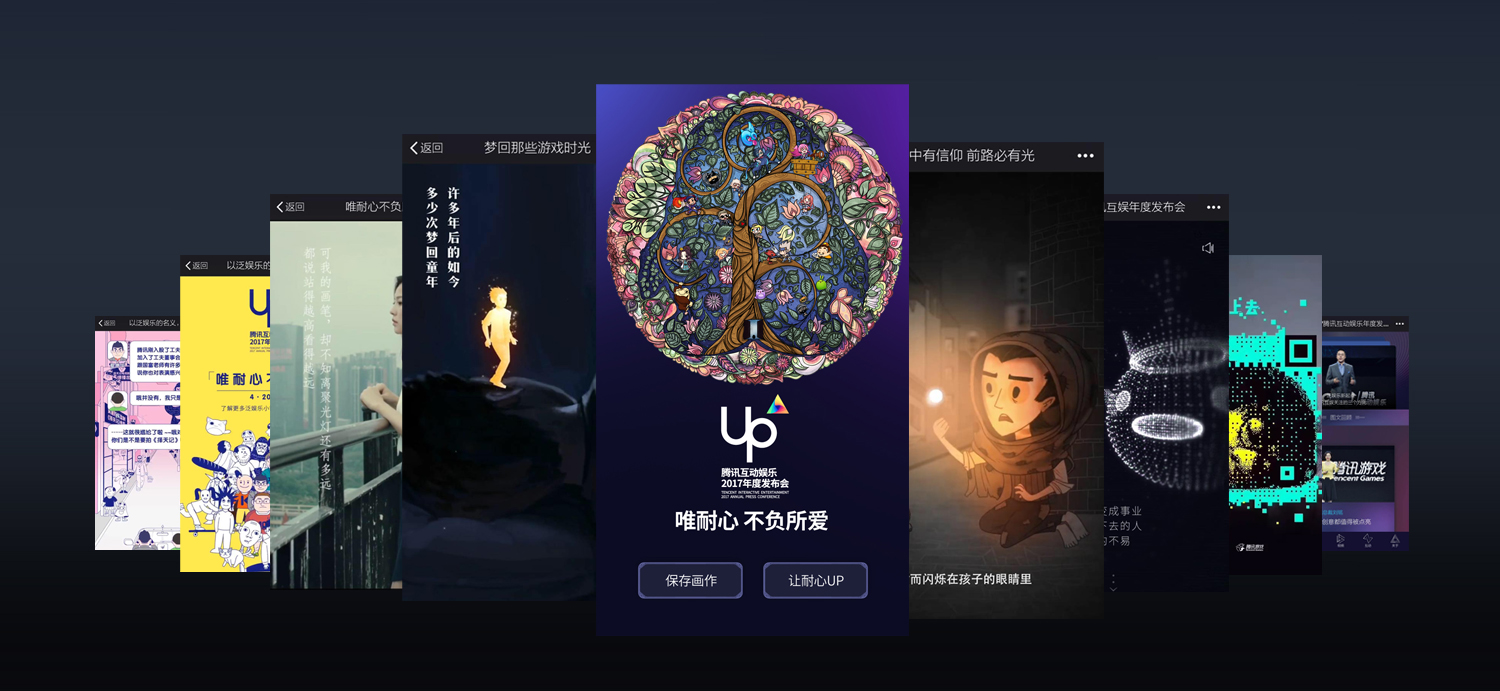
2017年Up发布会一共推出了5支独立H5作品+1组(5支)“动态定制二维码海报”H5,还有响应式官网,也是整个UP发布会以来推广素材最丰富的一年。

在整个移动端H5推广素材都基于展示类,为了让大家能在UP玩起来,所以这支H5肩负的使命就是互动!

创意提点
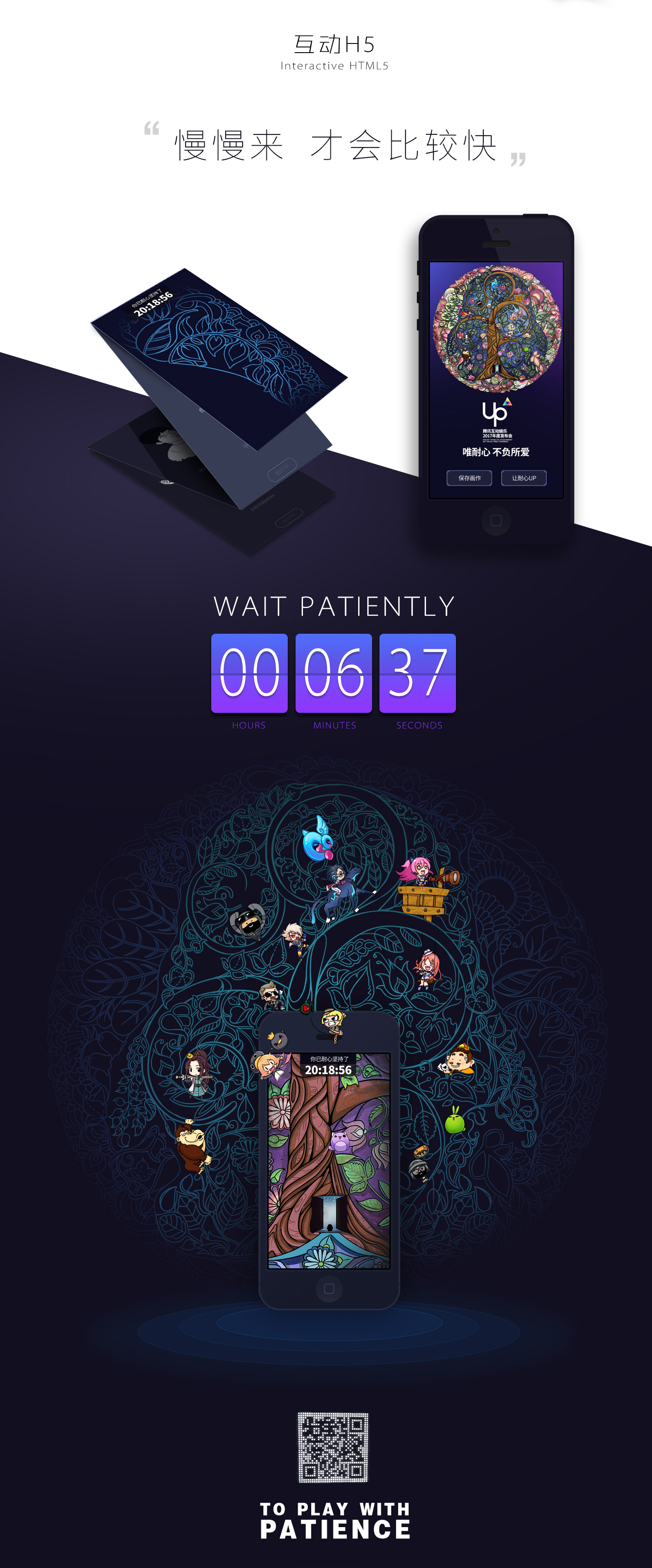
打造一个能让大家静下心来慢慢体验的小互动游戏H5一直是比较明确的方向,尽管之前我们拍死了很多提案,结合时下比较流行的秘密花园涂本形式,在思路上有了大致的方向。

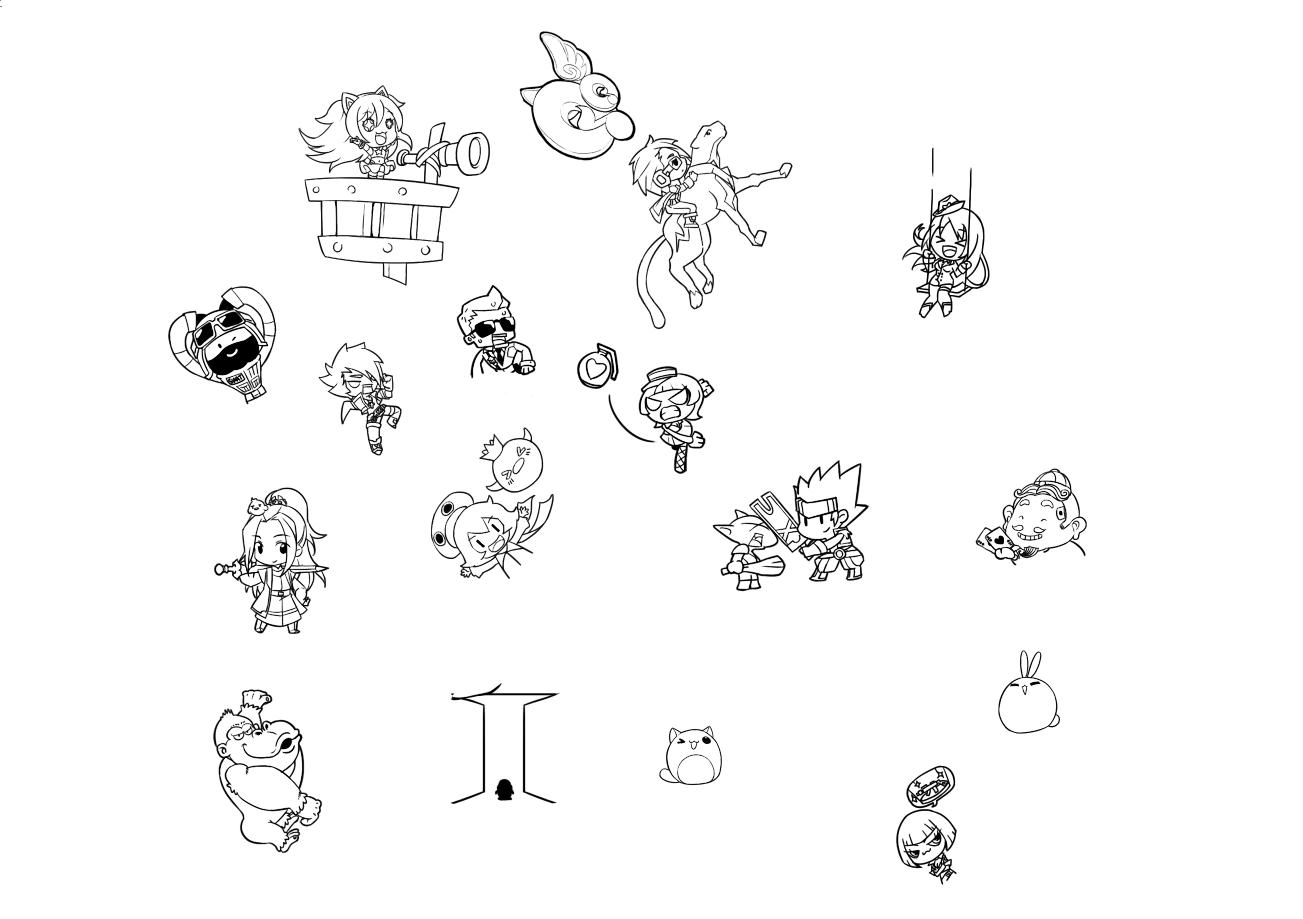
图形上除了整体的美感外和自身产品的结合也很重要,腾讯动漫企鹅娘、腾讯影业、天天酷跑金枪小帅、斗地主、天天爱消除、CF、DNF等众多角色...这些元素聚合成了完整的图形,再与有趣的操作形式结合,能看到整个过程的形成体现着耐心的价值,最终个放置式的H5也创造了三个之最!
“史上最奇葩H5” “史上用时最长H5” “史上最复杂SVG动画”
一起来解读一下这三个之最

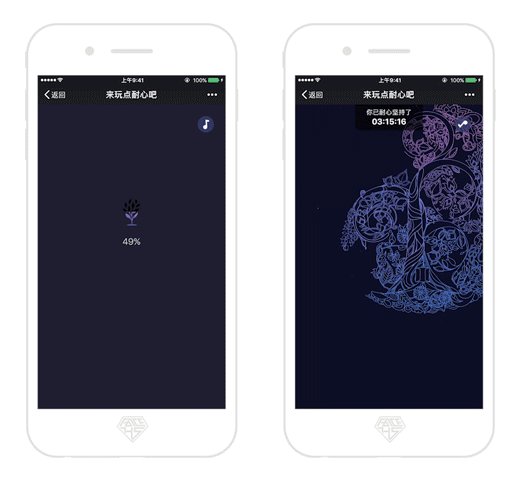
史上最奇葩H5:体现在H5的操作体验上, 使用了手机的陀螺仪平衡,需要用户很有耐心的手持手机垂直放置画面中的种子才会开始生长,如果稍微有倾斜或者偏移即为失败。

史上用时最长H5:整个H5连同引言加上用户实际操作体验部分,如果能坚持到最后看到末尾给你的结果,用时长达6分37秒之多。在我们很多H5案例的数据统计中,我们通常都将整个H5控制在1-2分钟左右的时长,常常因为时间过长去精简内容压缩空间,原因很简单时长关系到流失。

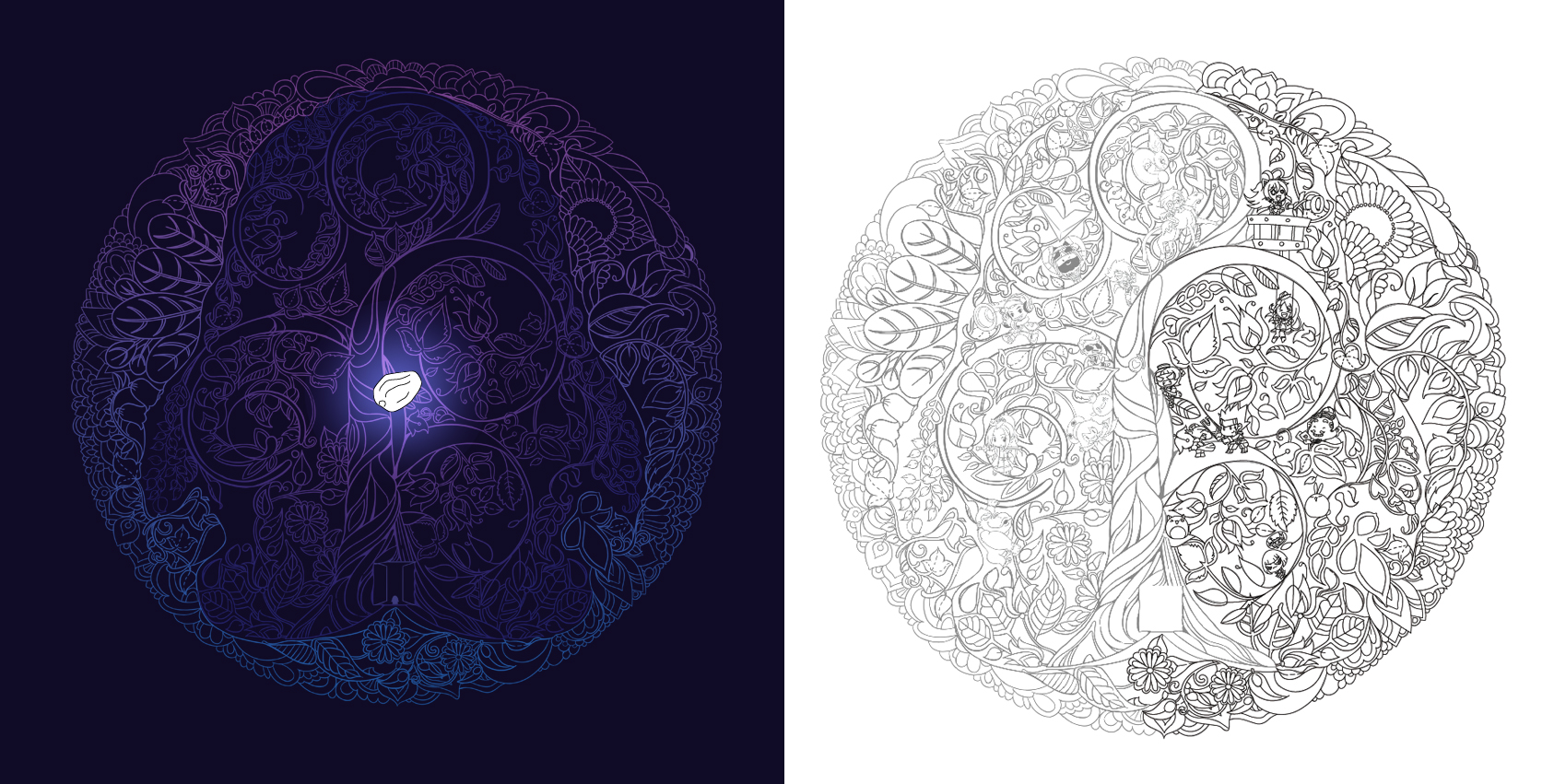
史上最复杂SVG动画:有关于SVG动画相信大家都不太陌生,如今在pc端或者移动端被广泛的运用,因为它不受像素影响,对动画支持好,甚至在目前平台兼容较好等特点,在广泛运用,而我们这支H5要演绎的素材,是一个非常复杂的SVG图形,如果按笔画分图层已达上万层。
耐心在考验着H5浏览者,这支H5之所以给用户设置了姿势和时长两大门槛,以及使用了这么复杂的图形画面,完全体现在对UP主题“唯耐心不服所爱”的诠释。

(原视频文件动画非高清超过50M)
耐心也在考验着我们设计者,在初期我们预设的后期演绎生长的画面的动画是希望通过视频方式来呈现的, 复杂的绘制图案花费了很多时间构思图案,绘制图形按照笔画分图层(很可怕的分层),当把图案按照生长的要求做成动画化,傻眼了,这个视频容量高达50M之多,尝试压缩视频新的问题又出现了,因为压缩直接导致视频质量下降,由于我们是线稿绘制画面,很多细节画面已模糊不清。提高画质又意味着容量变大,放弃容量又意味着画面无法看!感觉H5要流产了……

人们常说:科学技术永远是解决人类争端的最好的方式!SVG动画君拯救了我们! 整个图形如果是矢量的大小也只不过才1M多的样子,再分组那就会小更多,在动画流畅度和适配层面都有很好的表现。也就是说如果我们的图形是一个全矢量的路径图形那么我们就可以完全把这个图形用SVG动画来演绎了!可是……这个已经绘制好的复杂的图形并不是矢量的!!!我们尝试着把图层线稿文件转成矢量,虽然也可以看出大体图形,但所形成的图像都是描边形态而且线条很不规整,既然我们做的是这么一个有耐心的H5那么,我想考验我们耐心的时候到了,在这条路上似乎没有捷径,我们只能再用AI路径再画一次,为了尽早完成这体力活,我们明确了分工和前端同学一人勾画一半图形,他左边我右边然后汇总,耐心活生生把一个UI工程师逼成了美术(此处需要掌声) 。

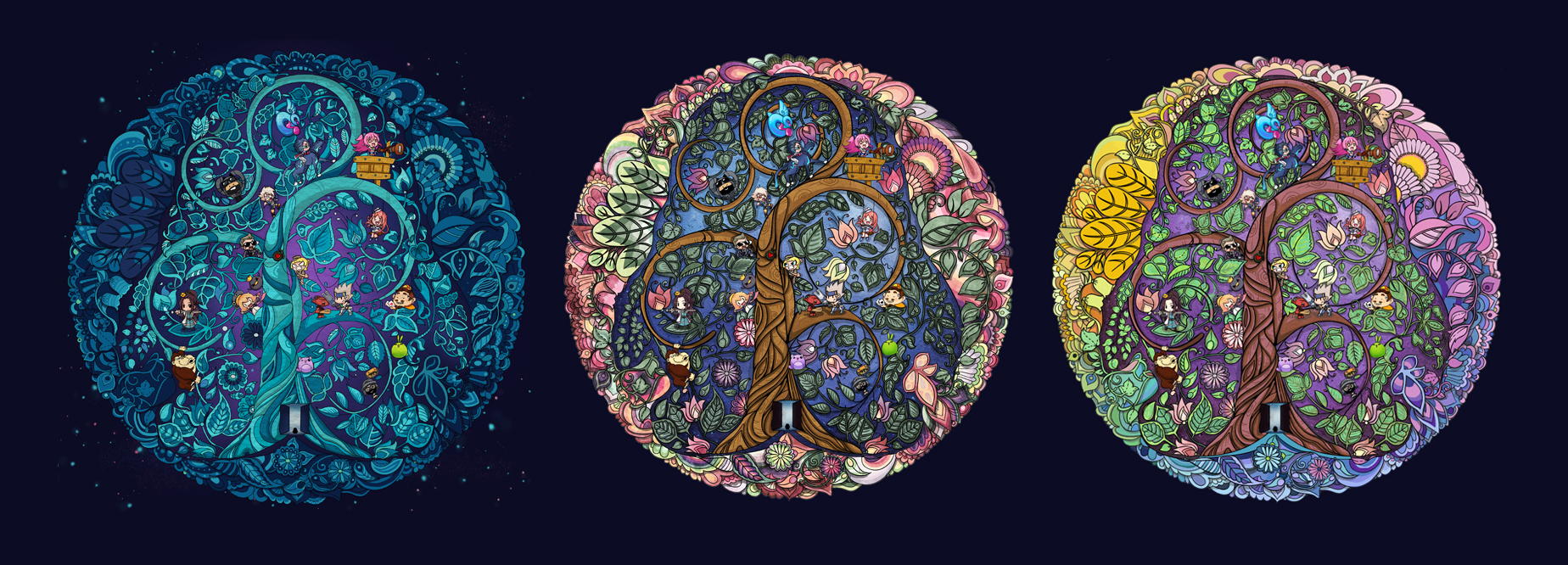
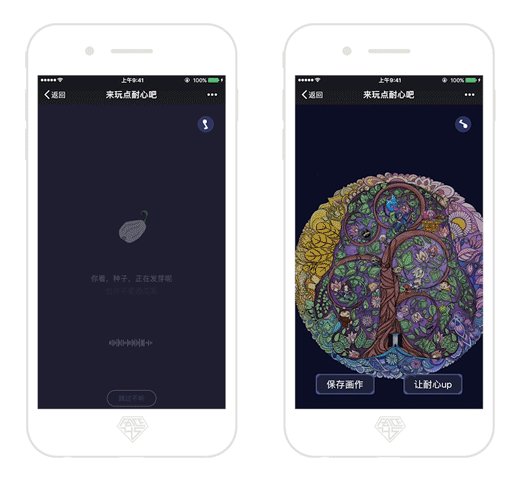
就这样一个复杂的图形被按照区块成了20小组SVG,并且在内容出现顺序上也做了随机匹配,让这个生长过程变得更加独特别致。用户在坚持6分钟浏览完这个超级SVG之后看会生成一张完整艺术作品,我们将最后的结果又做了三个随机分配,所生成的图片可以保存为图片!


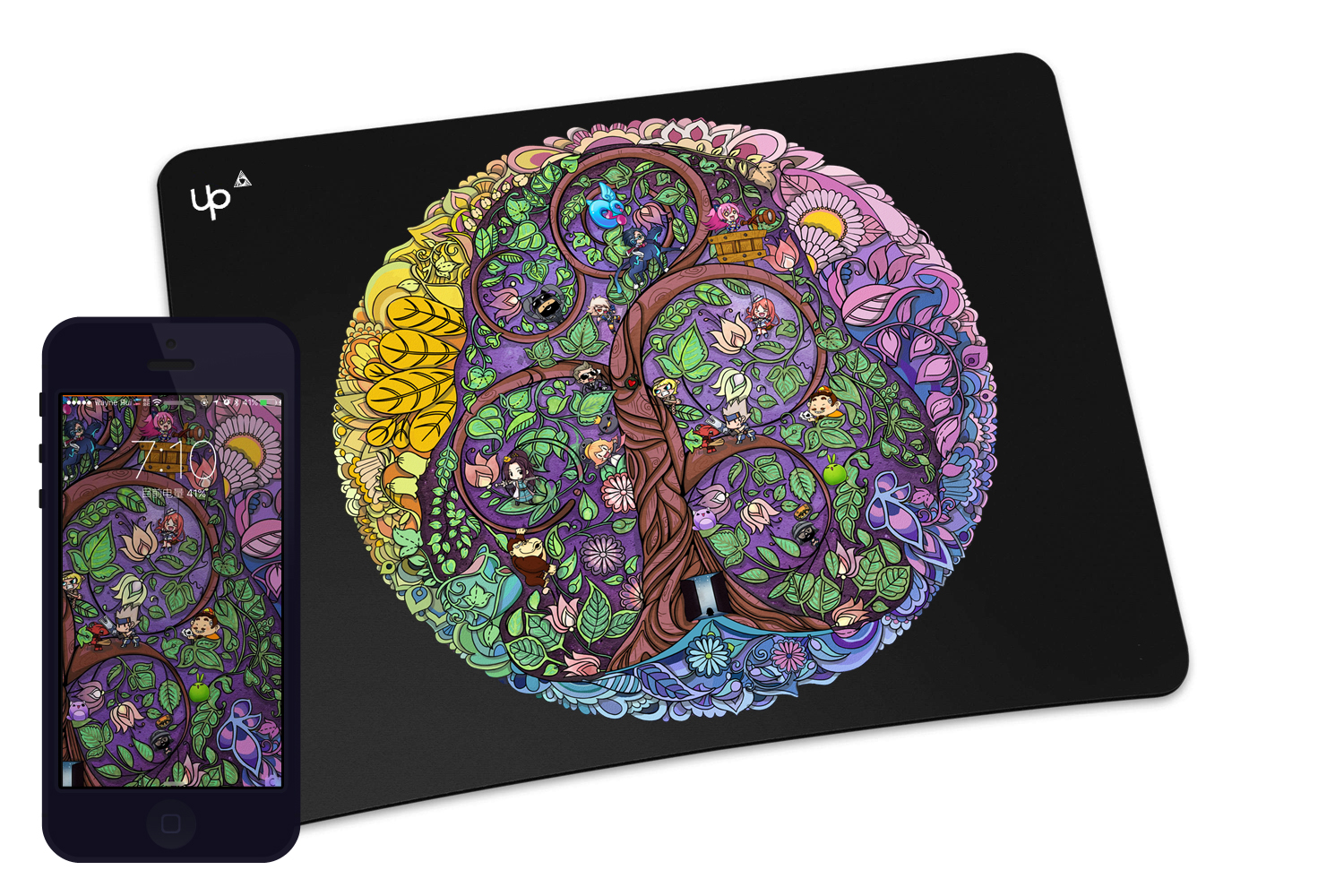
生成高清图方便大家个性DIY使用

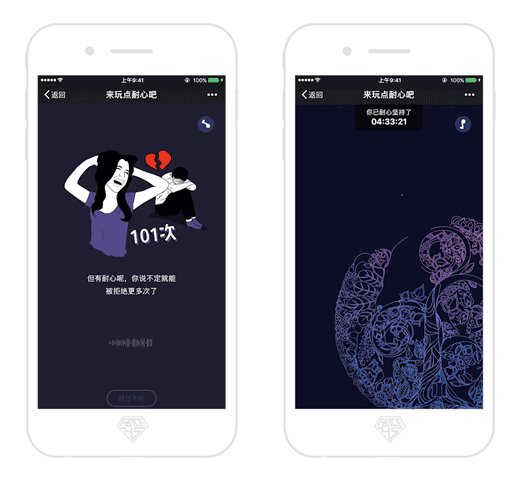
如H5一开始的小段子一样,耐心有时是自己给自己种下的种子,不到最后你可能永远都不知道是什么,等等看吧,也许结果不如所想,那就当是浪费点时间呗,反正以及浪费了好几十年了!万一是美好的开始呢,虽然等待的过程略显漫长,但有一点是可以肯定的,在通往成功的路上,也许从来都没有捷径一说,你所需要的是耐心的是以梦为马的探索,本能心的打磨和持之以恒的坚持。歌词这么唱“没有谁能随随便便成功”,很多事儿,慢慢来,才会比较快!
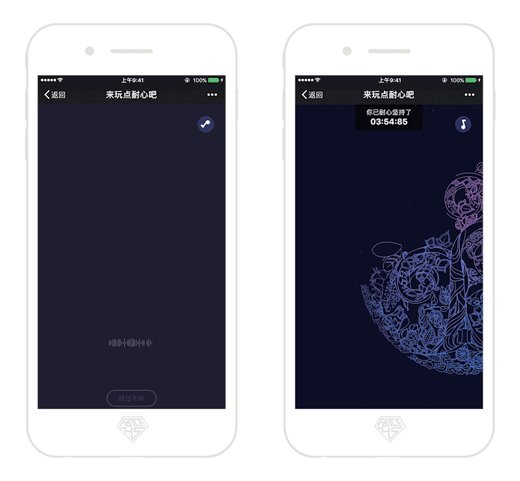
H5截图

我们很庆幸在H5预想的初期所想表达的内涵被用户所认可,他们很认可这样的观点和感知,同时也取得了很好的传播数据。
在此感谢RTX救火小组成员:断断、子琪、翁大葱、K(勾图达人)、以及上海思烁团队鼎力相助,感谢各位的耐心……
