骨骼动画有诸多优点在游戏,动画制作,动漫都有非常多的运用。 本文介绍如何在Html5合理的使用骨骼动画
1. 概念
骨骼动画有诸多优点在游戏,动画制作,动漫都有非常多的运用。
跟帧动画比较来说,帧动画的每一帧都是角色特定姿势的一个快照,动画的流畅性和平滑效果都取决于帧数的多少。而骨骼动画则是把角色的各部分身体部件图片绑定到一根根互相作用连接的“骨头”上,通过控制这些骨骼的位置、旋转方向和放大缩小而生成的动画。
骨骼动画,我们常说的骨骼动画一般分为两个部分:
1.骨架(Skeleton)
2.蒙皮(Skin)
其中:
1):骨架涉及的数据包括两个
一是骨架的拓扑结构(连接、父子关系)
二是骨架的各种pose,也就是每个动作对应的整个骨架的位置信息。


2):蒙皮则表达的是依附在骨骼上的顶点的信息,骨骼绑定的过程就是确定每个顶点受哪几根骨骼的影响,每根骨骼影响的权重有多大,譬如肘部的皮肤可能同时受大臂和小臂两根骨头的影响,而远离手肘的部分可能就只受小臂骨头影响。一般在3D骨骼动画里,每个顶点最多支持4-8根骨骼同时影响它就已经可以很精确地表达整个蒙皮的效果了。

2. 优点:
骨骼动画比传统的逐帧动画要求更高的处理器性能,但同时它也具有更多的优势:
- 动画更加生动逼真
- 图片资源占最小的存储空旷,
骨骼动画的图片容量可以减少90%(配置文件H5的压缩方案后面详解)
- 动画切换自动补间
过渡动画自动生成,让动作更加灵动
- 骨骼可控 :可以通过代码控制骨骼
轻松实现角色装备更换,甚至可对某骨骼做特殊控制或事件监听
- 骨骼事件帧
动画执行到某个动作或某个帧,触发自定义事件行为
- 动作数据继承
多角色可共用一套动画数据
- 可结合物理引擎和碰撞检测
3. 骨骼动画在Web端的运用
Web端在Html5有canvas 标签支持后,引入骨骼动画可以极大的提供html的动画表现力和文件大小大幅缩小:
如何在Html5合理的使用骨骼动画
首先我们来看看目前设计web端的H5有以下几个有名的引擎库:
1:DragonBones
//dragonbones.com/cn/index.html
dragonBones是从Flash动画开始创作的初衷是减小资源量,同时实现更为细粒度的动作(比如交互式的),让美术从繁琐的逐帧绘制Sprie Sheet的工作中解放出来,所以它把一个角色每一帧的sprite sheet拆分成一个个更小的基本图块,譬如胳膊,腿,躯干等等,而每个基本图块仍然是最小的可控制单位,早先版本只支持骨架,目前貌似支持蒙皮动画。
2:Spine

业界收费专业2D骨骼动画编辑工具,动画设计师推荐易用稳定,各游戏主要采用引擎之一

Spine非常友好支持蒙皮(Skin)效果
我们认为蒙皮动画才是骨骼动画的精华,才能做出对比逐帧动画显著不同的效果。所以
下面我们重点介绍一下spine的使用
目前我们团队在用有两种情况:
1:导出视频,直接用mp4作为素材在html5引用 (这种情况不需要和动画互动(或者弱互动 不操作动画))
可以看这个案例:

//kof98ol.qq.com/act/a20160531leona/
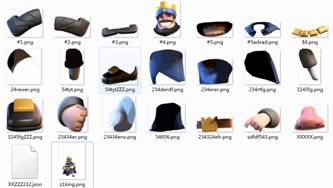
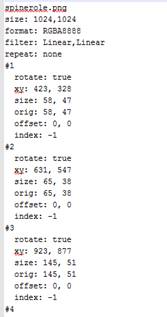
2:导出输出资源(合图信息文件:atlas;动画信息文件:json,图片合图:png)用于游戏开发。
例如:

Spine骨骼被众多的js动画引擎库支持
官方支持库真正的地址在这里

以及官网上显示的众多第三方库

在选引擎的时候要注意如果要支持蒙皮动画 必须要引擎支持webgl的context。
骨骼动画和3d模型类似
细致丰富的动画表现中,资源文件(altas,json尤其是动画信息(包含动作,顶点等等)json)是非常大,不压缩处理的情况下经常比图片本身大几个数量级
在web端对资源包大小的控制要求是非常高。
处理方法:
1:图片本身spine集成Texture Packer合图,导出后可以直接用tinypng压图方案;
2:altas json文件的处理 处理常规的js文件压缩方法。 我们更推崇以下分两种方案
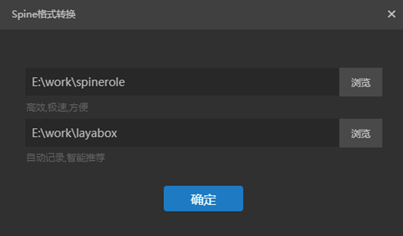
1):引擎自带转换比如layabox把资源文件转成转成自定义的.sk格式
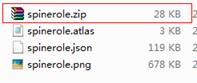
2):团队大牛自己开发资源压缩方案(.zip)
感谢 Lzkooliang威哥制作了一个案例
1)使用一张静态单图

2)动画导出

3)使用自带Texture Packer合图导出则

+altas文件

最终的文件

压缩方案
1):layabox动画转换格式

然后就转成

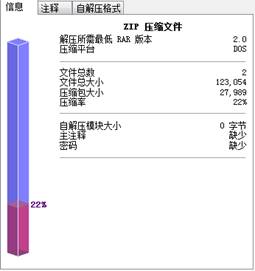
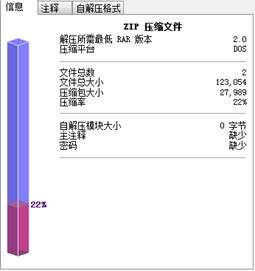
2)采用zip压图方案 可以得到如下的压缩率 (压缩率随着文件的增多会更高效)


效果:

4.实际项目h5 游戏《TGC黏黏的游戏》
下面介绍一下
使用 Threejs +spine骨骼动画方案开发h5 游戏《TGC黏黏的游戏》
因为游戏涉及场景的远近透视变化 以及动画使用了蒙皮动画 需要webgl支持
所以使用threejs引擎。
Spine支持js库都是采用typescript
具体的地址https://github.com/EsotericSoftware/spine-runtimes/tree/master/spine-ts
其中生成的js库文件在build文件夹 spine-threejs.js
Threejs的demo
https://github.com/EsotericSoftware/spine-runtimes/tree/master/spine-ts/threejs



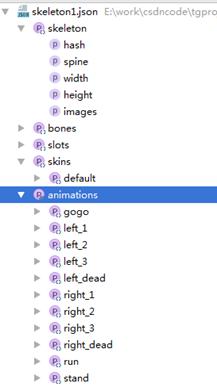
人物角色使用spine制作的骨骼动画
图片资源atlas 配合

动作11个

因为动作信息比较多导致

导致配置文件(未压缩前)非常大
如果使用逐帧动画则对应的png就更大
按照一个动作4帧的流畅度算 11*4*11 大概图片压缩后也需要>400k
游戏有十个角色,采用zip压缩后,角色总资源:
10*(图片+动作信息) 总大小只有245k

压缩率(altas和json动作信息)

在实际中动画过渡的情况更多
骨骼动画的优势就更好体现
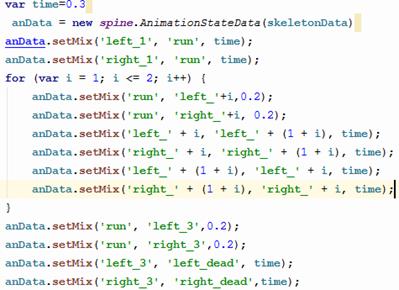
1:节奏配置, 跨度动画过渡 比如角色被捕获后由静止跳到left_3 左倾动画

性能:
因为采用了weggl
在安卓下(小米3)等机型同屏30个角色仍然能跑到50+帧
Ios下的safari浏览器支持更好
Ios下微信老版本采用的内核对webgl支持不足,最近的更新采用了新的内核支持和safari 性能非常接近
采用webgl制作游戏动画在移动端会有更丰富的表现
